作品名称:滑块控制图片放大缩小效果
作品编号:Case007
软件版本:Axure9
作品类型:交互案例
图片的放大缩小显示是网站经常见到的效果,在之前的教程中我们已经讲过滑动条的制作方法,今天我们以网站中常见的编辑头像功能为例,使用Axure9制作一个滑块滑动控制图片放大缩小的效果。
原型预览链接:
http://daisyaxure.com/demo/Case007
请复制以上链接至电脑浏览器查看效果(附源文件下载链接)
交互效果说明
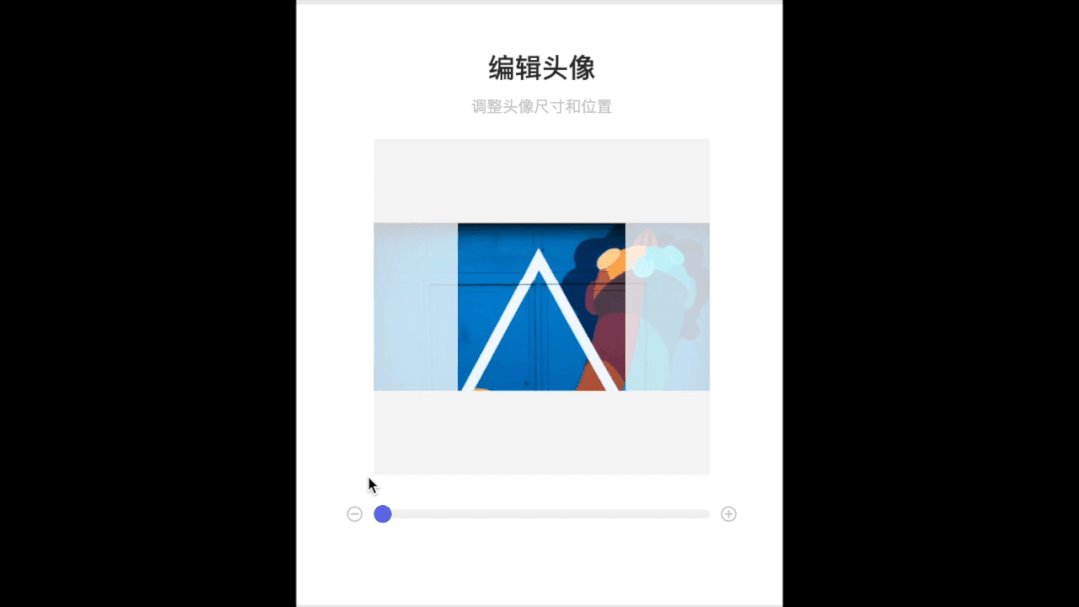
