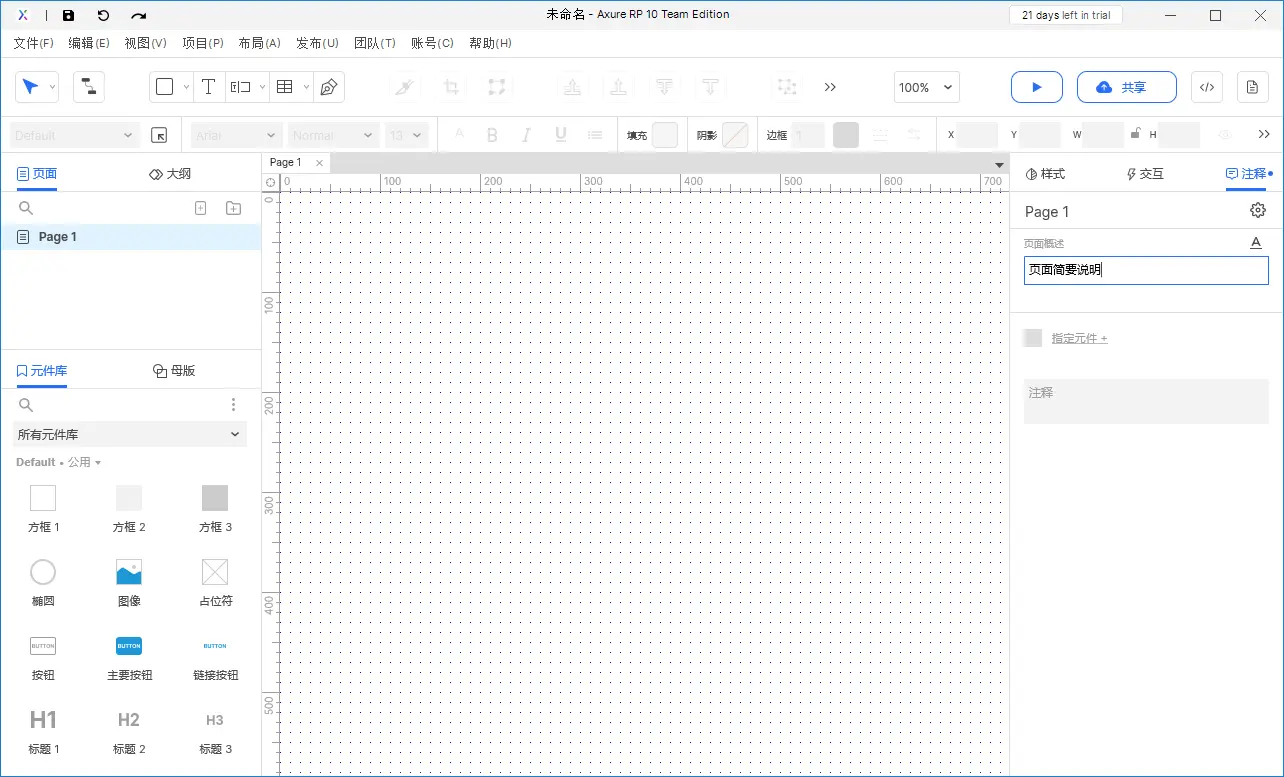
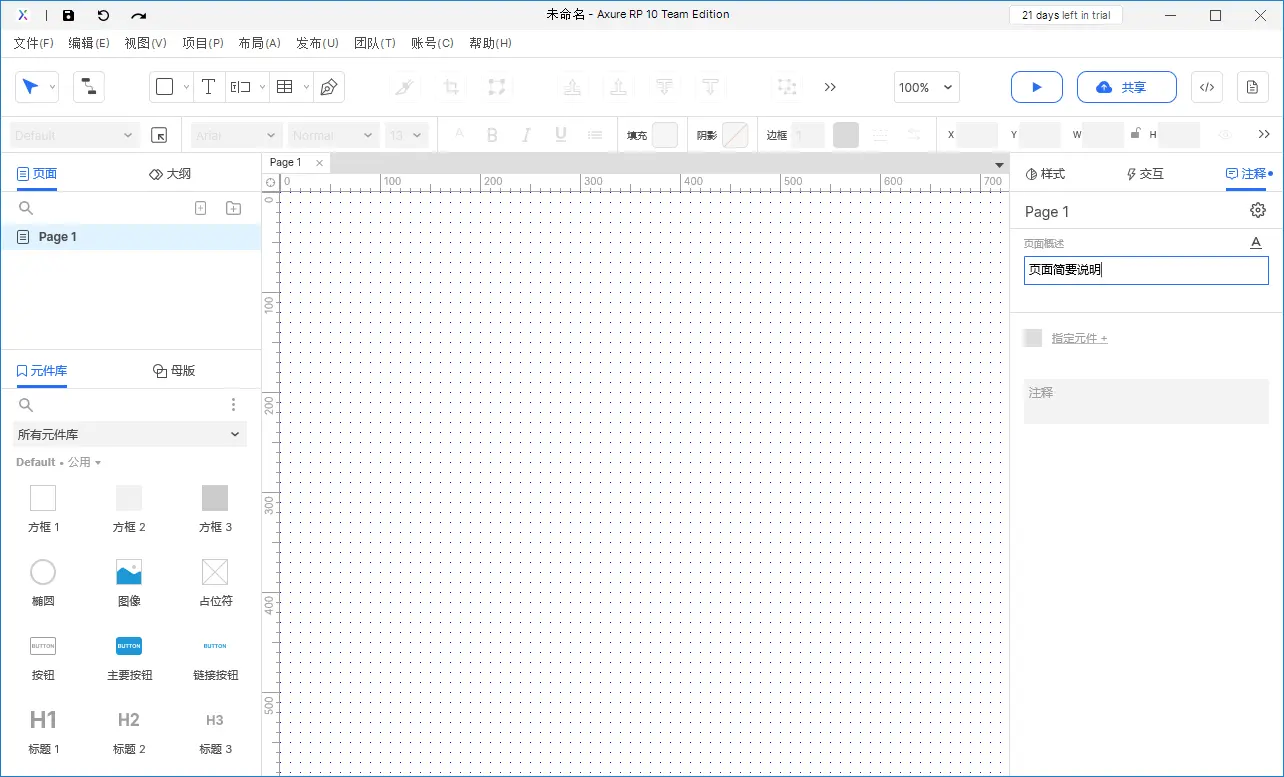
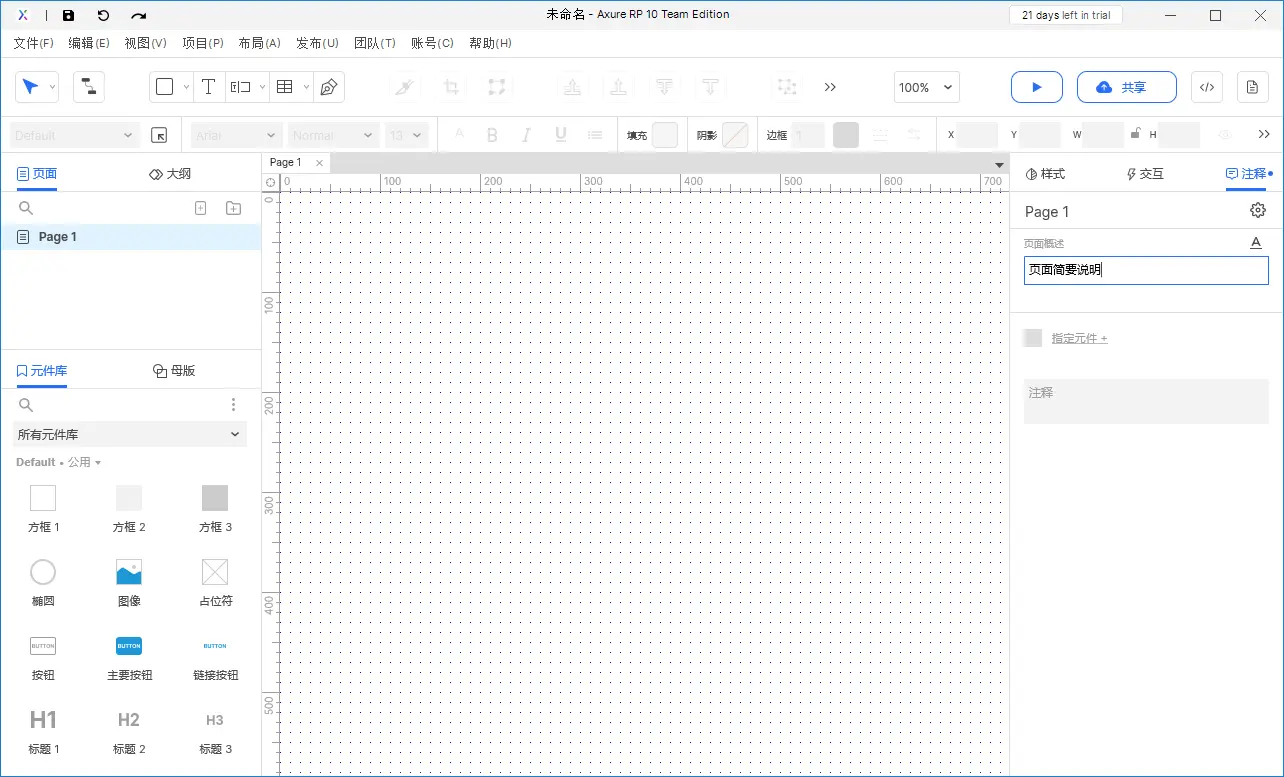
