列表框左右双向选择效果在互联网平台中应用非常多,从左侧的待选项中选中选项移入右侧,从右侧的已选项中取消选项移入左侧。PMGOD将通过这篇案列分享,教大家使用Axure制作实现“双向列表带计数选择”
演示地址:穿梭器:双向列表带计数选择
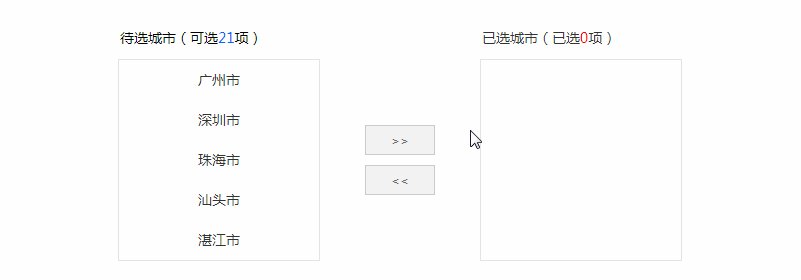
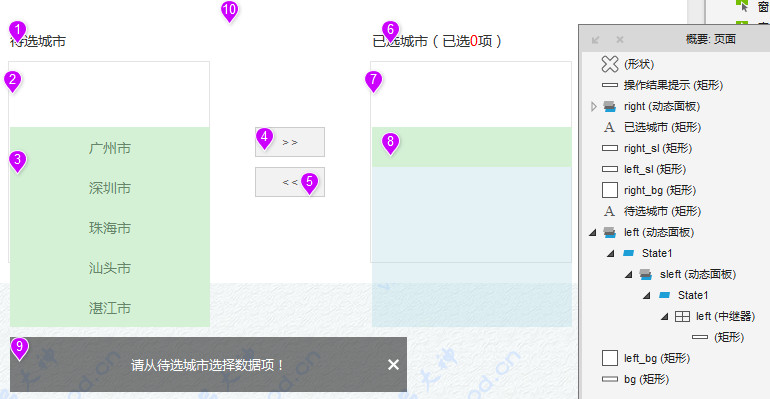
实现效果
1、双向列表均为单项选择,不支持多选或全选;
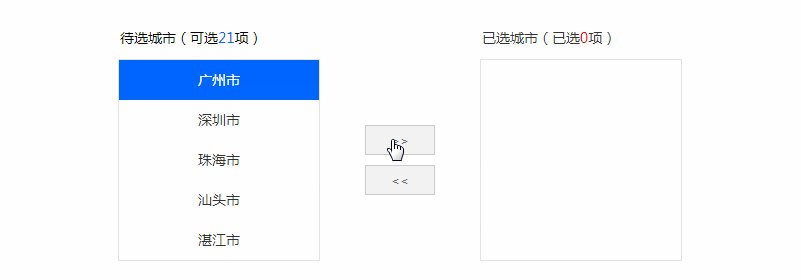
2、移入选项、点击选项时分别有文字颜色或背景色的变化,突出选项;
3、如果左侧选项没有选中,点击向右选择时,提示“请从待选城市选择数据项!”;
4、如果右侧选项没有选中,点击向左选择时,提示“请从已选城市选择数据项!”;
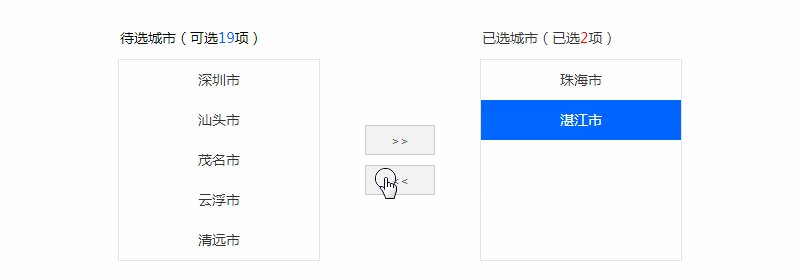
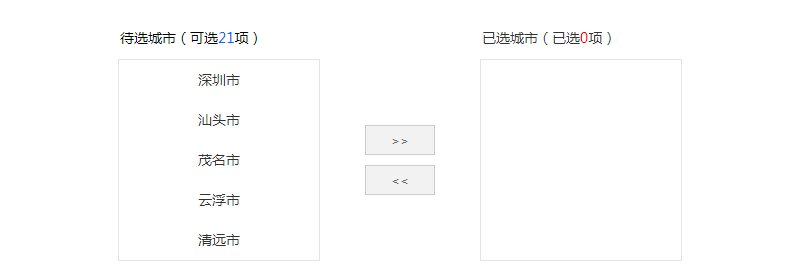
5、每次选择变动后,可选项和已选项的数据都会相应变化;
原理分析
1、提供左右两个列表框,可以互相选择相应选项
2、左侧为待选项的容器,用来显示可供选择的列表项
