
我们在制作登录注册的原型时,通常会对账号密码输入的长度或者类型如字母、数字等进行一个设置。之前有不少小伙伴问到,我想把这个登录注册做的更加逼真一点,做到注册登录一条龙,只有注册的号才能登录,而不是随便登录,能不能做到。答案当然是肯定的。
接下来的问题就是:应该怎么做?
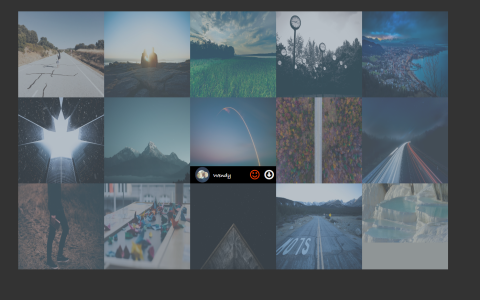
首先大家可以看一下这个案例的效果:

https://ofnl2o.axshare.com/#c=2
看过了效果之后有了一个了解,那这时候可以先问一下自己,可能需要怎么样做。
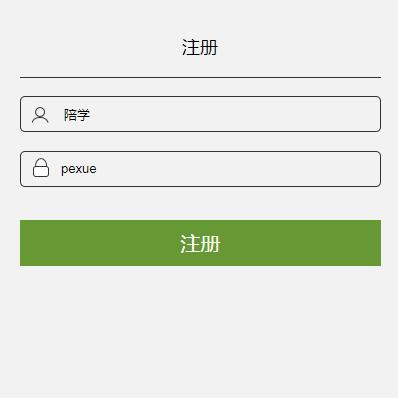
第一,在登录页面进行登录,会判断你有没有先注册账号。没有的话需要去注册一下。

这里我们可以用到变量去判定它的注册状态,例如:变量register= =1为已注册的状态,那么在点击登录的时候判断变量是否等于1。
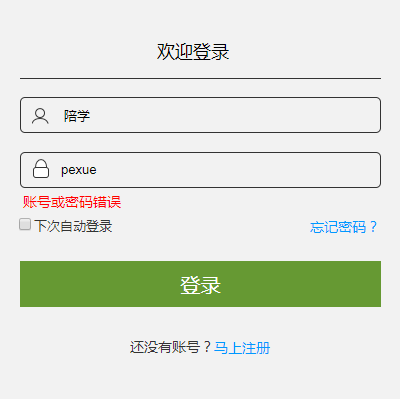
第二、除了判断是否已注册之外,还得看一下,在登录的时候输入的账号密码是不是我们在注册的时候使用的账号和密码,如果是的话,就可以登录成功,如果不对的话会提示我们。
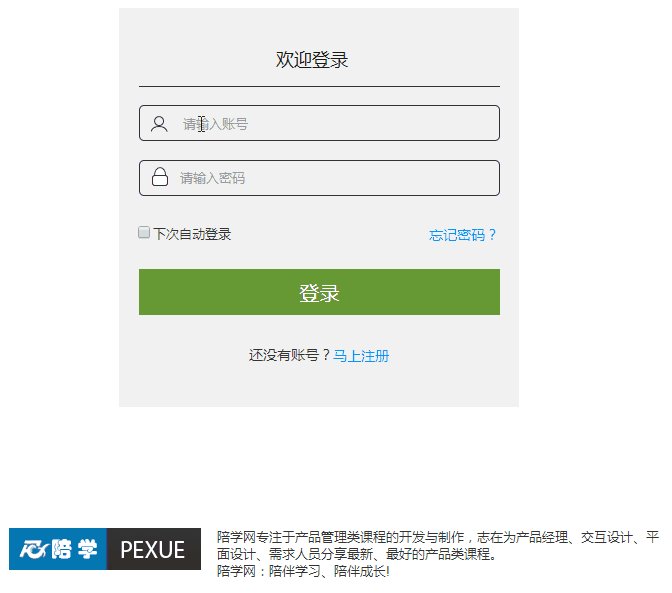
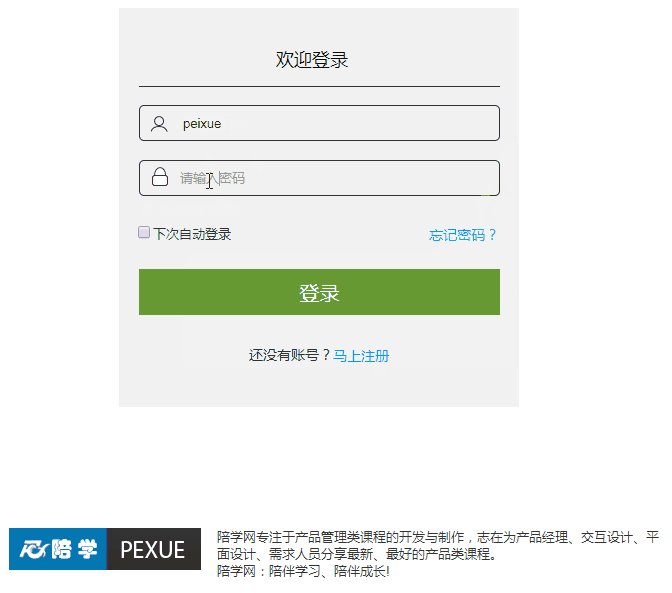
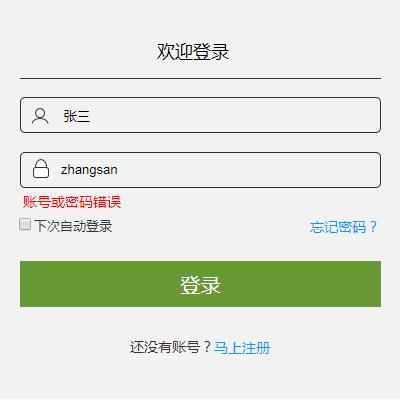
例如,我注册的时候使用的是账号:陪学,密码:pexue。那么登录的时候账号用张三,密码用zhangsan,肯定是不能登录的。