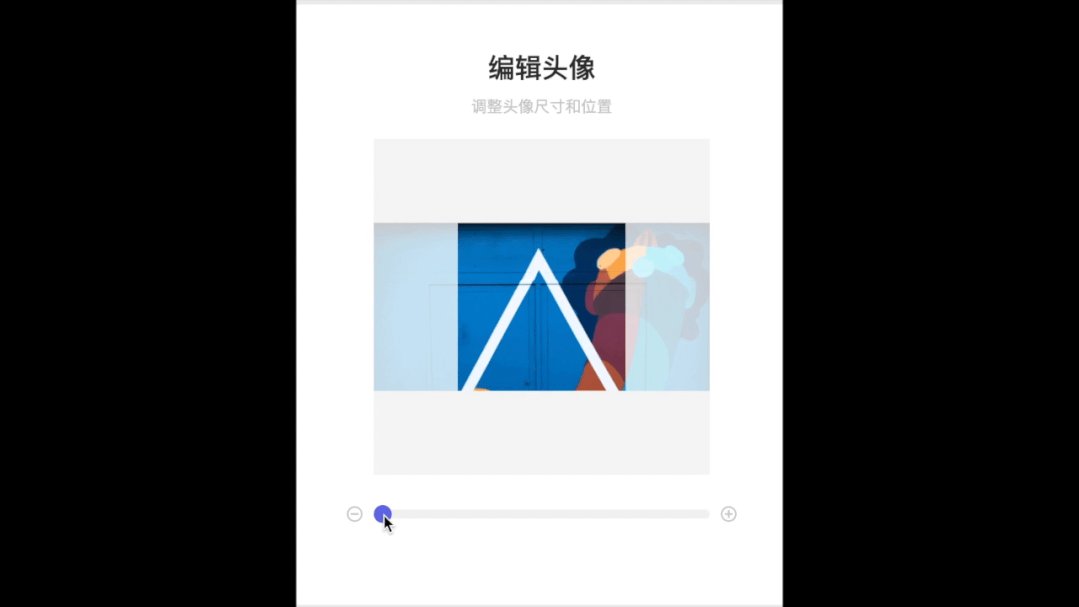
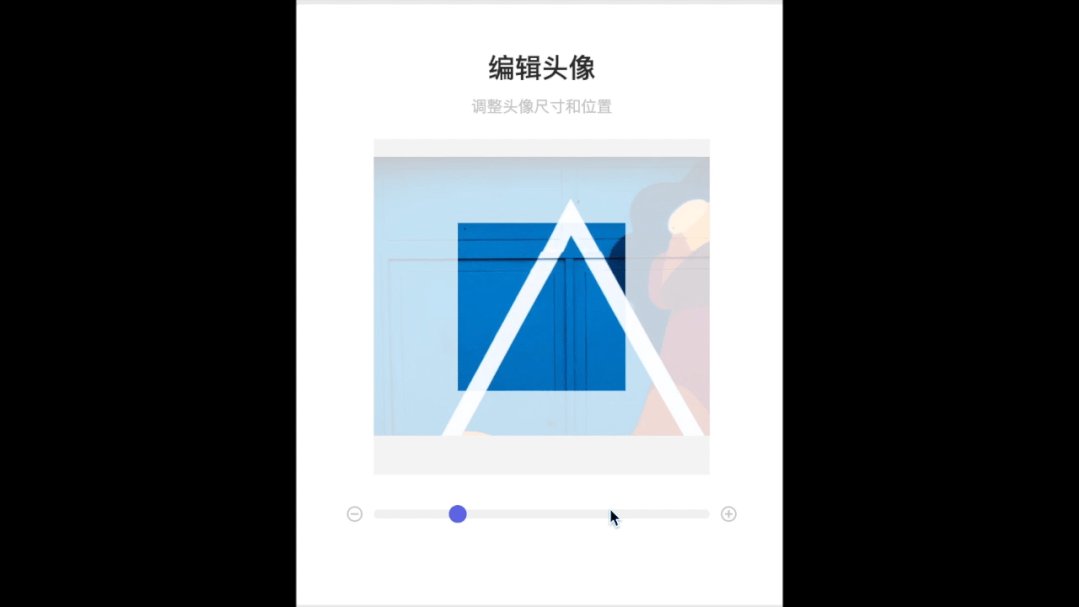
1.拖动滑块,滑块可在灰色背景条的范围内滑动,并且图片随着滑块滑动的距离等比例放大缩小。
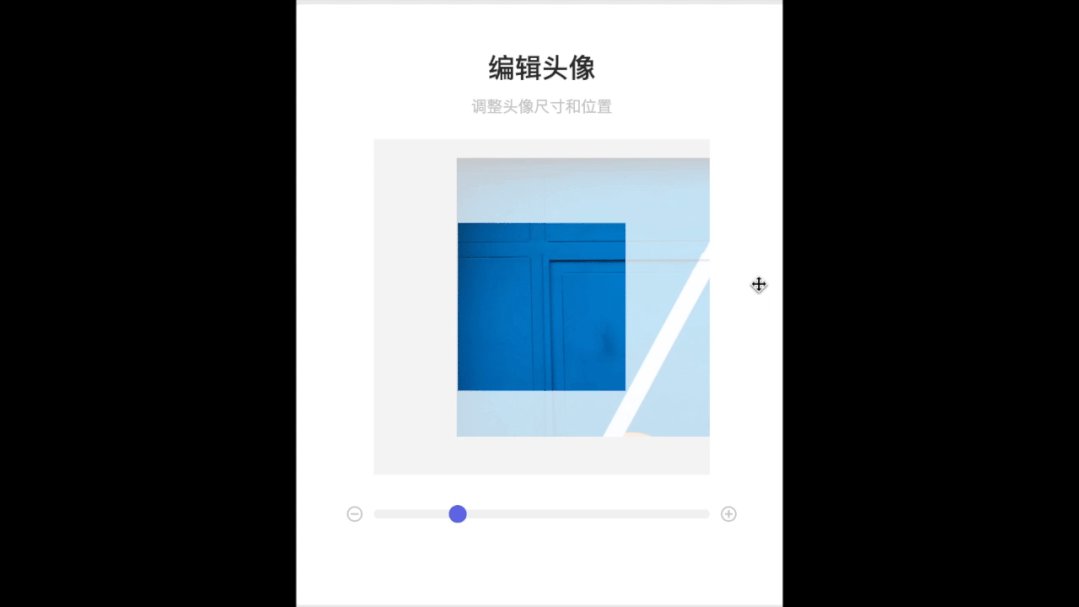
2.在中间头像预览区域内可以拖动图片在一定范围内拖动,以便用户选取所需的头像部分。
预览效果:

元件准备
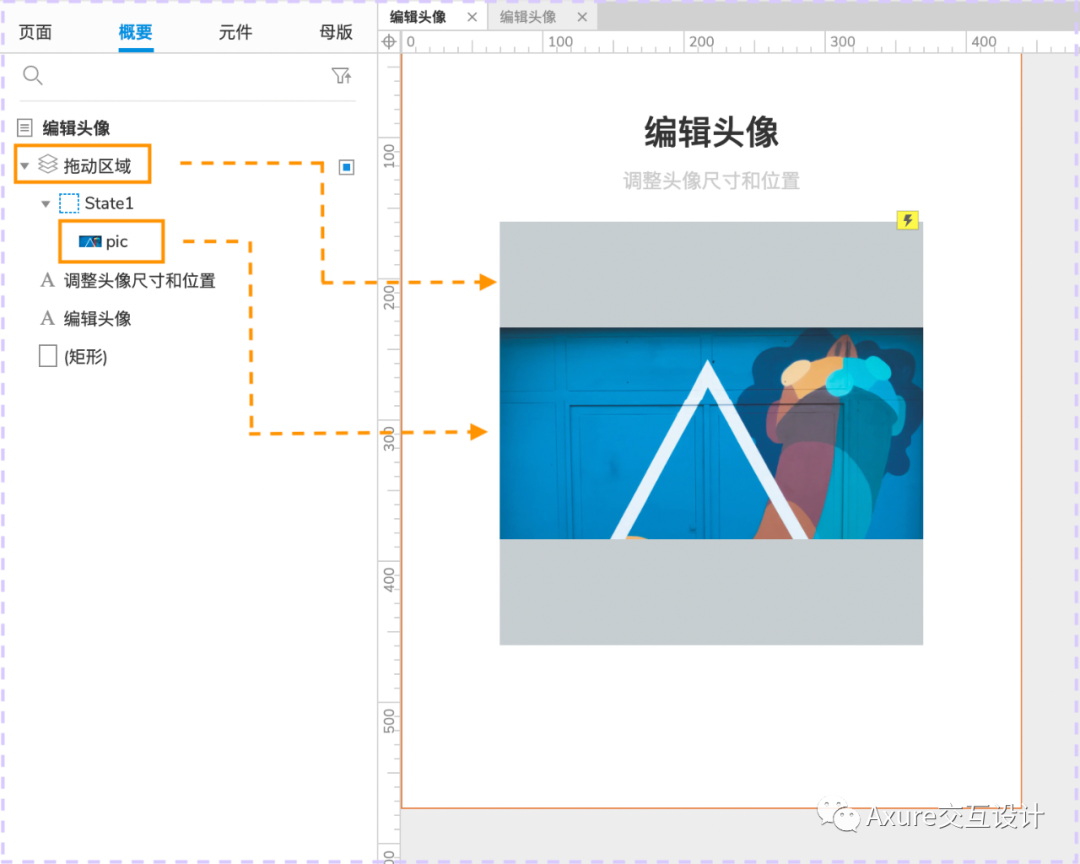
