研究了网上的原型例子,自己尝试着重新做了一次,基本效果全部达到,视觉效果也还算满意,感觉可以试着写篇教程。不过毕竟是第一次,有些细节地方可能理解的也不到位,haha
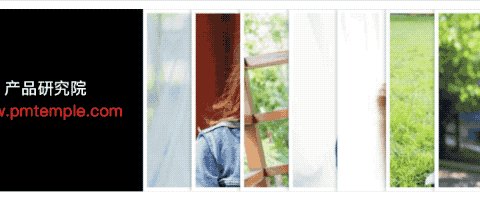
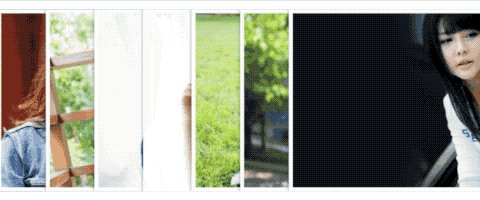
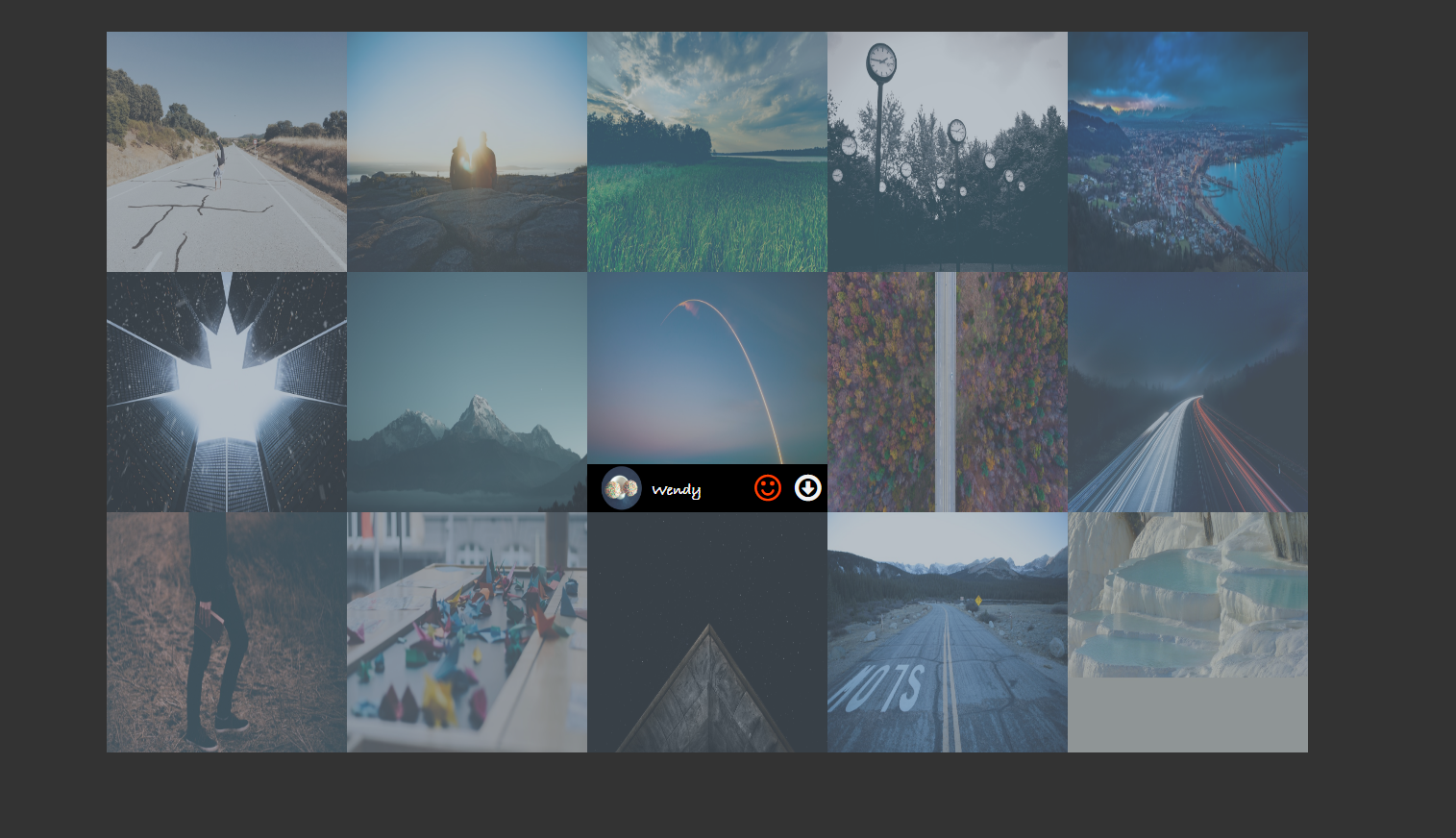
下面是两张效果图:
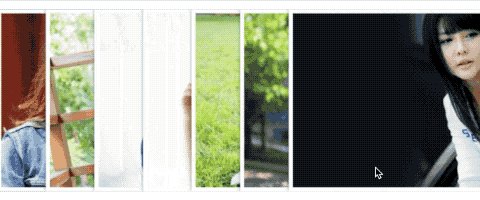
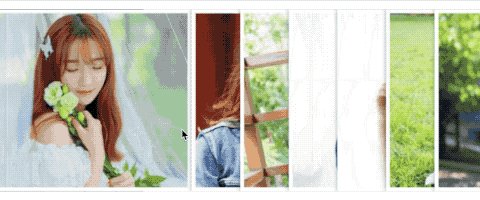
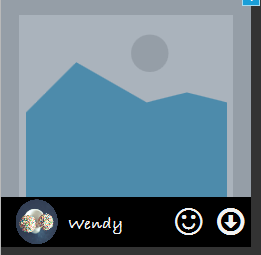
动态图片墙,主要实现的功能是图片悬停的动态模糊及点击全屏显示。完成这些功能,主要用到了中继器里图片的插入,以及对页面进行设置。
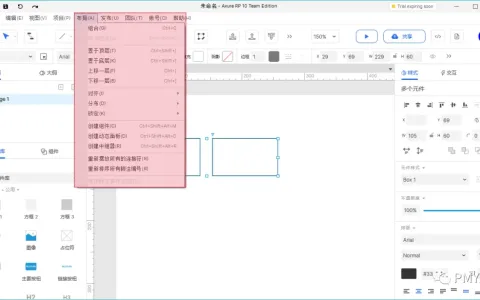
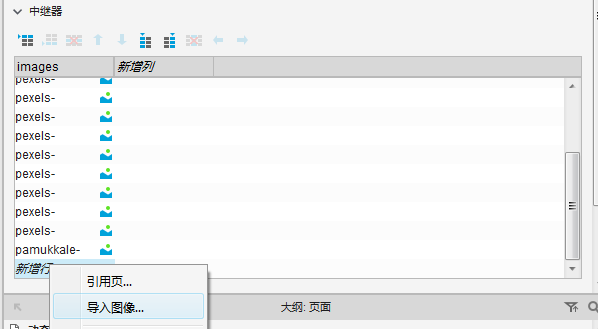