3、右侧为已选项的容器,用来显示已经选择的列表项
4、两个列表框之间的选项通过两个按钮来实现数据交互
5、利用Axure的中继器实现列表框的容器功能
元件准备
1、待选城市文本标签,用于显示待选城市的计数
2、待选项背景框(left_bg),放在待选项底部
3、待选项动态面板(left),用来存放可供选择的列表项
3.1 left面板中包含一个动态面板,放置中继器left
3.2 中继器left中用来存储可供选择的列表项
4、选项矩形(left_sl),触发左侧待选项移入右侧已选项
5、选项矩形(right_sl),触发右侧已选项移入左侧待选项
6、已选城市文本标签,用于显示已选城市的计数
7、已选项背景框(right_bg),放在已选项底部
8、已选项动态面板(right),用来存放已经选择的列表项
8.1 right面板中包含一个动态面板,放置中继器right
8.2 中继器right用来存储已经选择的列表项
9、操作提示组合元件,用于没有选择选项时的错误
10、案例背景,放在底部,可有可无
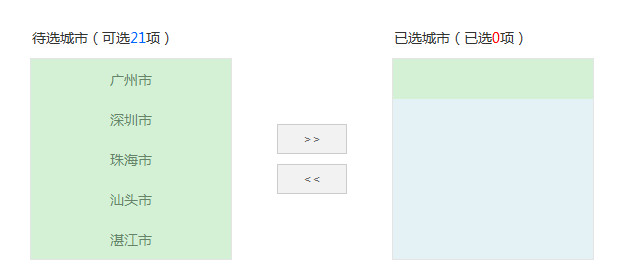
隐藏提示文件,重新布局元件后效果如下:
实现步骤