说明(注释)区域-页面说明


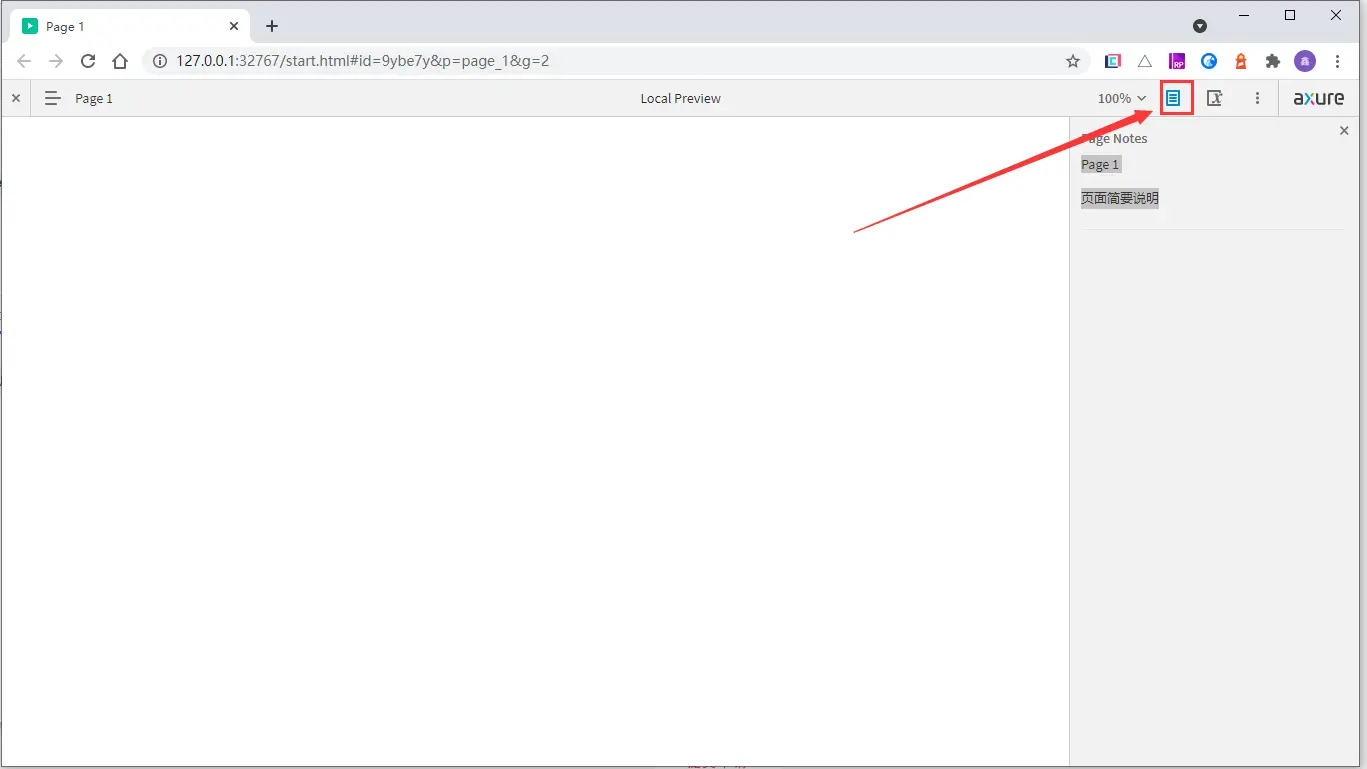
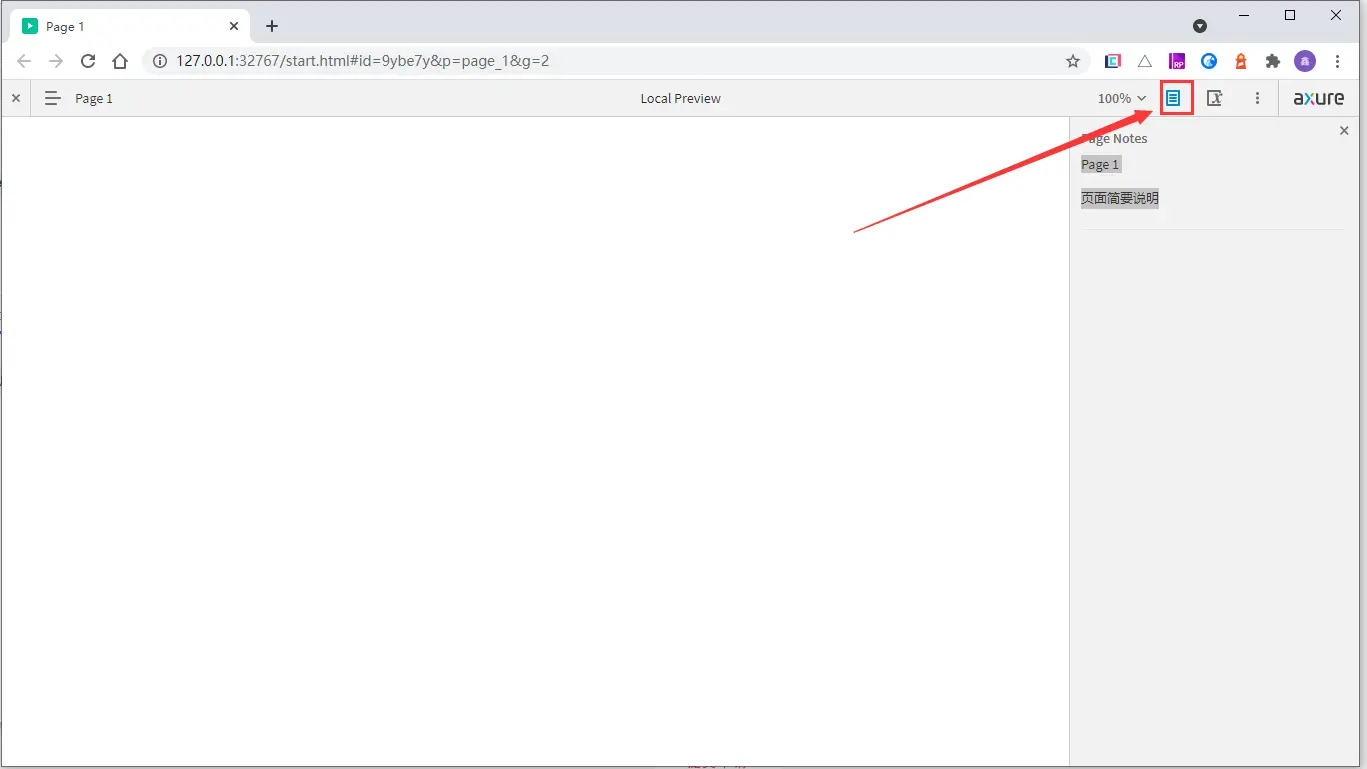