1.首先是拖拉一个中继器,对他进行命名,双击进去,删除中继器原有的内容,拖拉一个图像,250*250,然后可以进行导入图像操作了,在中继器的空白行上右键选择导入图像操作,将喜欢的图片导入进来。
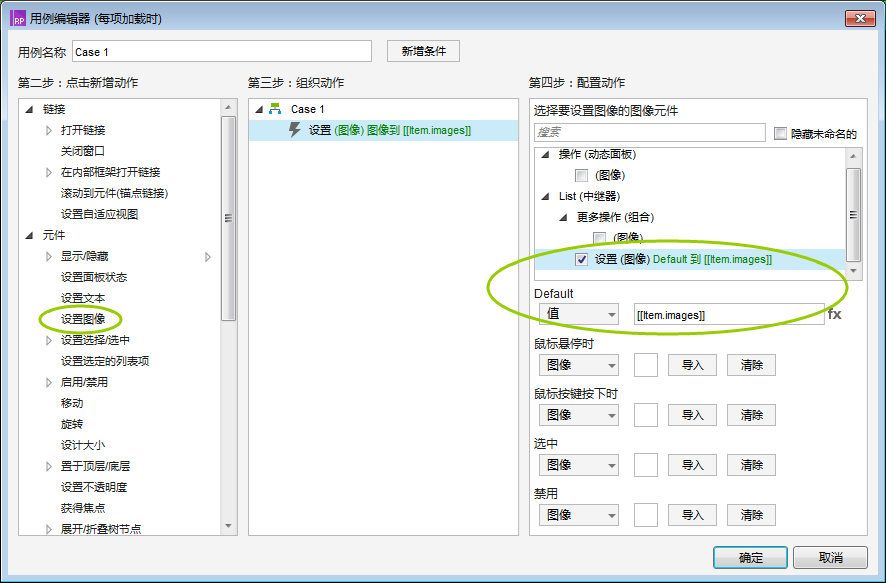
图像导入成功后,设置中继器的每项加载时事件:设置图像。让导入的图像在界面上显示。
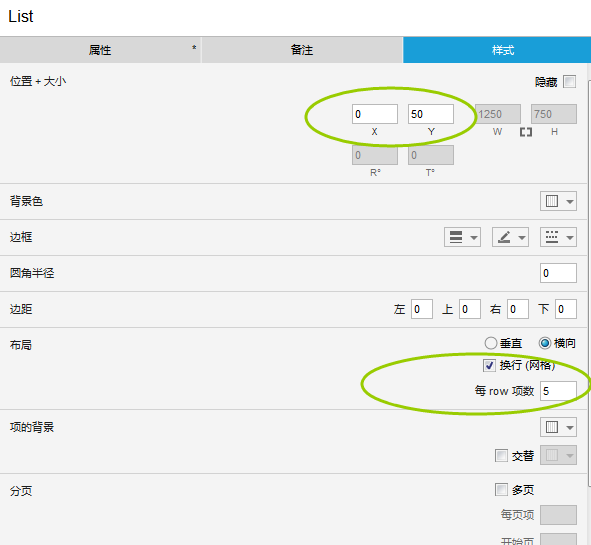
这里还有个问题,想让图片整体处在页面的什么位置,想一排显示几张,这些设置都在中继器的样式设置这边完成。例如这里设置y=50,则图像整体距离顶部50,布局为横向,勾选换行,每row项数为5(每行五张图)。图像整体内容处于页面的居中还是靠左位置,由页面样式里的页面对齐控制,这里就不截图展示了,大家应该都知道吧~
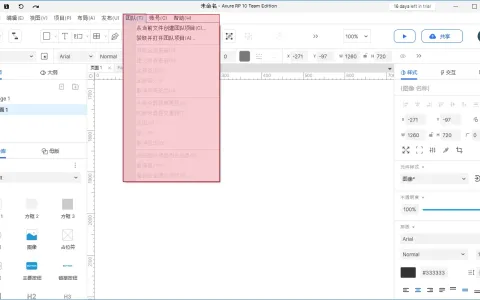
2.双击中继器,添加图像上方的操作栏,可以对图标添加交互样式以及工具提示(喜欢、下载)。选择组合,然后勾选隐藏。
3.拖拉一个动态面板,命名为大图,固定到浏览器窗口,横向固定选择左侧。在样式里,导入一张图片,作为之后点击照片墙上的一张图,显示的大图。设置适合的长宽,勾选隐藏。选择拉伸以覆盖的图片显示方式。
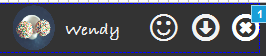
4.拖动一个动态面板,命名为更多操作,可以将操作里的内容复制过来,然后再增加一个关闭的图标。
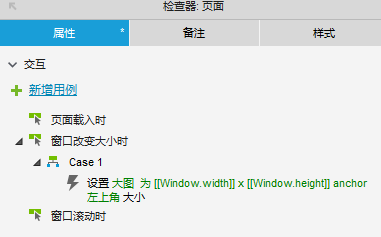
5.设置对图像进行鼠标单击、鼠标移入以及鼠标移出的交互效果。
这里的交互是为了实现鼠标点击图像,图像全屏显示效果。
到这里,动态图片墙就完成了,第一次写教程,不知道这样的套路,对么。如果不对,欢迎大家指正。
本文来自简书,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.jianshu.com/p/465a91b6674e










 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