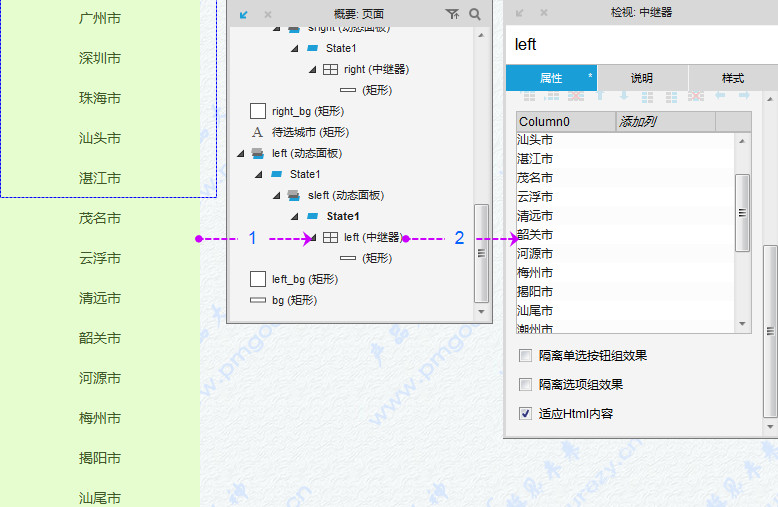
准备左侧待选项列表数据
拖入一个中继器left,给中继器的默认Column0列添加21条数据,对应显示广东省21个地市
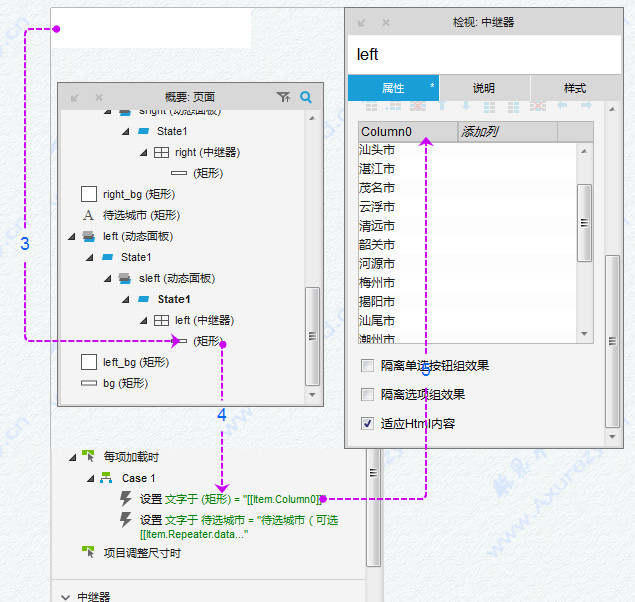
将中继器的数据通过每项加载时赋值给矩形,矩形显示的数据就是待选项源数据
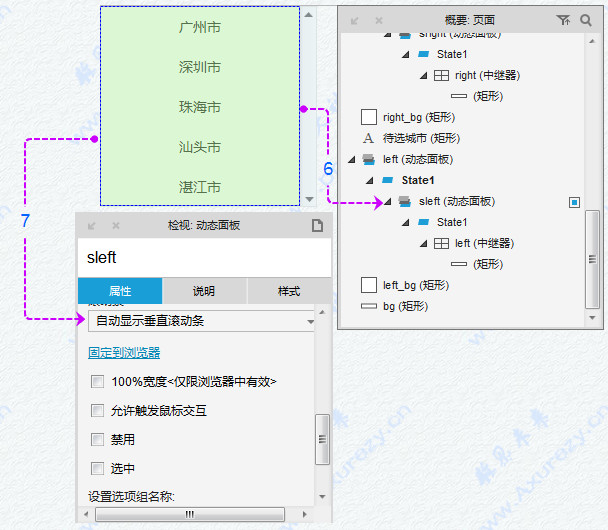
将中继器转换为动态面板sleft,动态面板的大小为218px*200px。设置动态面板的滚动条属性为“自动显示垂直滚动条”
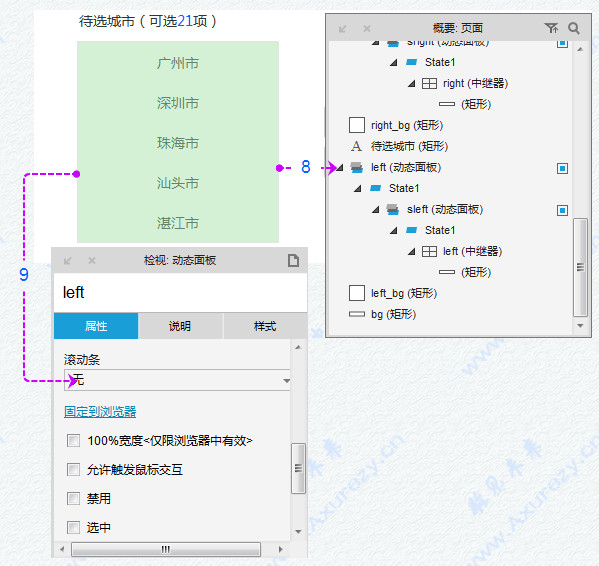
实用小技巧:将可滚动的动态面板sleft转换为动态面板left,动态面板的大小为200px*200px。设置动态面板的滚动条属性为“无”,从而可以实现滚动且隐藏滚动条的效果
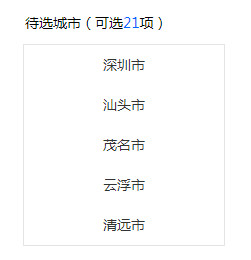
在动态面板left底部放一个带边框的矩形背景,大小为202px*202px,在矩形背景的上面部分放待选城市文本标签,用于显示待选城市的计数。最终左侧待选项列表元件数据显示如下:
