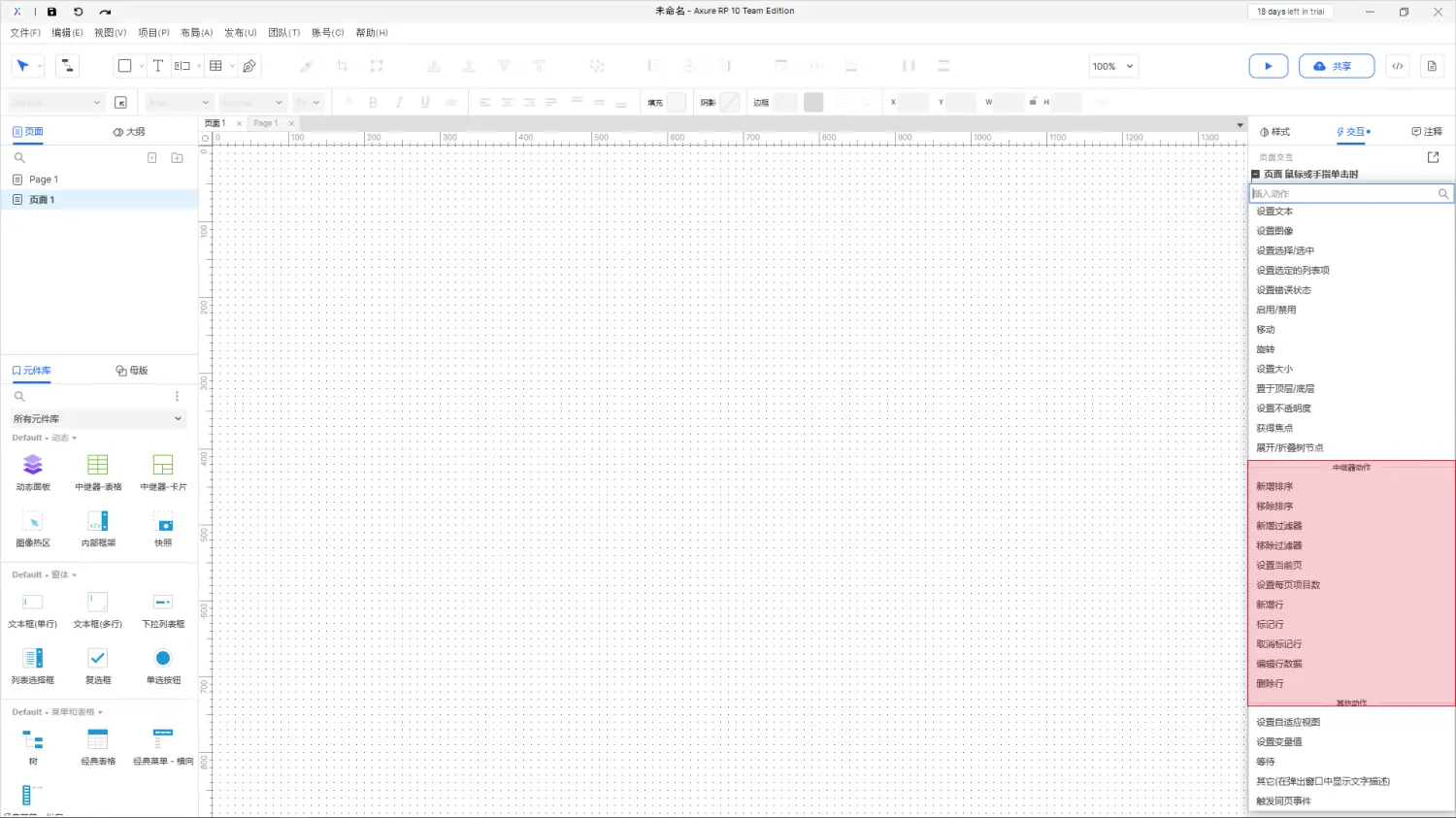
交互功能-交互动作-中继器动作

首先中继器本身就是一个存储数据的整体集合。通常我们可以借助中继器动作对数据进行增删改查的操作。
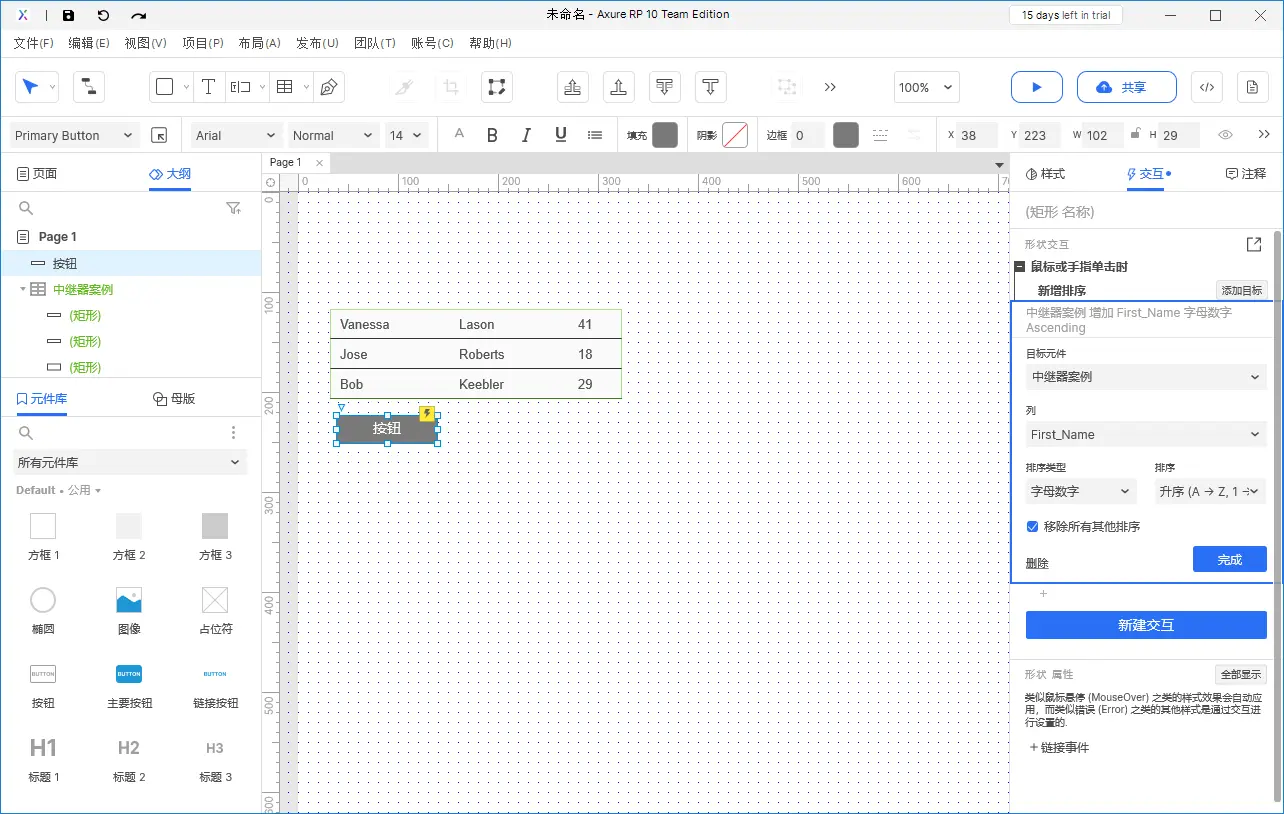
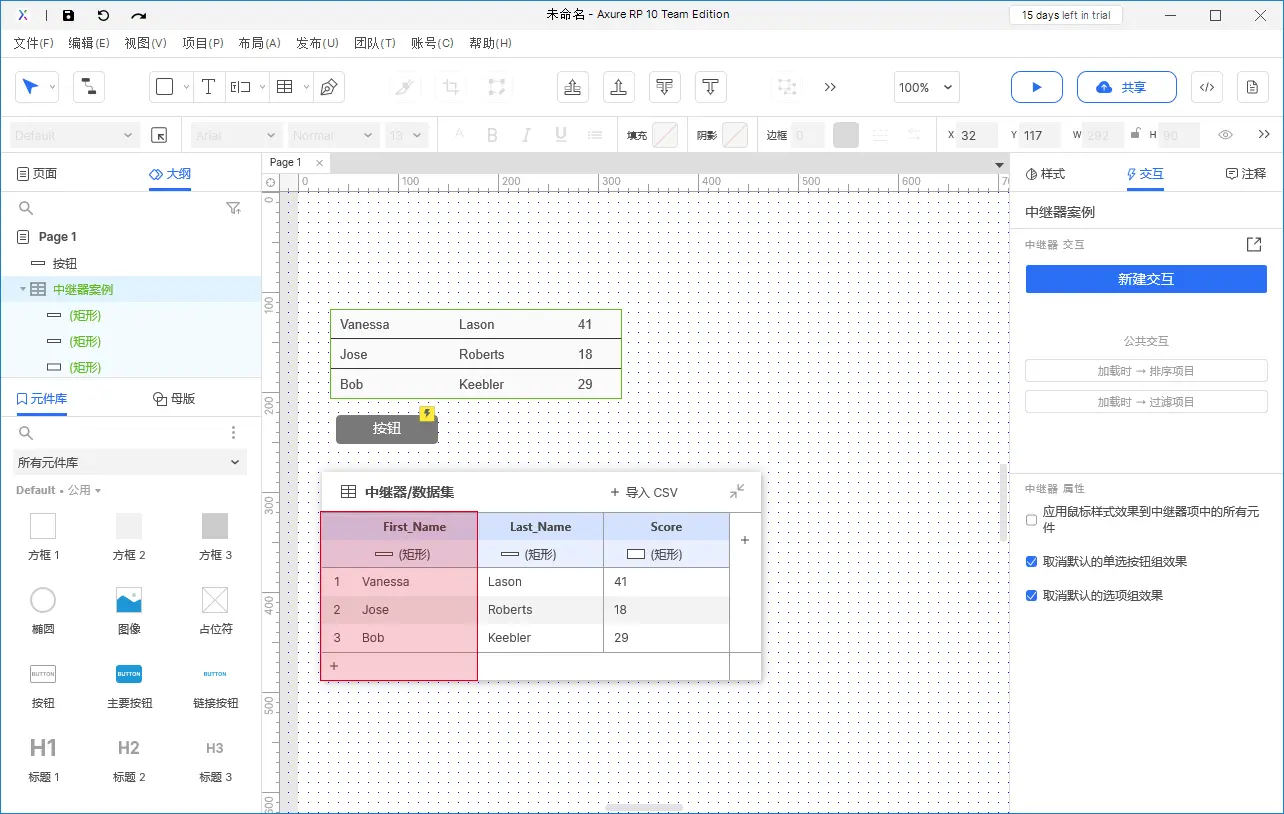
新增排序
为中继器添加排序方式,进行排序。

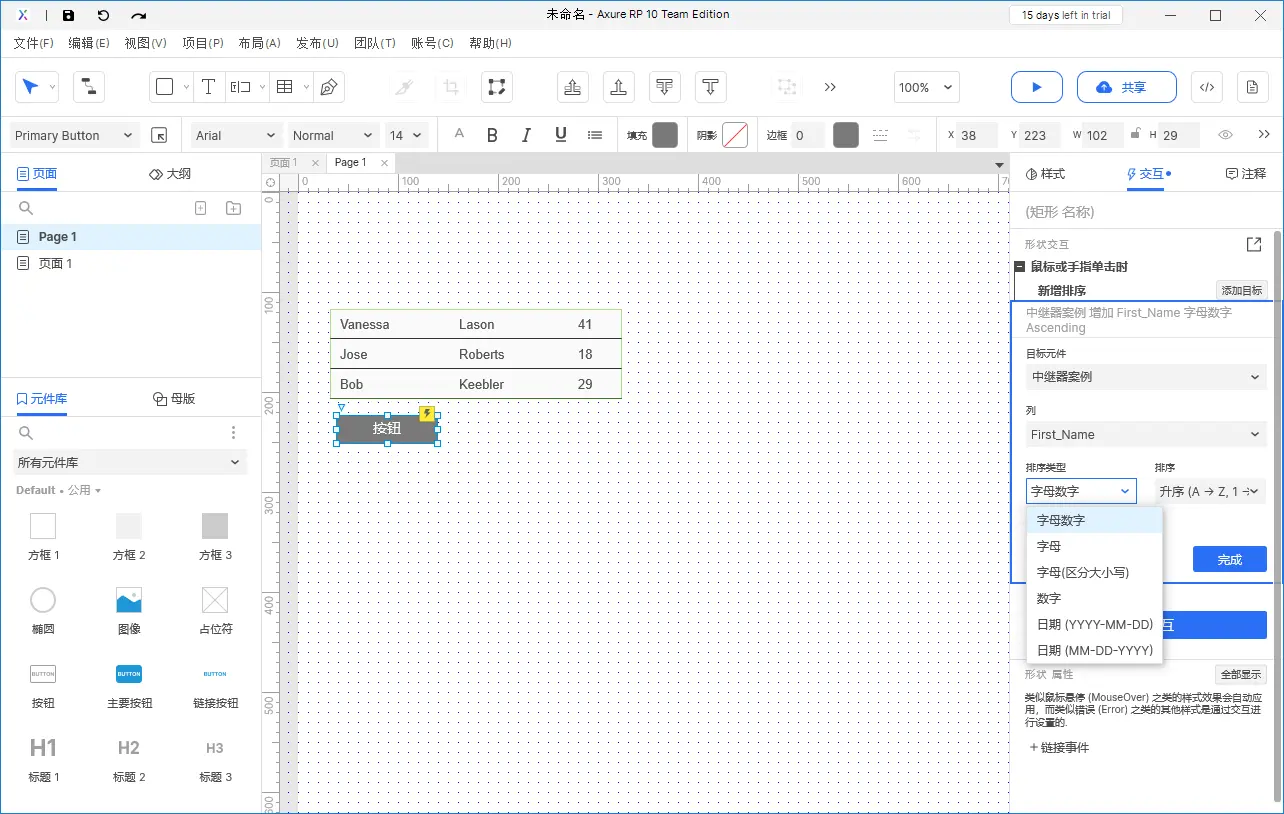
