
本文对动态面板特有的元件样式进行说明。
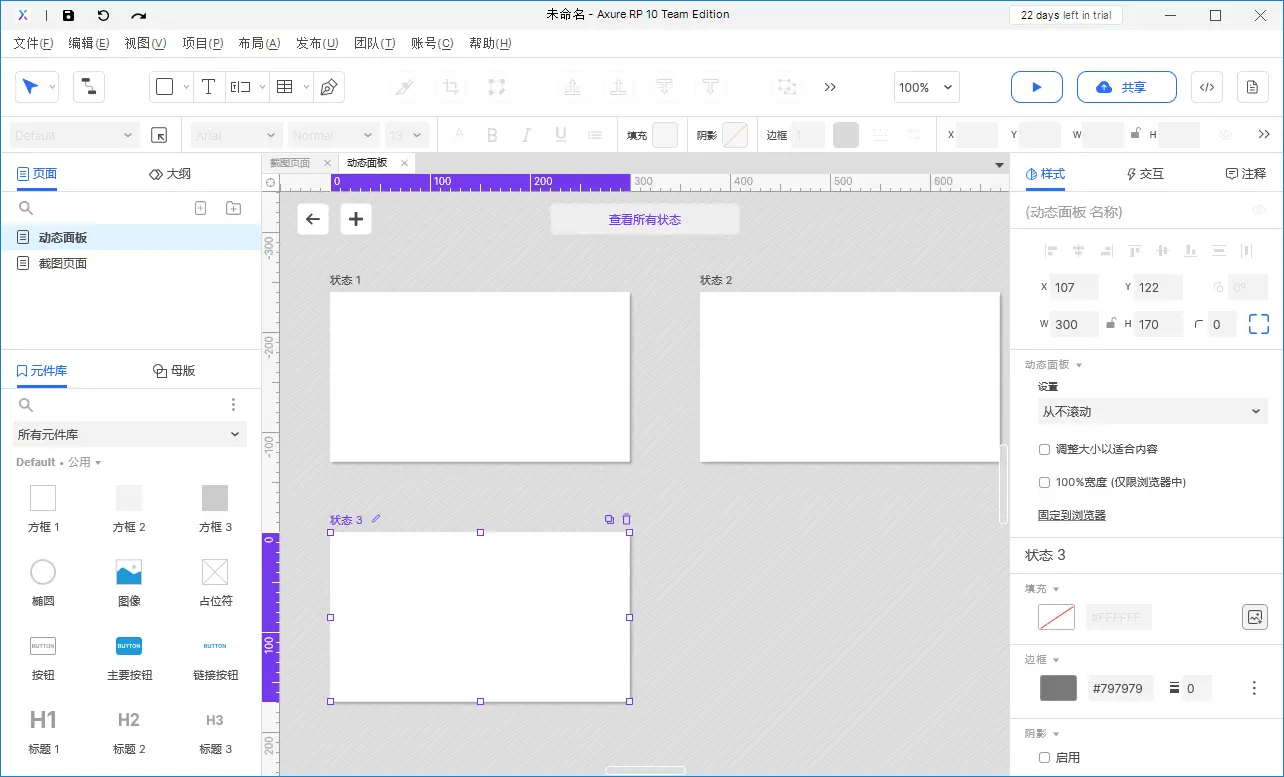
动态面板新特性


在Axure10中,整体的动态面板进行了重新的处理,动态面板的所有状态页面可以全部进行展开显示。同时点击展开的面板可进入对应的编辑页面。
在展开的动态面板或收缩的动态面板中,均支持删除、重命名、动态面板快速复制调整等操作。