准备右侧已选项列表数据
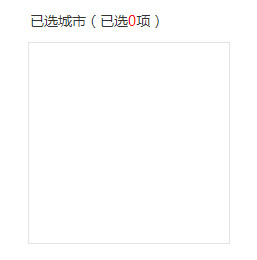
右侧已选项列表数据的实现原理与左侧一致,差异部分在于右侧已选项数据一开始为空,最终显示如下:
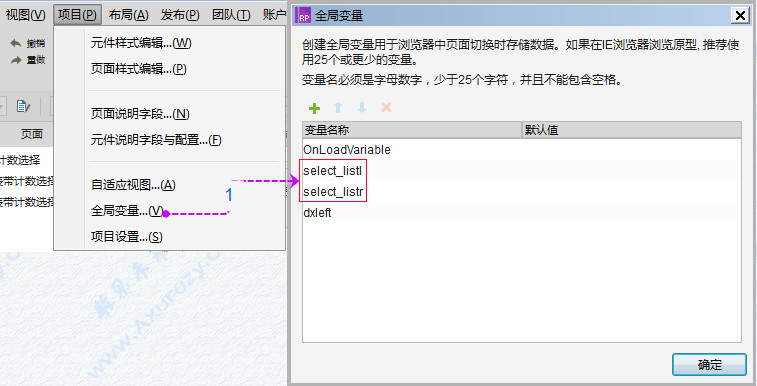
设置全局变量,临时存放选中项
设置全局变量“select_listl”,用来临时存放左侧待选项选中的数据;全局变量“select_listr”,用来临时存放右侧已选项选中的数据;全局变量的默认初始值均为空值。
待选项点击交互事件
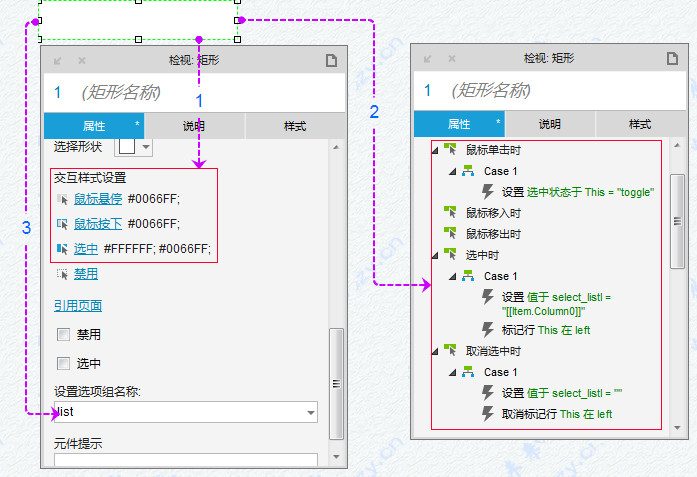
待选项矩形框用来显示待选项数据列表,分别设置鼠标悬停、鼠标放下、选中时的交互效果。
鼠标单击待选项矩形框时,切换选中状态。当待选项状态为选中时,将全局变量”select_listl”的值设置为待选项的值,同时标记该行;当待选项状态为取消选中时,将全局变量”select_listl”的值设置未空,同时取消标记该行;
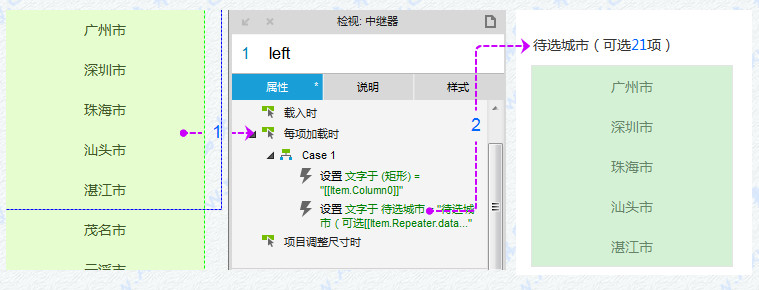
设置待选城市文本标签事件
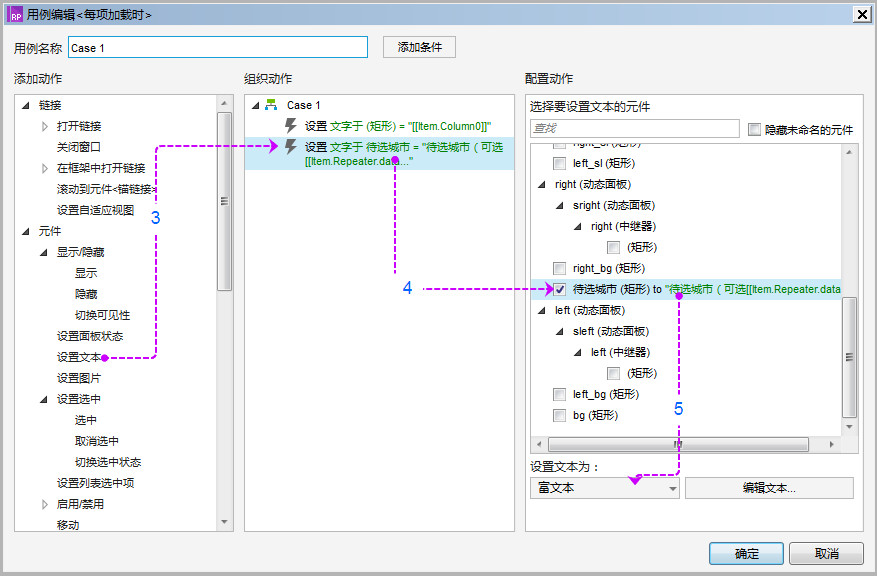