目标元件
选择对应添加排序的中继器。在选择下拉菜单中会自动加载页面中所有的中继器元件。
列
中继器中数据按照一列为一类数据,每次在添加排序时需选择指定的数据列。

排列类型、排序
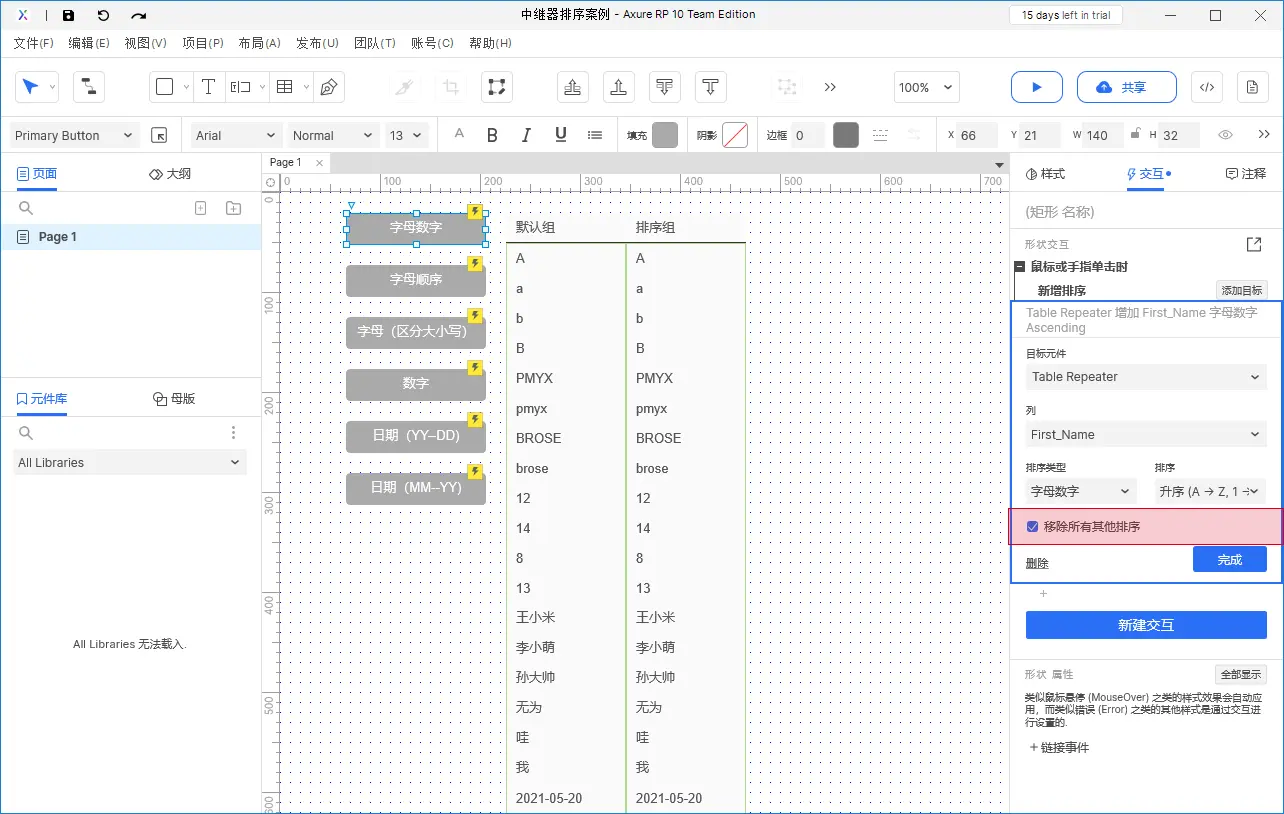
目前支持的排列类型有以下几种。
- 字母数字(Alphanumeric):支持数字与字母的类型排序。
- 优先级:数字、汉字(拼音首字母)、同字母小写、同字母大写
- 顺序:取决于设置的排序方式。