我们可以在注册的时候,将输入的账号和密码分别保存到变量中,同时需要将注册状态更改为已注册,然后在登录的时候进行判断。
那么我们在登录的时候需要判断的是:1输入的账号和密码有没有先进行注册;2.输入的账号和密码是不是注册时输入的账号密码。符合以上两点的话,就登录成功;否则需要出现提示。
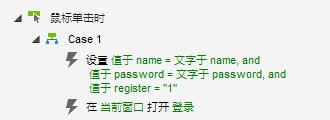
在注册时这么设置:

在登录时这么设置:

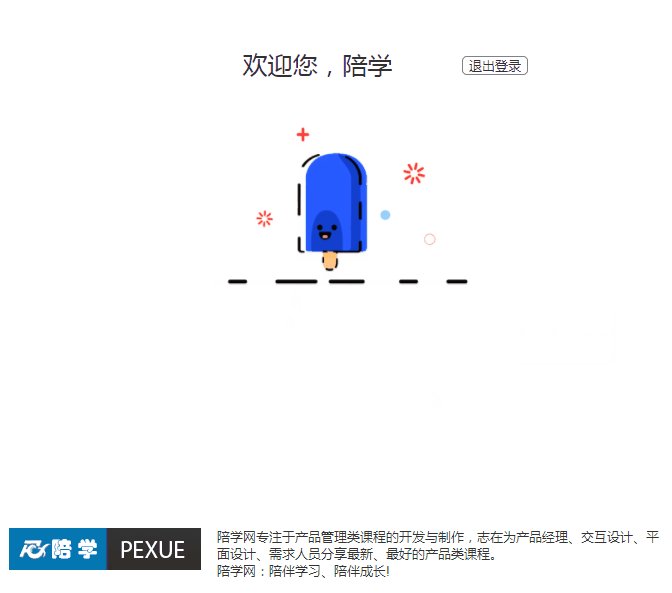
第三、登录完成之后,获取用户名。
这个就比较简单了,在注册的时候我们已经将账号和密码分别保存到了两个不同的变量中了,在进入登录完成的页面之后,只需要在页面载入的时候设置欢迎语,在欢迎语之后直接获取变量中的值就OK了。