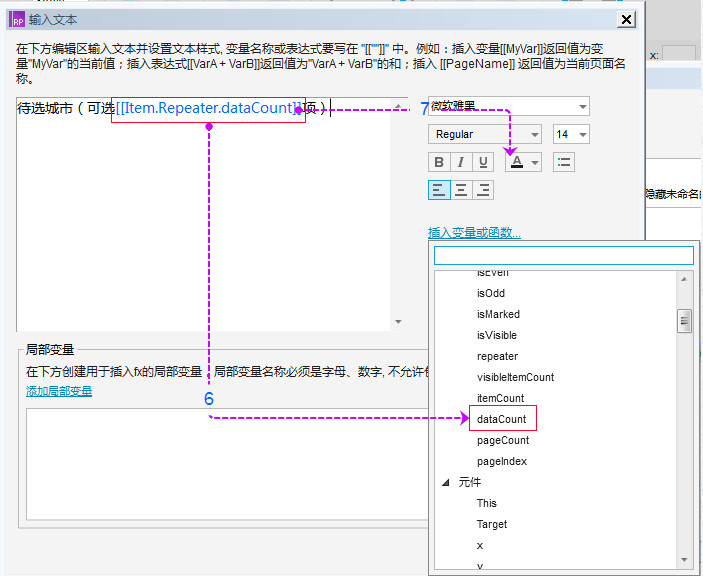
中继器left的的数量值等于可选项的数据值,中继器每项加载时,设置待选城市的文本显示为“待选城市(可选[[Item.Repeater.dataCount]]项)”
中继器赋值方法如下,文本格式为“富文本”
[[Item.Repeater.dataCount]]表示中继器的数量值,利用富文本特性改变选项值的文本颜色
待选项点击交互事件
已选项点击交互事件同待选项点击交互事件一致,此处不再重复
设置待选城市文本标签事件
已选城市文本标签设置与待选城市文本标签设置一致,此处不再重复
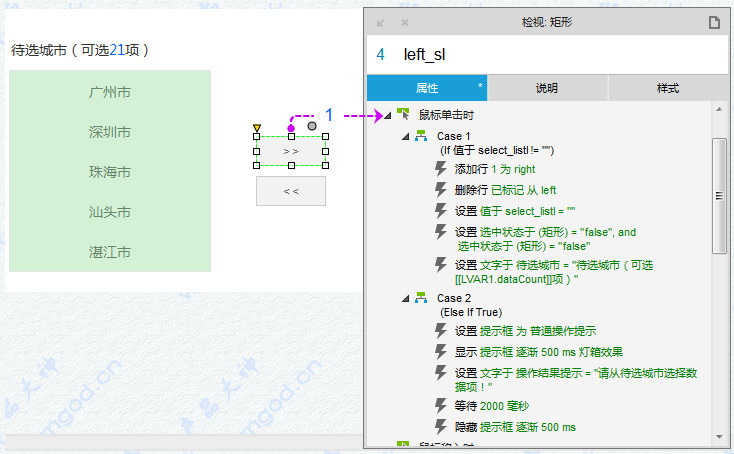
左侧向右选择点击事件
点击“left_sl”按钮时,需要判断该点击事件是否为有效点击事件。
左侧待选项有选中状态时,全局变量“select_listl”不为空,点击事件有效,需要将该选项选中添加到右侧已选项列表中,同时删除待选项列表中的记录,表示选择该选项值。特别注意:此处需要将待选项及已选项的状态设置为“未选中”
当左侧待选项没有选中状态时,点击事件无效,提示“请从待选城市选择数据项!”