- 按字母顺序排列的(Alphabetical):按照字母顺序排列。
- 优先级:数字、字母、汉字、(拼音首字母)
- 只对字母和汉字进行排序,对数字不进行排序处理。
- 排列后,数字位于列表顶部。
- 不对字母大小写进行调整。
- 字母顺序-区分大小写(Alphabetical -case sensitive):按照字母顺序且区分字母大小写排列。默认小写字母在前。
- 优先级:数字、大写字母、小写字母、汉字(拼音首字母)
- 只对字母和汉字进行排序,字母分大小写进行排序,优先展示大写字母。
- 对数字不进行排序处理。
- 排列后,数字位于列表顶部。
- 数字(Numeric):只对数据中数字进行排序
- 数字位于列表顶部,按照设置排列方式进行排序
- 其它元素不进行排序处理。
- 日期-YYYY-MM-DD(Date YYYY-MM-DD):针对具体格式的日期进行排序。
- 只对YYYY-MM-DD格式日期生效(注:YYYY-MM-DD 格式举例 2021-05-20)。
- 日期-MM-DD-YYYY(Date MM-DD-YYYY)
- 只对MM-DD-YYYY格式日期生效(注:MM-DD-YYYY 格式举例 05-20-2021)。

排序
- 升序:A-Z,1-9的顺序
- 降序:Z-A,9-1的顺序
- 切换(先升序):进行顺序切换,默认为先加载升序。
- 切换(先降序):进行顺序切换,默认为先加载降序。
移除其它排序
创建当前排序的时候,移除其它所有排序。

删除
删除当前设置的排序
完成
保存当前设置的排序
移除排序
移除排序需选择需要移除排序的中继器,支持移除当前中继器的全部排序或指定排序。