注:在预览时,显示注释说明内容需手动点击打开。
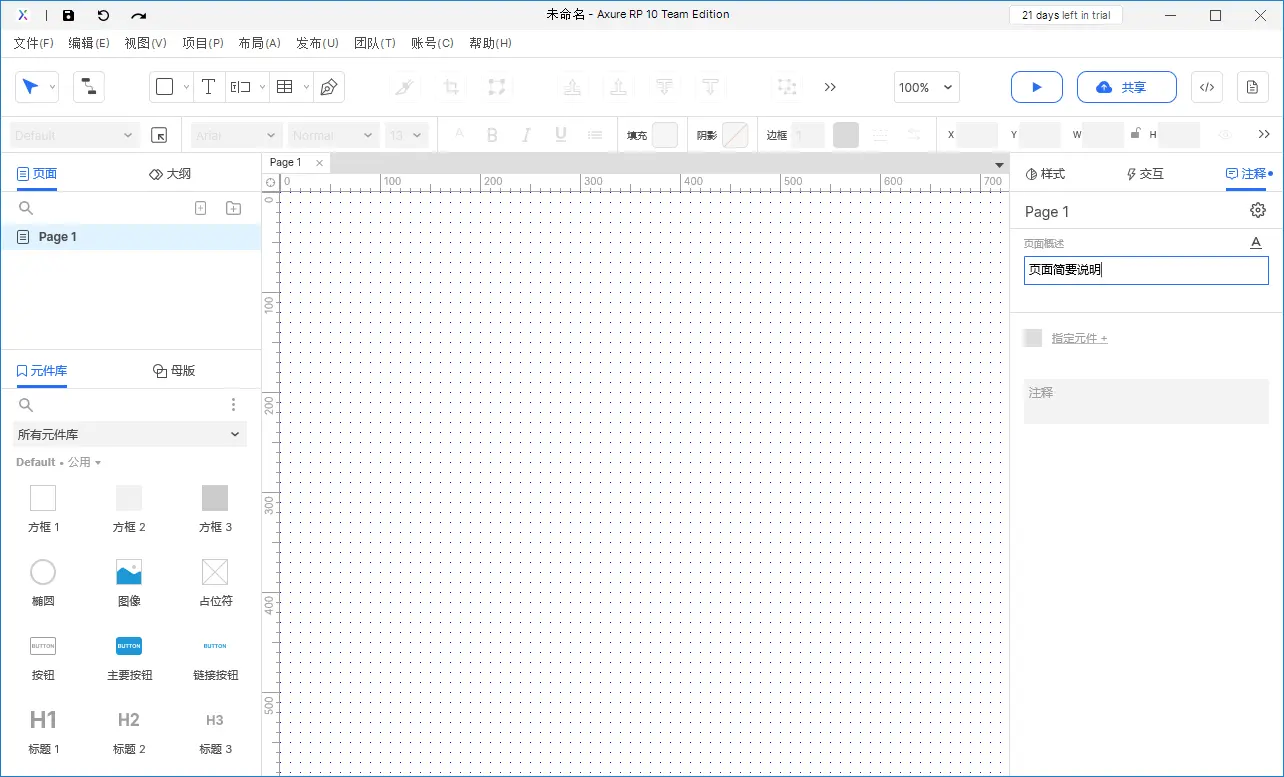
页面注释设置
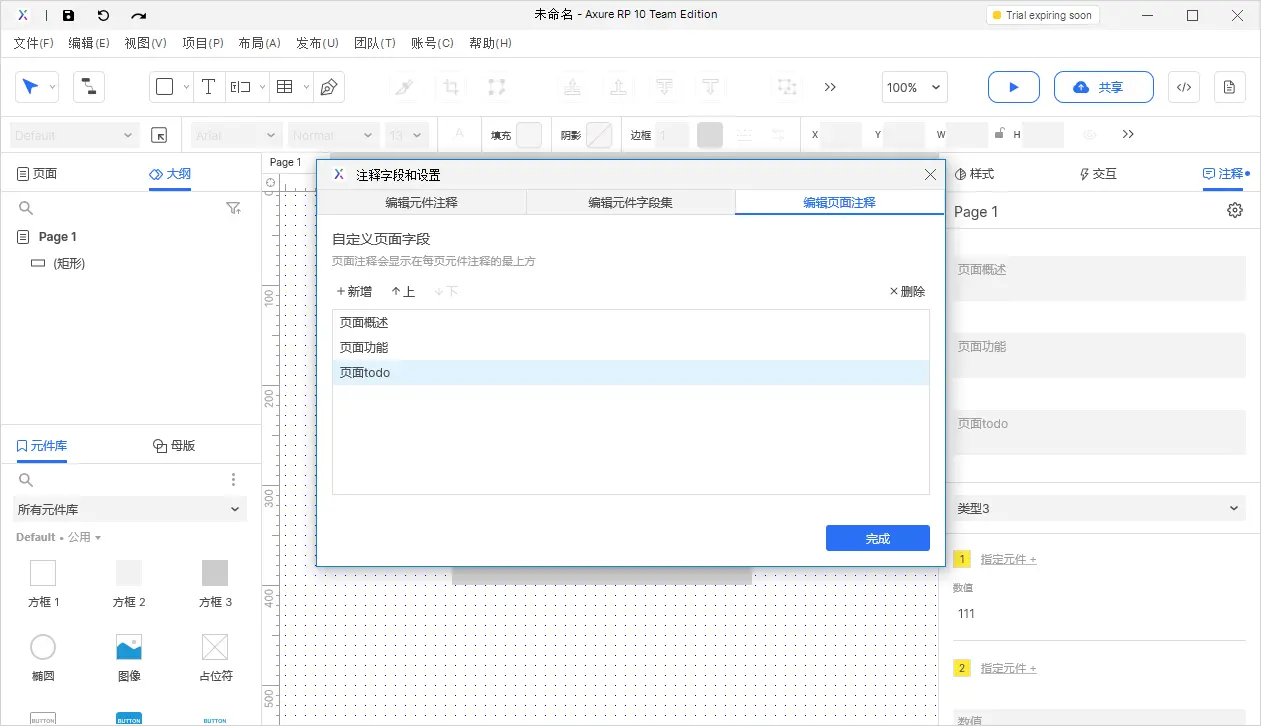