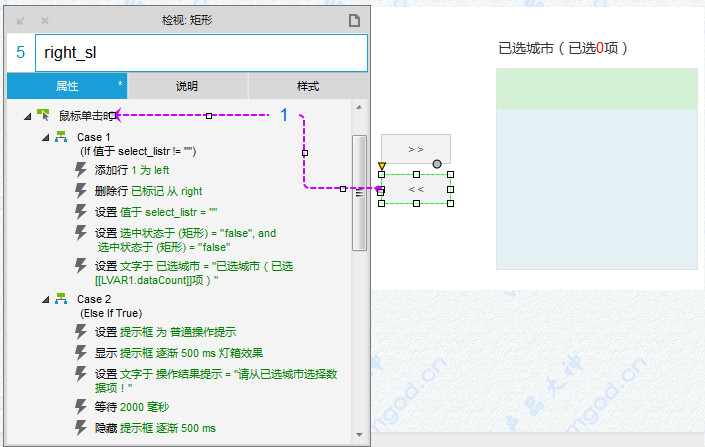
右侧向左选择点击事件
点击“right_sl”按钮时,需要判断该点击事件是否为有效点击事件。
右侧已选项有选中状态时,全局变量“select_listr”不为空,点击事件有效,需要将该选项选中添加到左侧待选项列表中,同时删除已选项列表中的记录,表示取消该选项值。特别注意:此处需要将待选项及已选项的状态设置为“未选中”
当右侧已选项没有选中状态时,点击事件无效,提示“请从已选城市选择数据项!”
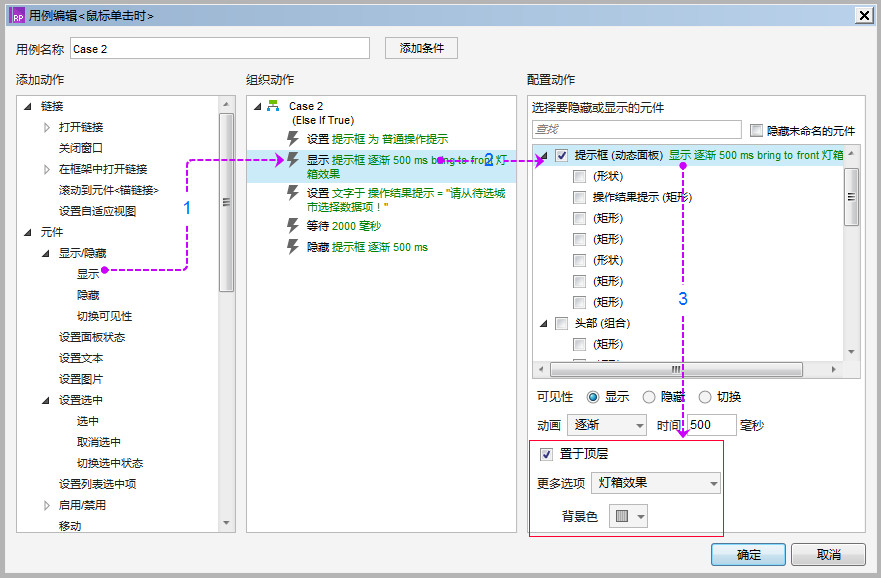
实用小技巧:利用显示事件的“灯箱效果”,背景色为黑色,透明度设置为20%。提示效果很漂亮。
本案例已完成,点击QQ群“532261671”获取源文件;
更多案例请点击http://www.pmgod.cn 查看。
本文来自简书,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.jianshu.com/p/b6ff2f4187fb


















 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