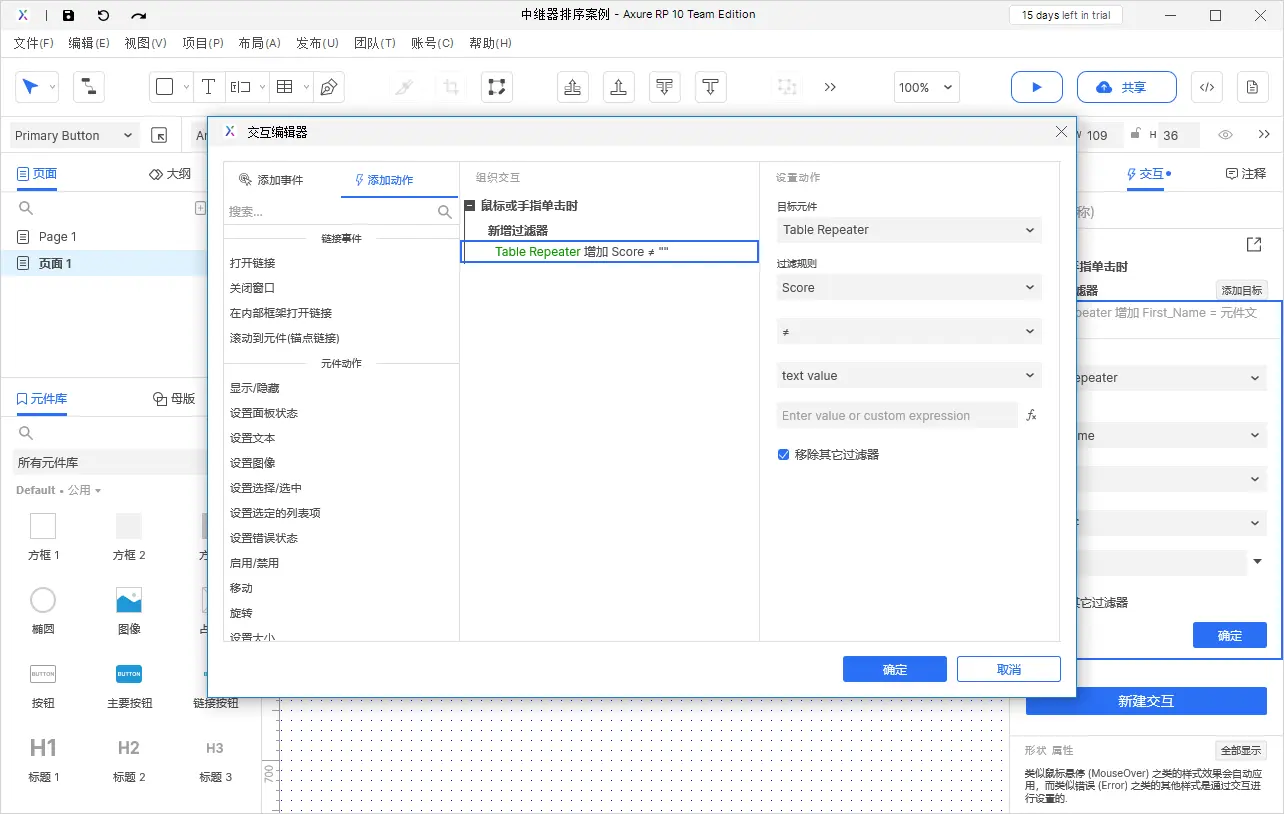
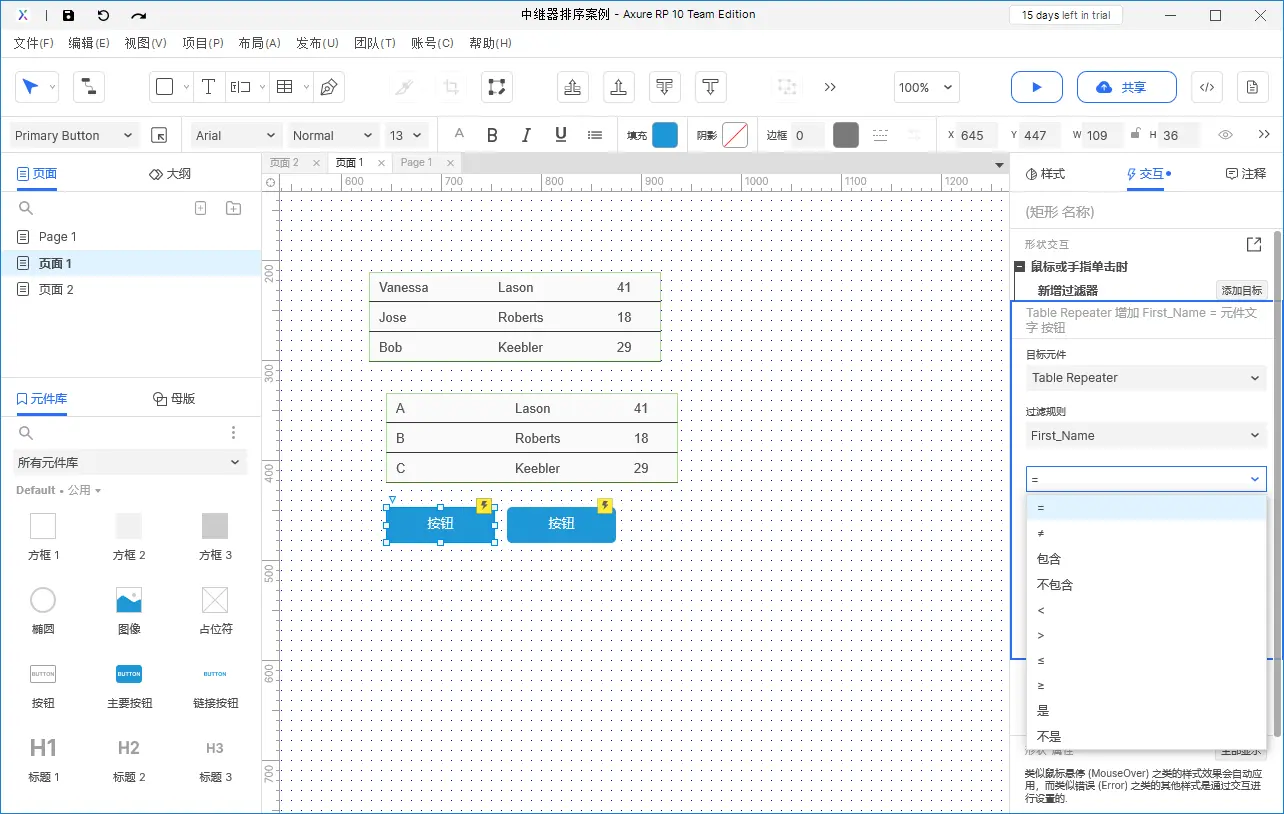
新增过滤器(筛选)
对数据进行筛选操作,筛选后,对应的数据只展示符合筛选条件的数据。

目标元件
选择对应添加过滤(筛选)的中继器。在选择下拉菜单中会自动加载页面中所有的中继器元件。
过滤(筛选)规则
- 选择需要进行筛选的数据。
- 支持选择中继器中已有的数据列。
- Custom expression:自定义筛选。