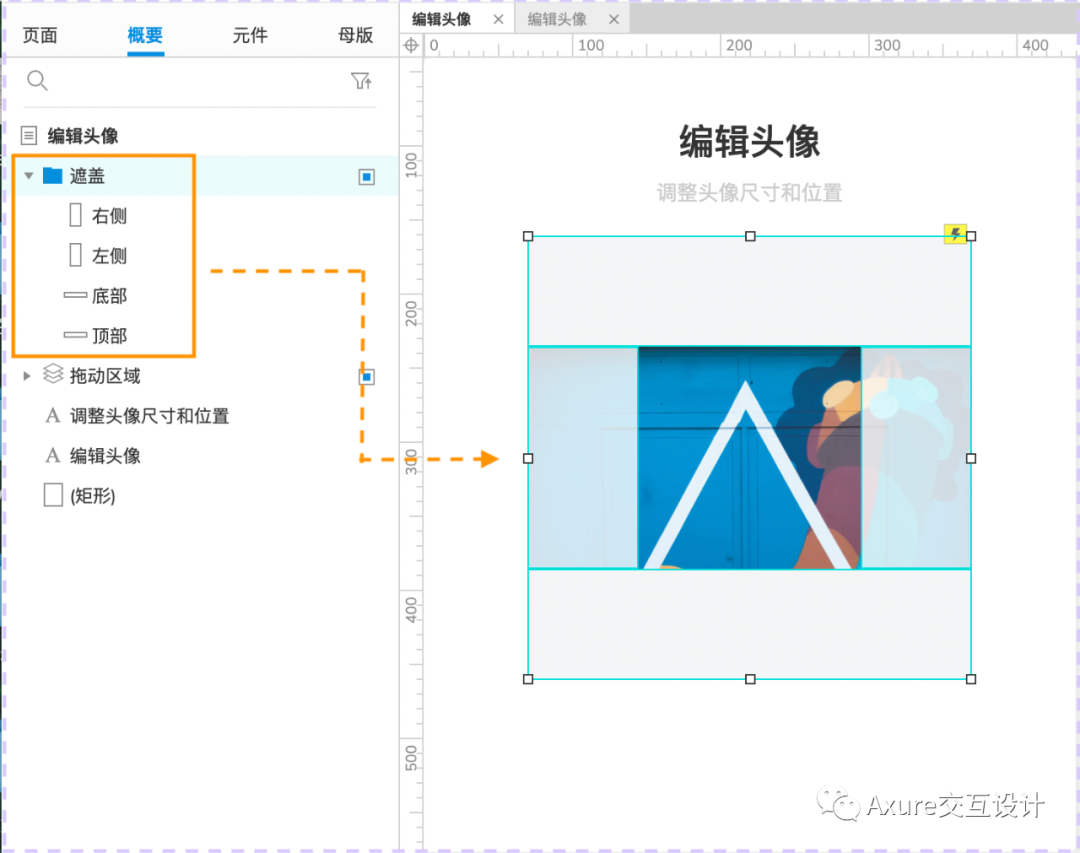
1.拖入一个动态面板,命名为「拖动区域」,调整大小为:300*300px,填充颜色为:CCCCCC;双击进入动态面板,拖入一张【图片】元件,命名为「pic」,设置大小为:300*150px,设置坐标为(0,75);

2.只有中间区域为头像效果预览区域,所以我们可以拖入四个填充颜色为:ffffff,透明度为80%【矩形】元件置于「拖动区域」上层作为蒙层。

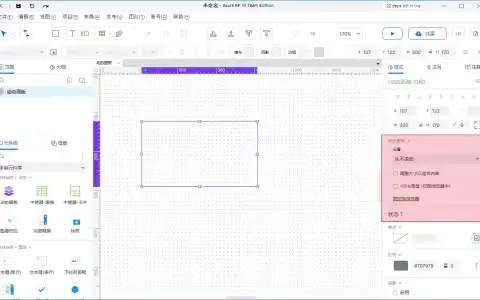