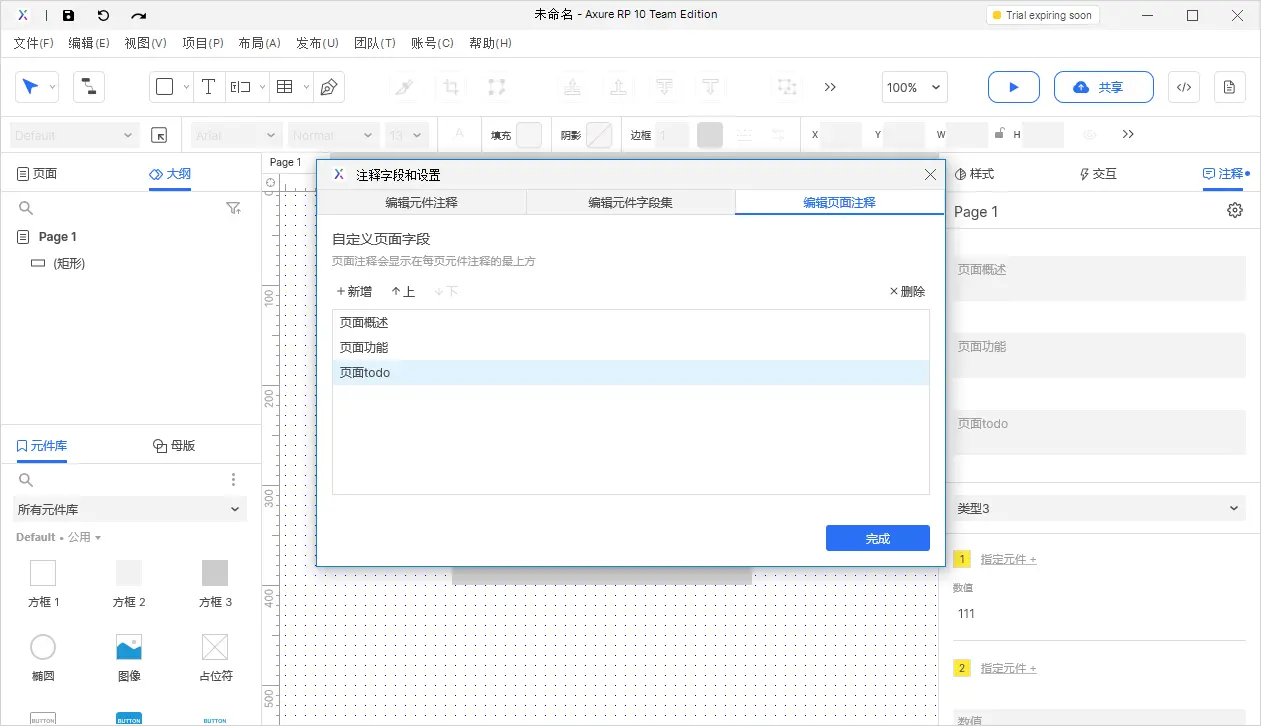
编辑页面注释
进行页面注释的字段添加,每添加一个,在页面注释区域就多一种类型。
- 可以通过新增,设置页面的基础说明。例如概述、主要功能、版本等等。