第四、点击下次自动登录,再次进入登录页面时,会自动填写账号和密码。

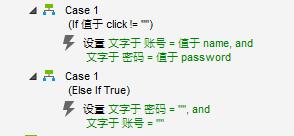
那这个应该怎么做呢?这里最主要是看有没有勾选“下次自动登录”。那跟注册状态一样,可以用变量来记录它的点击状态,例如:变量click= =1表示已经勾选这个选项,变量click等于空值,表示已经没有勾选这个选项。选择这个选项的时候,如果账号和密码都输入的话,就让click= = 1,除此之外,都让click等于空值。
在进入登录页面的时候,需要对click做出判断,如果等于空值,就让账号密码是空值;如果等于1,就让账号密码自动填写。

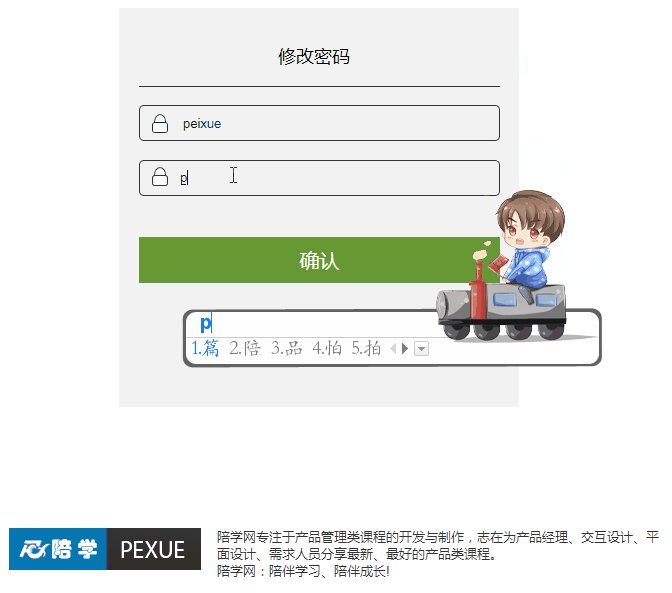
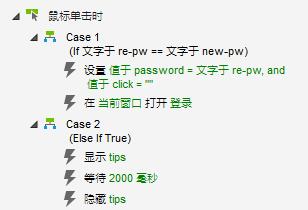
第五、点击忘记密码,进行密码修改。修改之后只能使用新密码登录。
这里要注意的是:1确认密码时输入的密码与之前设置的新密码必须一致,新密码才能修改成功;2,修改完成时候只能使用新密码登录。
点击确认的时候,要先判断两个输入框中输入的密码是一致的,如果不一致,会提示我们。如果一致的话,可以将这个新密码保存到变量中,这是密码就修改成为了新设置的这个密码。
我们在登录的时候,判断的是输入的密码是否等于变量值,那这时变量值就是新的密码。

到这里,我们这个一条龙的注册登录的案例就完成了,用这种方法制作的时候要注意一下几点:
1、用变量保存数据,例如账号密码。在这个基础上,还可以用不同的数据来表示不同的状态,例如,有没有注册、有没有点击。
2、理清判断的条件,例如,在点击登录的时候判断有没有注册、输入的密码是不是注册时填写的密码等等
3、保证前后数据的一致性,例如登录成功的账号密码必须是注册时的账号密码,这个自不必说,这是一定的。
这只是其中一种做法,如果你有更好的做法,或者有任何的意见和看法,欢迎交流,共同进步!
(加微信:pexuepexue,小编邀请您进入全国产品经理交流群)
群内每日分享学习资料、重磅报告、面试问题、招聘信息、免费课程
更多精品文章查看:http://axure.pexue.com/PeiXue/Default.aspx
本文来自简书,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.jianshu.com/p/c0090ba96c45

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