3.拖入一个【圆形】元件,调整颜色和大小,右键转化为动态面板,命名为「slider」;
拖入一个【矩形】元件,长度为300px,置于「slider」下层,选中此元件及「slider」右键转换为动态面板,命名为「滑动条」。

添加交互效果
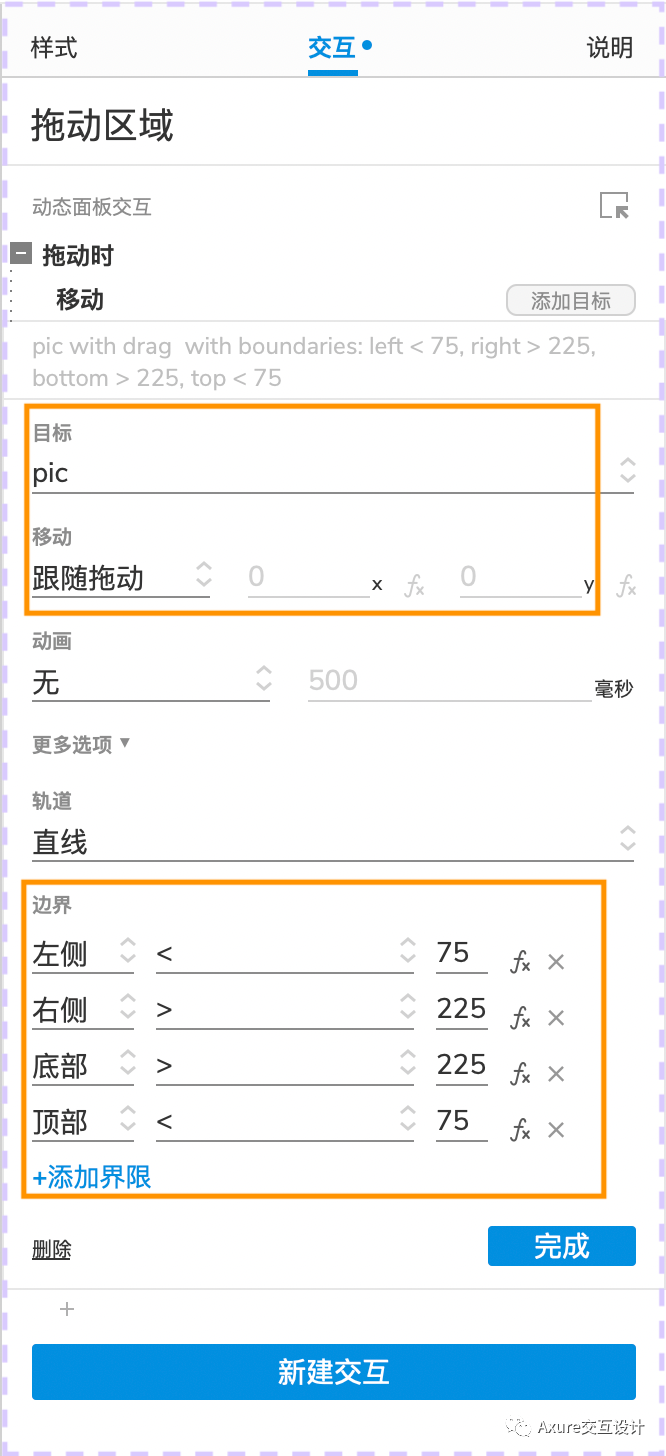
1.给动态面板「拖动区域」添加【拖动时】的效果,目标为图片「pic」,选择【跟随拖动】;点击【更多选项】,添加边界【左侧225】【顶部225】;

