很早之前写过模拟手机拨号,今天我们在模拟拨号键盘的原型基础上做一个小功能,设置按下电脑键盘上的按钮,触发拨号的交互,也可以用该设置方法做快捷键。
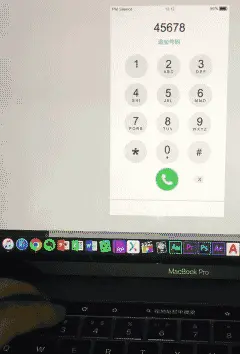
效果图
可以看到,我在按下键盘上的数字按钮的时候,对应原型中会触发交互,因为我电脑没有数字键盘,那我们就用顶部的区域设置为数字,把字母q设置为删除已输入的数字。

制作原理
Axure中有个交互叫,按键按下时的交互,然后我们为按键按下时设置if条件,if按下的按钮为XX,就出发XX交互。因为我们沿用的案例时模拟拨号键盘的原型,因此我们在按下XX按键的时候,只要触发鼠标点击对应数字按钮的交互就可以了。没有模拟拨号键盘的同学们,可以做成if按下的键为XX时,触发增删改查等种种交互。
操作步骤
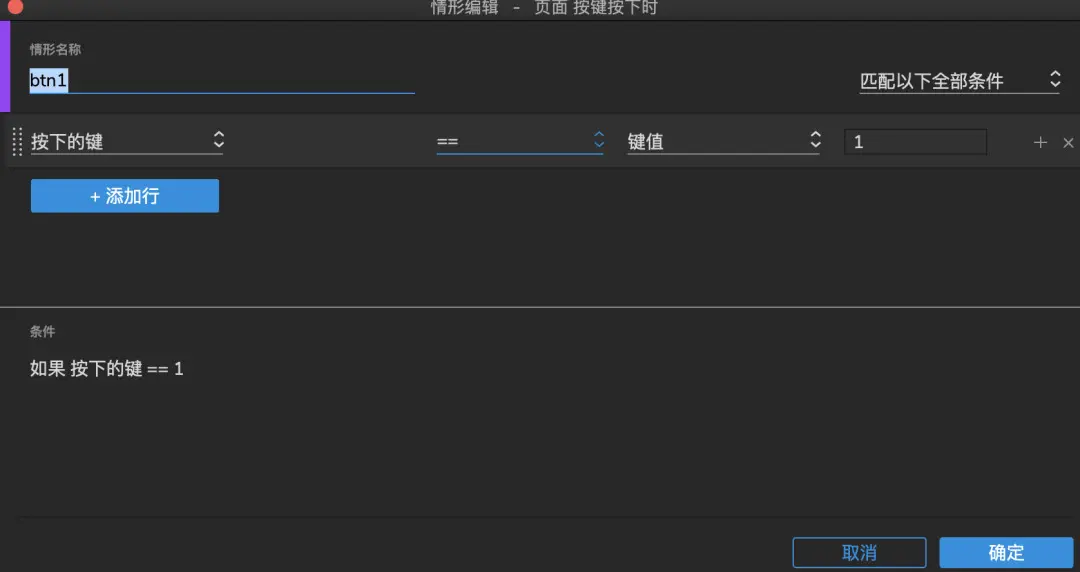
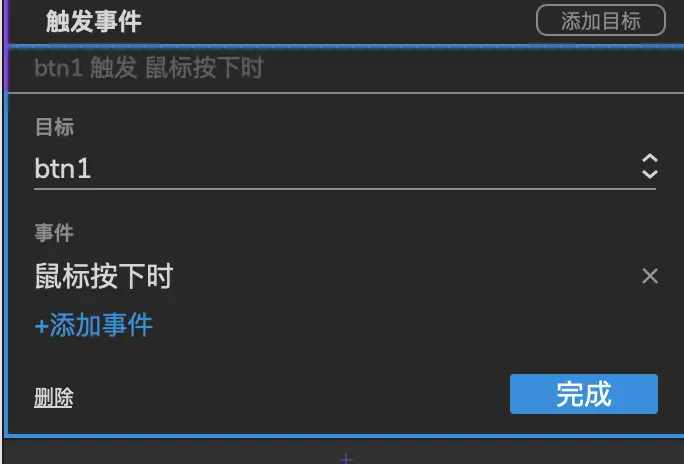
我们直接选中页面设置交互,按键按下时,if按下的是1,那么触发btn1鼠标按下时的交互,当按键松开时,我们触发btn1鼠标松开时的交互即可。如图所示:



那么这里提醒下大家,我这里是沿用了之前模拟拨号键盘的原型去做的(可以在我公众号或人人都是产品经理平台中搜索到模拟拨号键盘的文章,里面有原型下载链接),因此我们在该交互设置的时候增加的选中,取消选中等交互,简单讲一下逻辑。模拟拨号键盘文章路径
在模拟拨号键盘的案例中,我们设置了按下1的时候,让按钮选中,呈现出灰色的效果,松开1的时候,取消选中,灰色消失,颜色回归,这样便形成了真实点击的效果。
同样,在按下1的时候,数字显示位置用全局变量带入数字1,按下2的时候,追加2。按下删除的时候,判断当前字符串长度,并取消掉最后一位。这种情况下,我们只需要为原有交互设置快捷键,按下键盘按键的时候触发之前设置好的交互即可。
结语
该教程其实非常简单,之所以出是一位一位朋友遇到了设置快捷键的情况,但是搜索不到教程,既然搜索不到,那小编就简单出一篇示范一下吧~对了,本期原型只能用Axure RP 9打开哦,请大家注意哦~
下载链接:https://pan.baidu.com/s/1Ov7bo_kCLU9DSJmC0MMWOQ
密码:a0gj
温馨提示,该文件需要使用Axure 9打开哦。
作者:王得宇AIPM 公众号:他们已经在路上了
本文来自 王得宇AIPM 投稿,不代表 PmTemple 立场,如若转载,请注明出处:
。如有涉及侵权行为,请发送相关证明材料至邮箱admin@pmtemple.com
 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