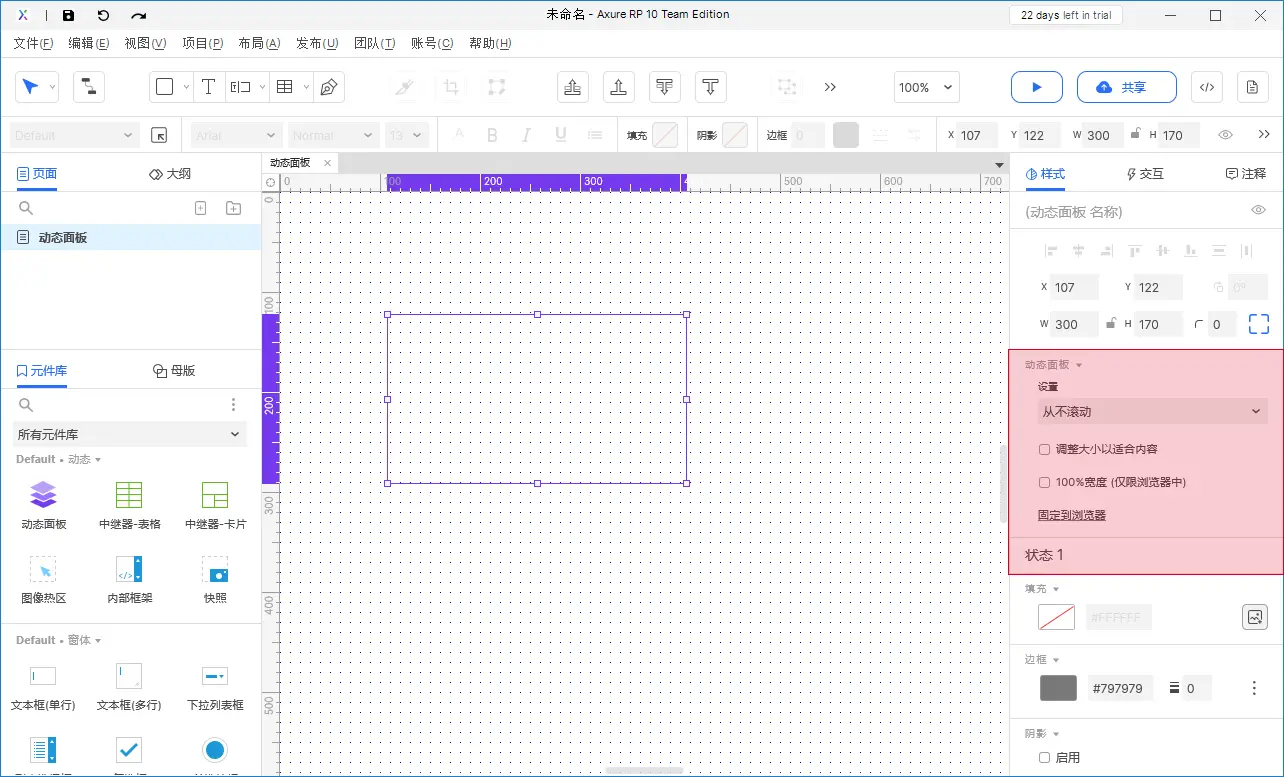
设置
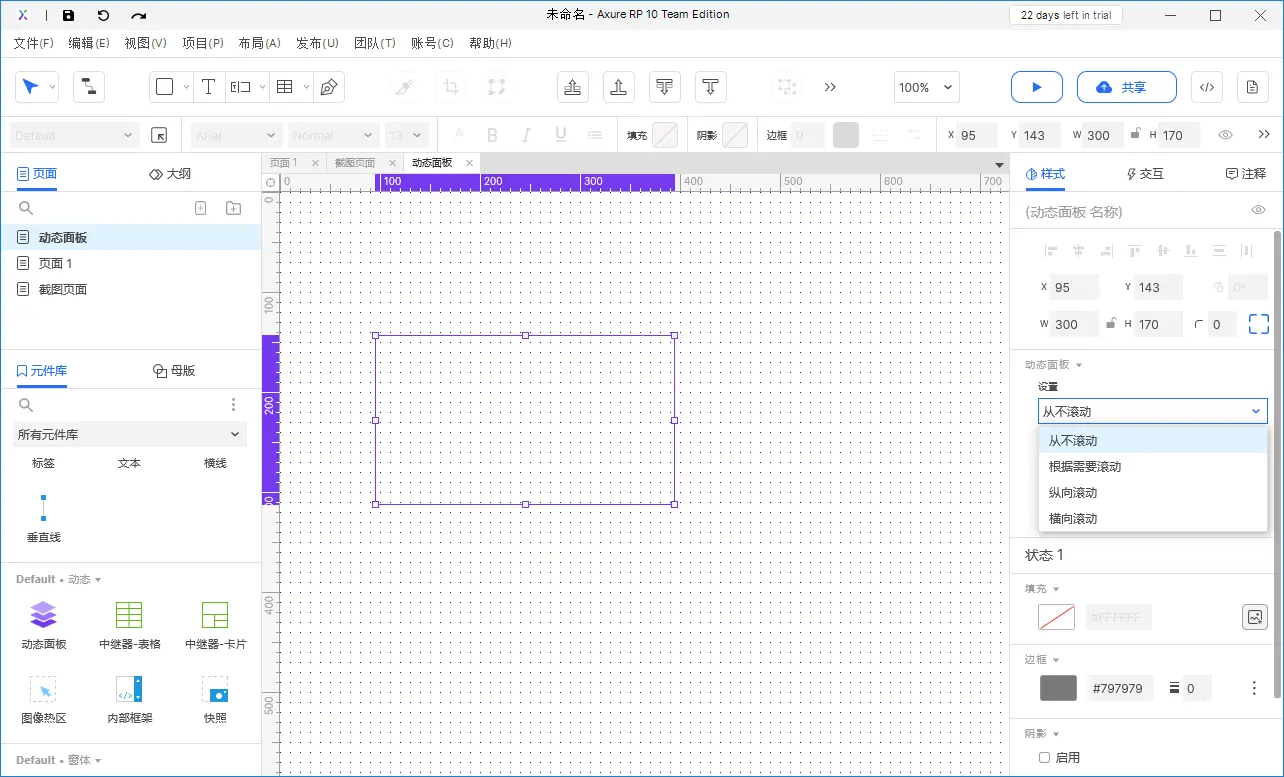
滚动方式

从不滚动
在预览界面隐藏滚动条。
注意:会根据动态面板的大小展示对应内容,超出动态面板部分内容不能展示。
按需滚动
在预览界面根据内部内容的大小相对动态面板大小进行展示滚动条。
说明:
- 如果内容对应的宽度大于动态面板的宽度,自动展示水平滚动条
- 如果内容对应的高度大于动态面板的高度,自动展示垂直滚动条。
垂直滚动
只展示垂直滚动条。通常用于手机页面的制作使用。
注意:宽度超出范围(水平范围),将不展示。
水平滚动
只展示水平滚动条。
注意:高度超出范围(垂直范围),将不展示。
调整大小以自适应内容
勾选打开自适应内容后,动态面板大小会随着内部内容大小边界自动调整。
注:默认创建的动态面板是300px *170px的大小。若动态面板中内容超过300px * 170px,则会自动当前改变动态面板的大小。
技巧:只使用一个动态面板时,可以进行勾选,会自动调节大小,减少手动修改大小流程。
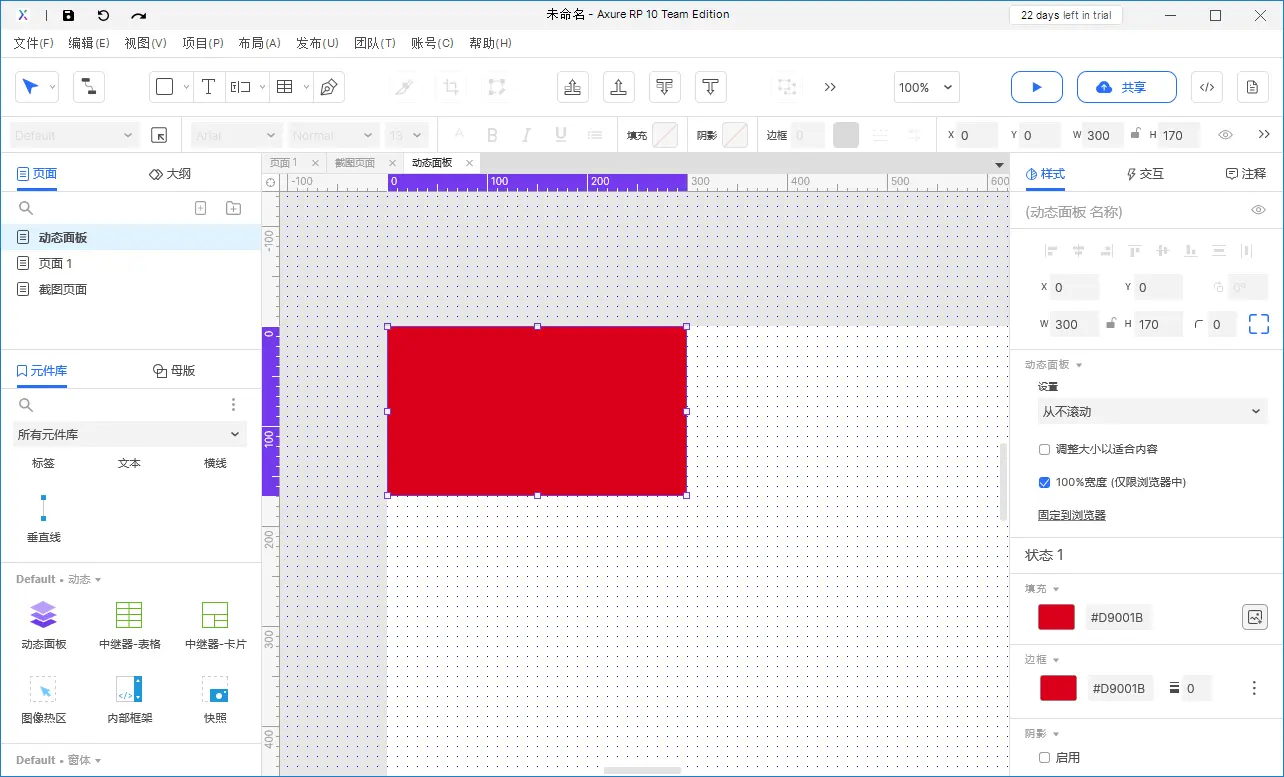
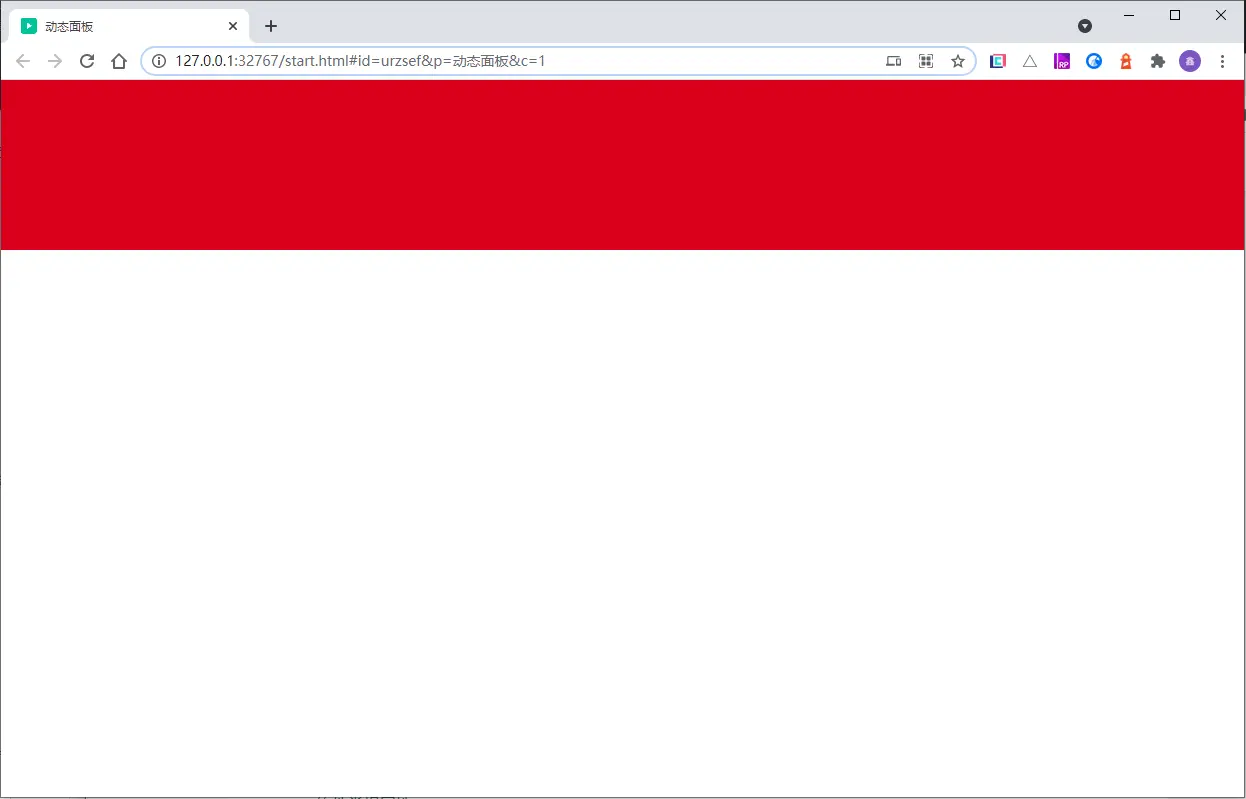