此处页面注释的字段内容均为文本格式,支持自定义文本样式。


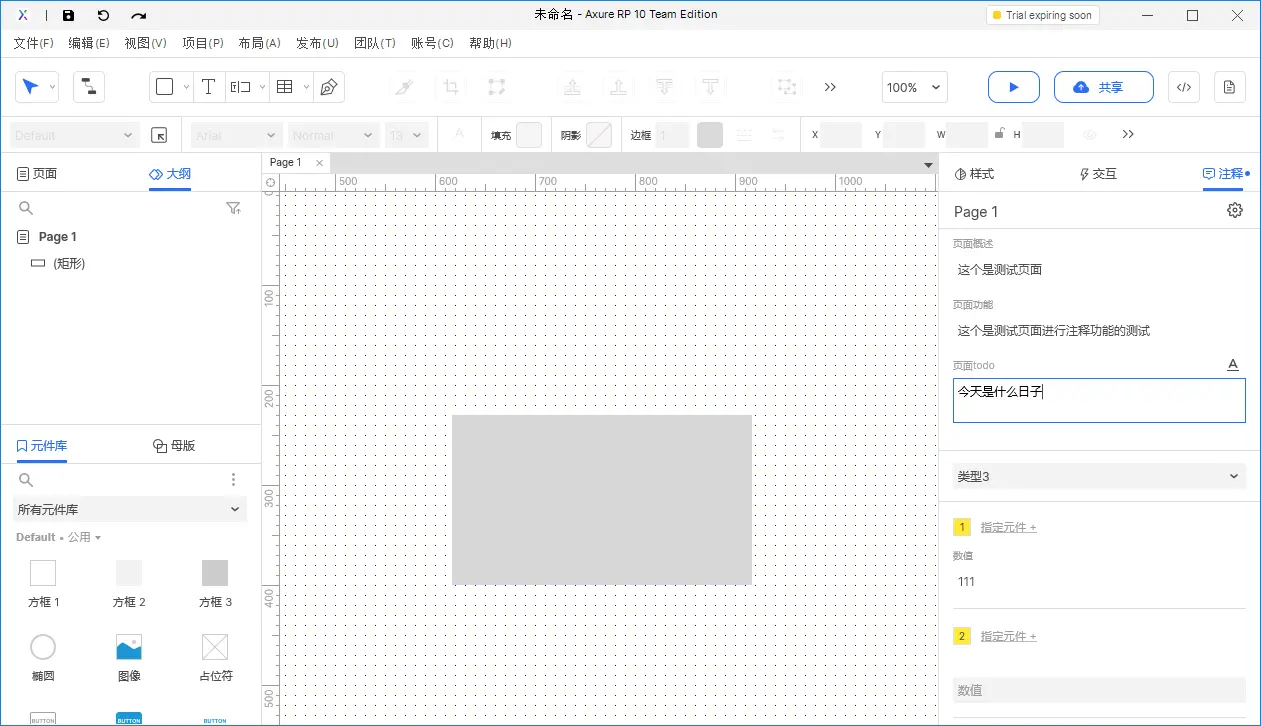
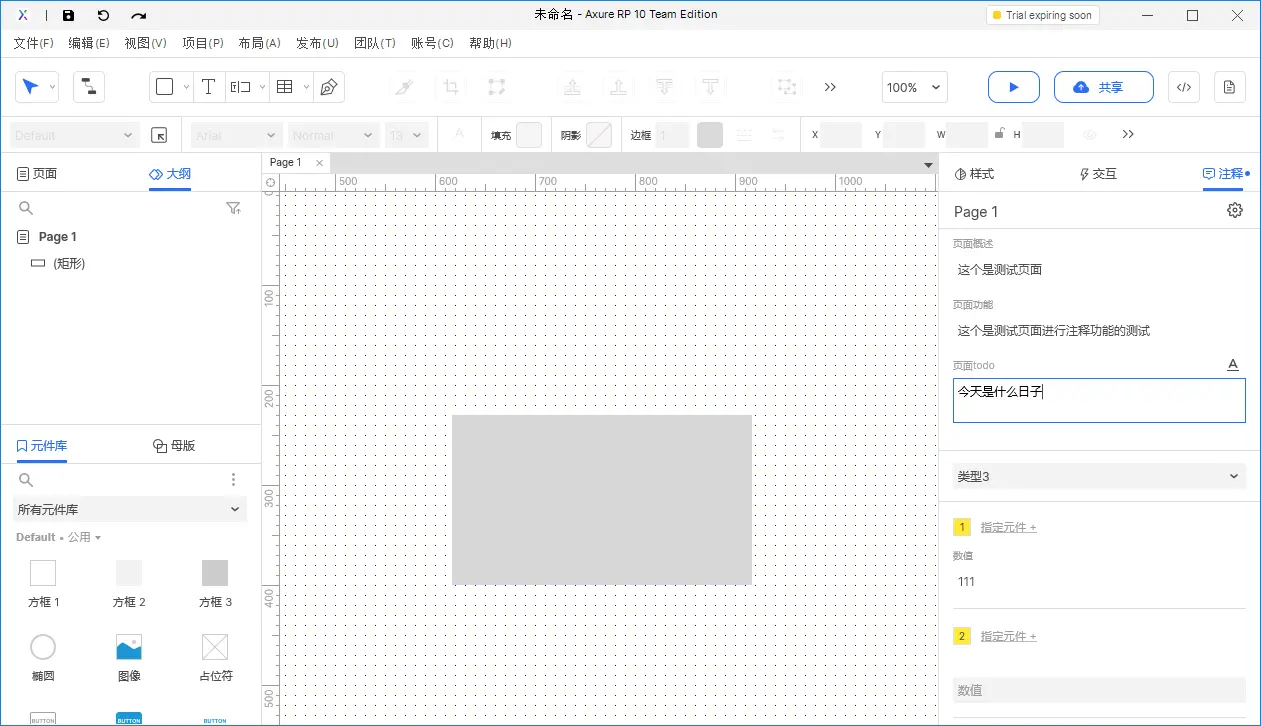
添加页面注释
可以在已设置好的注释位置添加对应的注释内容。

本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:


注:在预览时,显示注释说明内容需手动点击打开。
进行页面注释的字段添加,每添加一个,在页面注释区域就多一种类型。
此处页面注释的字段内容均为文本格式,支持自定义文本样式。


可以在已设置好的注释位置添加对应的注释内容。

本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:
 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫

