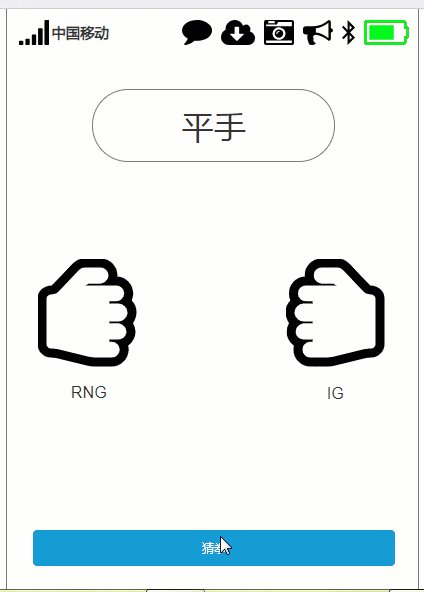
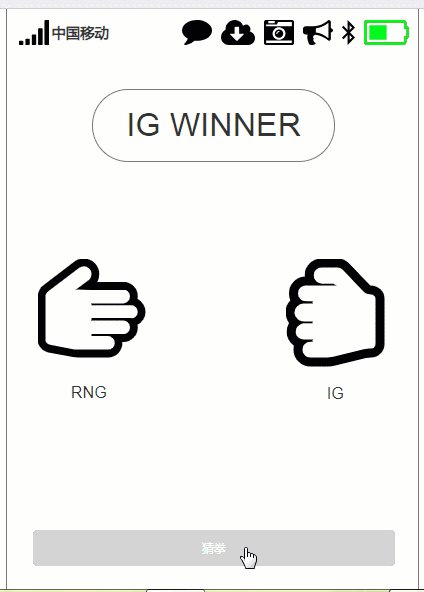
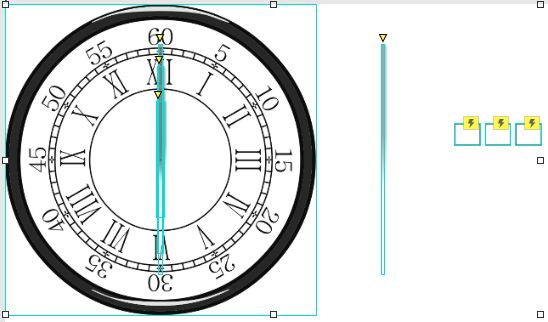
效果图

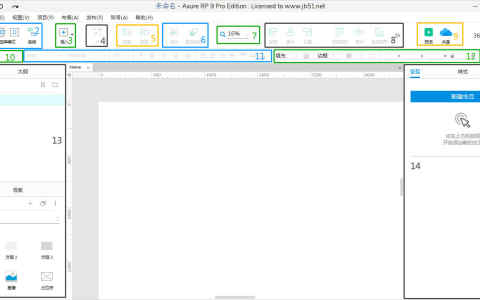
使用工具
实现逻辑
设当前时间为X:Y:Z (即X点Y分Z秒)
时针角度:(X×30+Y×0.5)deg
分针角度:Y×6 deg
秒针角度:Z×6 deg
?指针旋转角度:秒针走60秒 (360deg),分针走6deg,时针旋转0.5deg
实现步骤


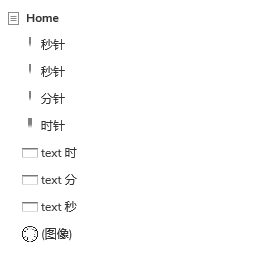
?在 页面 增加交互事件
当页面载入时
设置文本
text 时 到 [[Now.getHours()]]
text 分 到 [[Now.getMinutes()]]
text 秒 到 [[Now.getSeconds()]]
设置旋转
时针 to [[Now.getHours()*30+Now.getMinutes()/2]]
分针 to [[Now.getMinutes()*6]]秒针 to [[Now.getSeconds()*6]]
?在 text 秒 增加交互事件
文字改变时
等待 1000ms旋转 秒针 顺时针 by 6°旋转 分针 顺时针 by 6°旋转 时针 顺时针 by 0.5°
设置文本 text 秒 到 “0”
设置文本 text 分 到 “[[LVAR1+1]]”
(注意:在设置 text 分 的文本时,需要设置局部变量,LVAR1 = 元件文字 text 分)
if else
等待 1000ms
旋转 秒针 顺时针 by 6°
设置文本 text 秒 到 “[[LVAR1+1]]”
(注意:在设置 text 秒 的文本时,需要设置局部变量,LVAR1 = 元件文字 text 秒)
?在 text 分 增加交互事件
文字改变时
?在 text 分 增加交互事件
文字改变时
总结


关注作者公众号,我们一起用心创造快乐
本文来自 王得宇AIPM 投稿,不代表 PmTemple 立场,如若转载,请注明出处:
。如有涉及侵权行为,请发送相关证明材料至邮箱admin@pmtemple.com
 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