前端技术
-
WordPress多站点配置教程
一、准备工作 二、安装WordPress多站点 三、添加新站点 四、设置站点独立性 五、管理多个站点 六、总结 通过以上步骤,你已经成功地设置了WordPress多站点并添加了新站…
-
快速了解微前端
1.概念
2.特点
3.实现方式 -
HBuilderX开发工具安装less插件提示失败的解决办法
使用HBuilderX开发工具开发uniapp项目的时候,如果想用里面写了<style lang=”less”></style>这种的代码,说明用到了les…
-
React hook 以及 React Fiber 原理
hook使用规则
选择使用Hook原因
React Hooks的几个常用钩子 -
frameset的基础使用方法
新手的一些感悟与理解
-
开源代码[1]-车牌规则正则校验键盘
前言 做停车行业的小伙伴都知道,需要用户输入车牌的时候,车牌容易输入错误,同时也会很麻烦。所以本文章是联合了某前端开发同学一起提供开源代码,集成了国内车牌号的规则,为用户提供定制键…
-
vue移动端日期选择组件
vue-mobile-calendar a vue component of calendar for mobile 移动端日期选择器(>=vue2.0) 点击查看DEMO,…
-
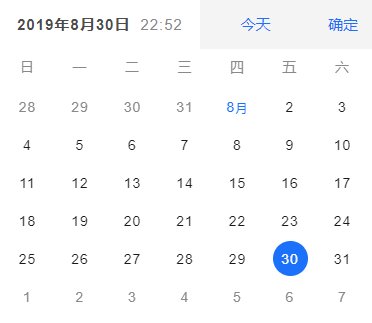
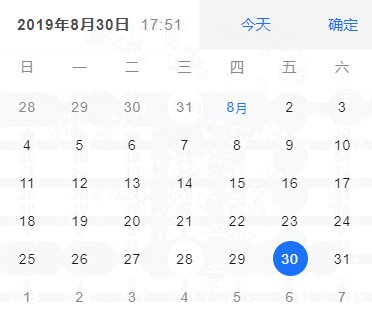
vue-hash-calendar,移动端日期时间选择插件(使用篇)
按照惯例,先上效果图 calendar.gif vue-hash-calendar 基于 vue 2.X 开发的日历组件 支持手势滑动操作·1 原生 js 开发,没引入第三方库 上…
-
Google Photos Web UI 探索之旅
已获翻译授权,原文地址:Building the Google Photos Web UI。原文深入浅出,推荐阅读。 几年前我有幸以工程师的身份加入 Google Photos 团…
-
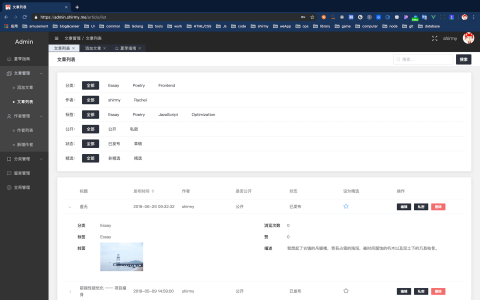
全栈开发—博客后台管理系统
个人博客开发系列文章: 博客前端展示总结:https://www.jianshu.com/p/1348bcd1e716 后台管理系统总结:https://www.jianshu.c…
-
推荐!代码神器 Sublime Text 3 汉化版
今天要分享的是一款代码神器——Sublime Text,它不仅是一个代码编辑器,也是HTML和Markdown好用的文本编辑器,它不同于Mac自带的文本编辑器,可以说是专为开发人员…
-
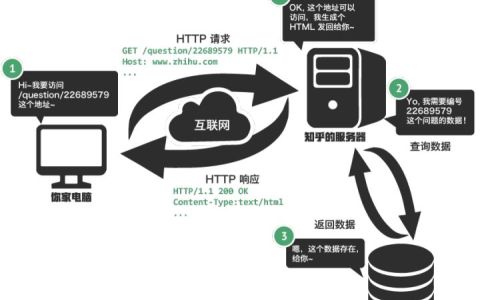
Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 知识扫盲
作者:张秋怡链接:https://www.zhihu.com/question/22689579/answer/22318058来源:知乎著作权归作者所有。商业转载请联系作者获得授…
-
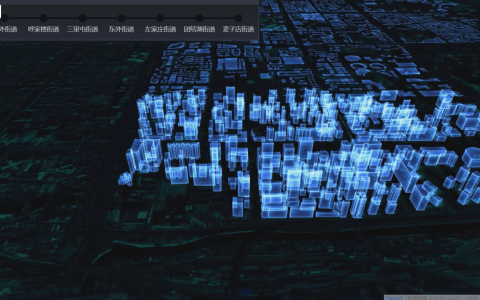
web前端里见过最惊艳的HTML5的demo
先给你看一段效果: GIF动态图 写出这个效果需要多少代码量呢? 答案是200行。 你没看错, 不需要C++也不需要Flash,这是纯HTML5页面,用JS编写的。 http://…
-
Taro框架的搭建
1.第一步:安装node.js(链接https://nodejs.org/en/) 安装完成后在命令行输入node -v,显示版本号即安装成功 2.第二步:安装 @tarojs/c…
-
Taro多端统一开发框架,支持用 React 的开发方式编写一次代码,生成能运行在微信小程序、H5、React Native 等的应用。
Taro简介 多端统一开发框架,支持用 React 的开发方式编写一次代码,生成能运行在微信小程序、H5、React Native 等的应用。 Taro 是一套遵循 React 语…






![%title缩略图 开源代码[1]-车牌规则正则校验键盘](https://pmtemple.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2020/09/10-1600334169.jpeg?x-oss-process=image/resize,m_fill,w_480,h_300,limit_0)