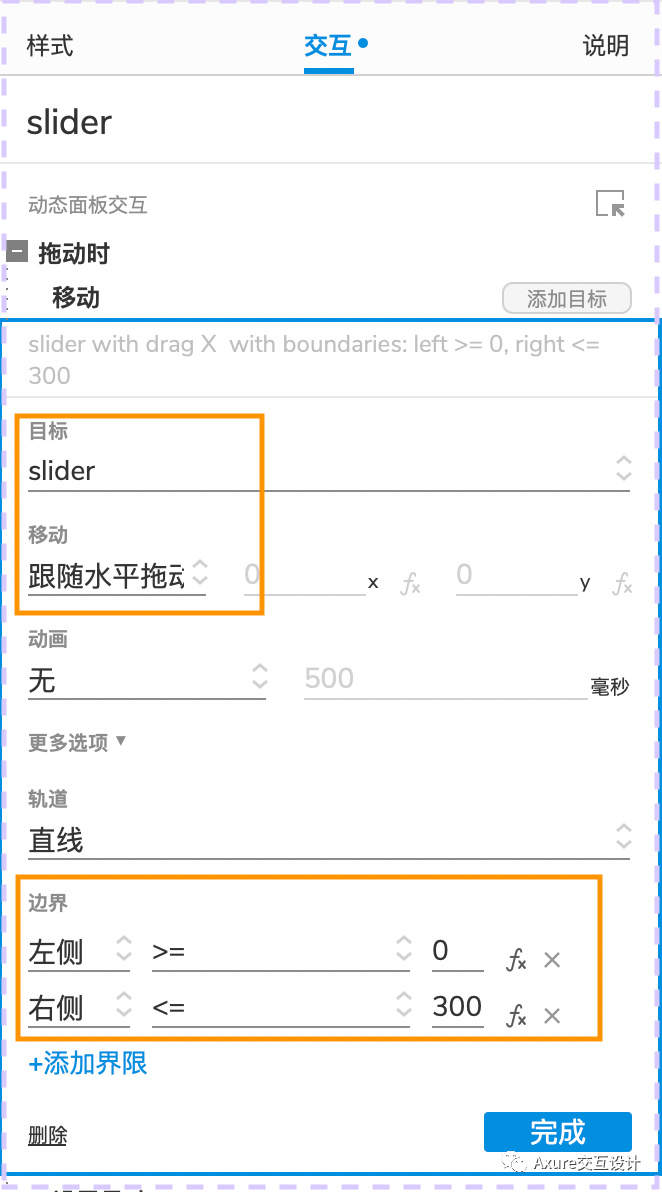
2.给滑块「slider」添加【拖动时】的交互,移动「slider」【跟随水平拖动】,点击【更多选项】,添加边界【左侧≥0】【右侧≤330】;

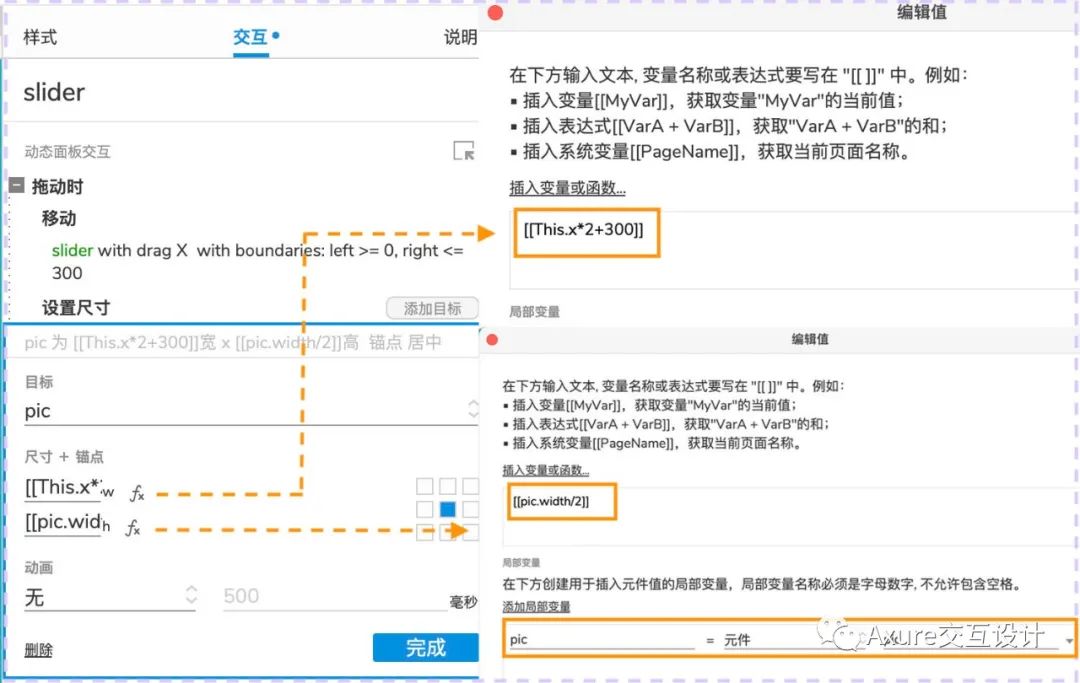
3.继续在滑块「slider」【拖动时】的交互中,添加【设置尺寸】的动作,目标为图片「pic」,宽度值为[[This.x*2+300]],高度值为[[pic.width/2]];
这里我们设置图片最大值为初始尺寸的3倍,即900*450px,我们可以得到一个等式,滑块「slider」的x坐标值/灰色背景条总长度=图片最大宽度-图片当前宽度/图片宽度最大变化值;
由此得出图片宽度随着滑动拖动始终为:[[This.x*2+300]];
因为宽度始终为高度的2倍,所以图片的高度为:[[pic.width/2]]。

做完这一步,我们已经完成了这个简单的交互,如果还有不清楚的地方,可以在文章开头的链接中下载源文件看下整个交互。
本文来自Axure交互设计,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