100%宽度
高度保持设置的高度,宽度随着浏览器的宽度自适应。
技巧:在做后台管理系统界面,官网界面,需要菜单栏适应浏览器宽度时可以设置100%宽度。


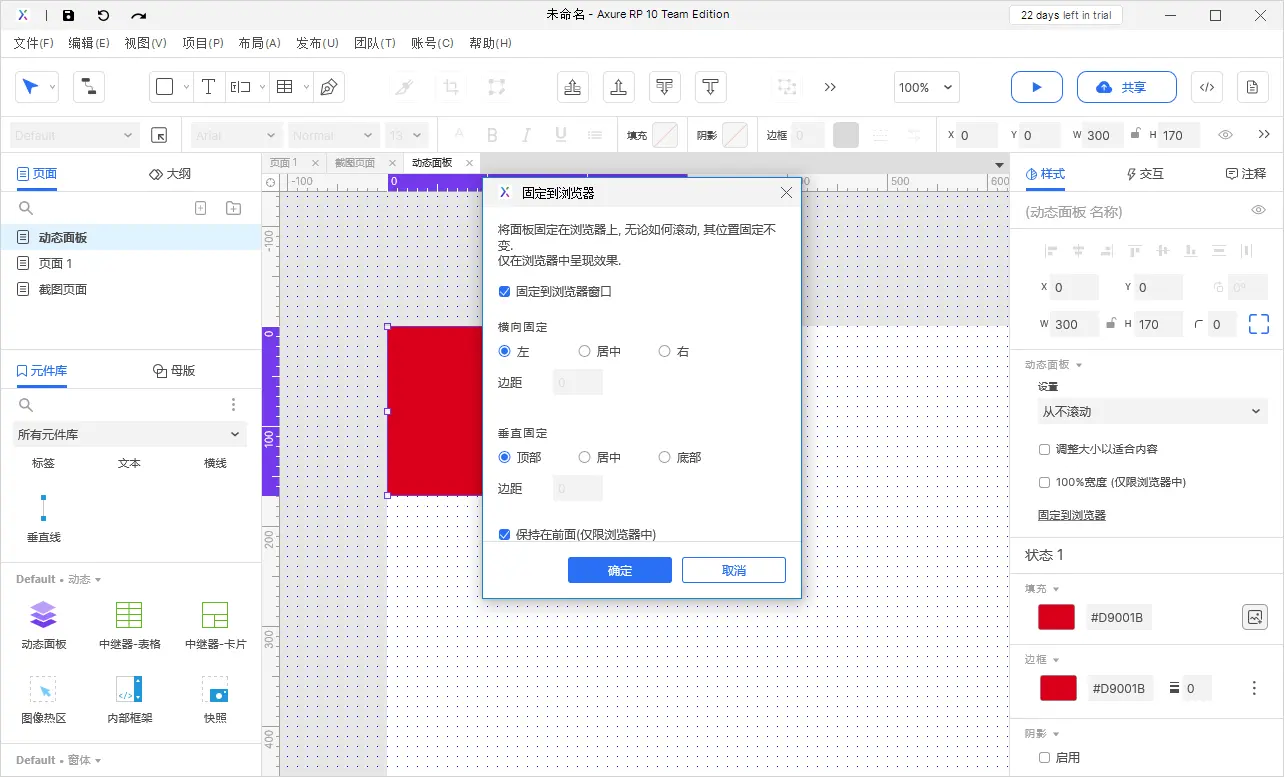
固定到浏览器
保持动态面板的位置在浏览器中不随着滚动条的调整而滚动。
技巧:例如部分网页的左边联系我们的悬浮按钮。APP端的底部菜单栏等等,都可采用此方法实现。

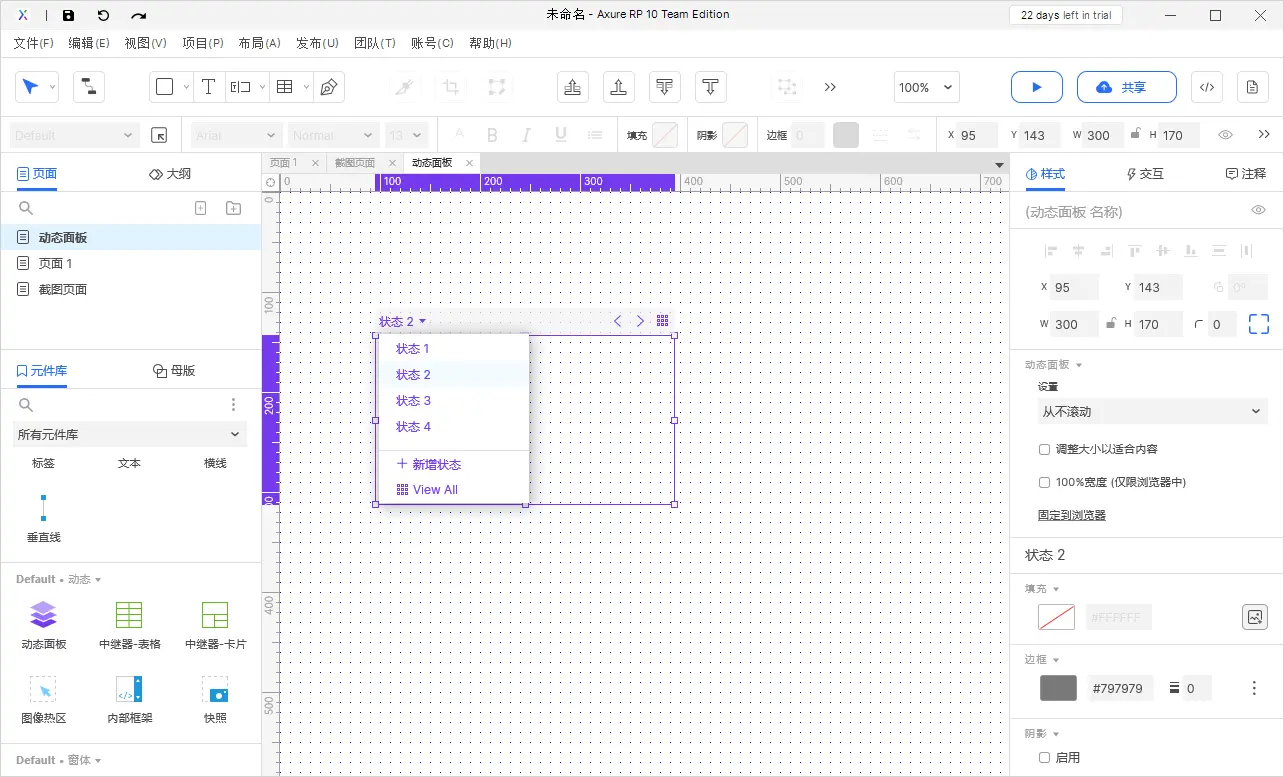
状态
在每个对应的动态面板都是可以进行单独编辑。编辑前需提前选中对应的状态面板。
选择对应的状态面板后,面板信息名称可在此处显示。

本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