- 在选择对应的中继器数据列后,可以基于数据列进行对应的匹配方式。
- 匹配方式支持:=、≠、包含、不包含、、≤ 、≥、是、不是
- 对比参数:值、元件文字、元件选项(下拉单选列表、多选列表等)
- 值:需输入对应的参数(支持函数传值计算)。
- 元件文字:需选择对应的元件
- 元件选项:需选择有选项选择的元件。

移除其它过滤(筛选)
创建过滤(筛选)时,移除其它过滤(筛选)选项,只保留当前选项。
在这里不进行勾选可以进行多重过滤(筛选)。
移除过滤器(筛选)
移除过滤(筛选)需选择需要移除过滤(筛选)的中继器,支持移除当前中继器的全部过滤(筛选)或指定过滤(筛选)。
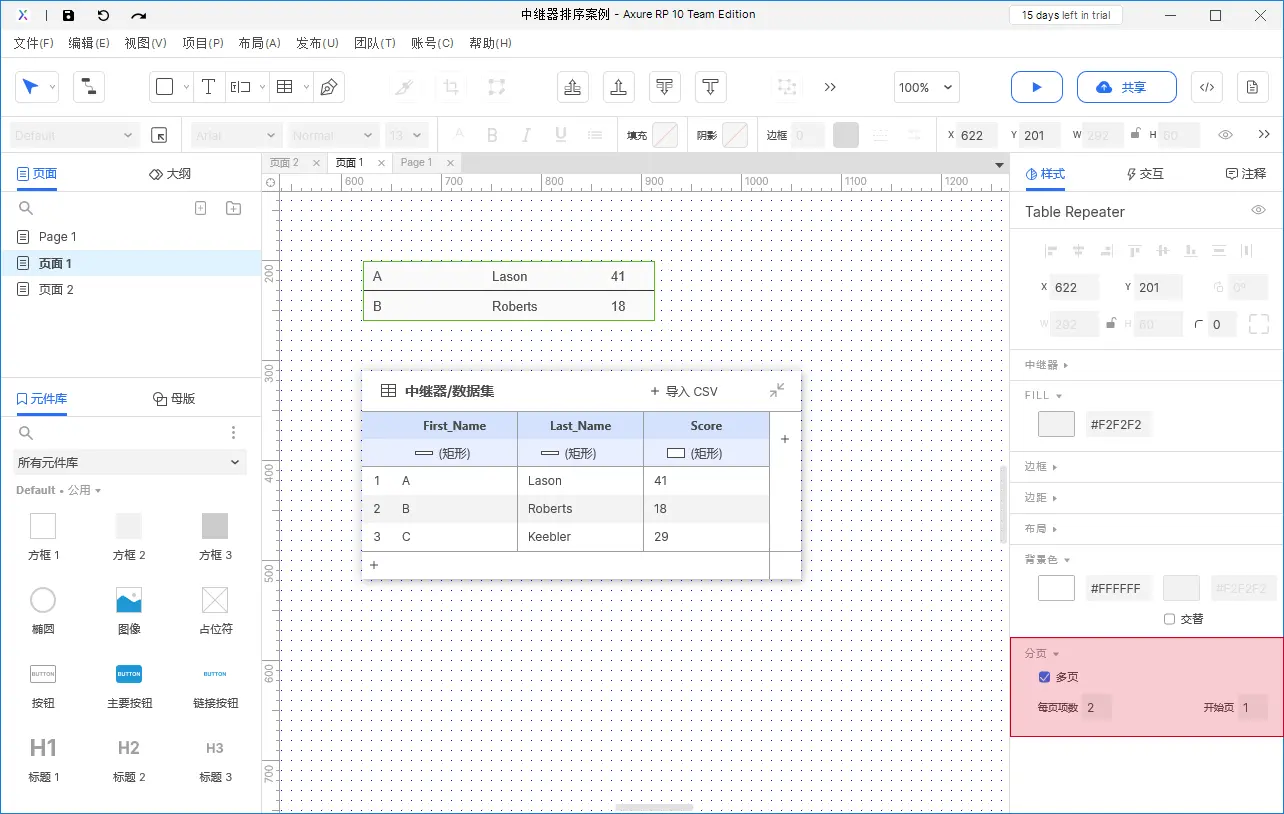
设置当前页(多页显示中)
在翻页中,设置当前展示页面处于对应的界面。借助设置当前页面可以制作数据翻页。
- 设置当前页面时,需要配置整个中继器为分页显示,且存在多页。
- 设置当前页面数,必须是在有效的页面数中。

设置每页项目数
设置每页展示的数据行数。此处设置展示行数可以实现页面中数据一次显示多行规格的切换。
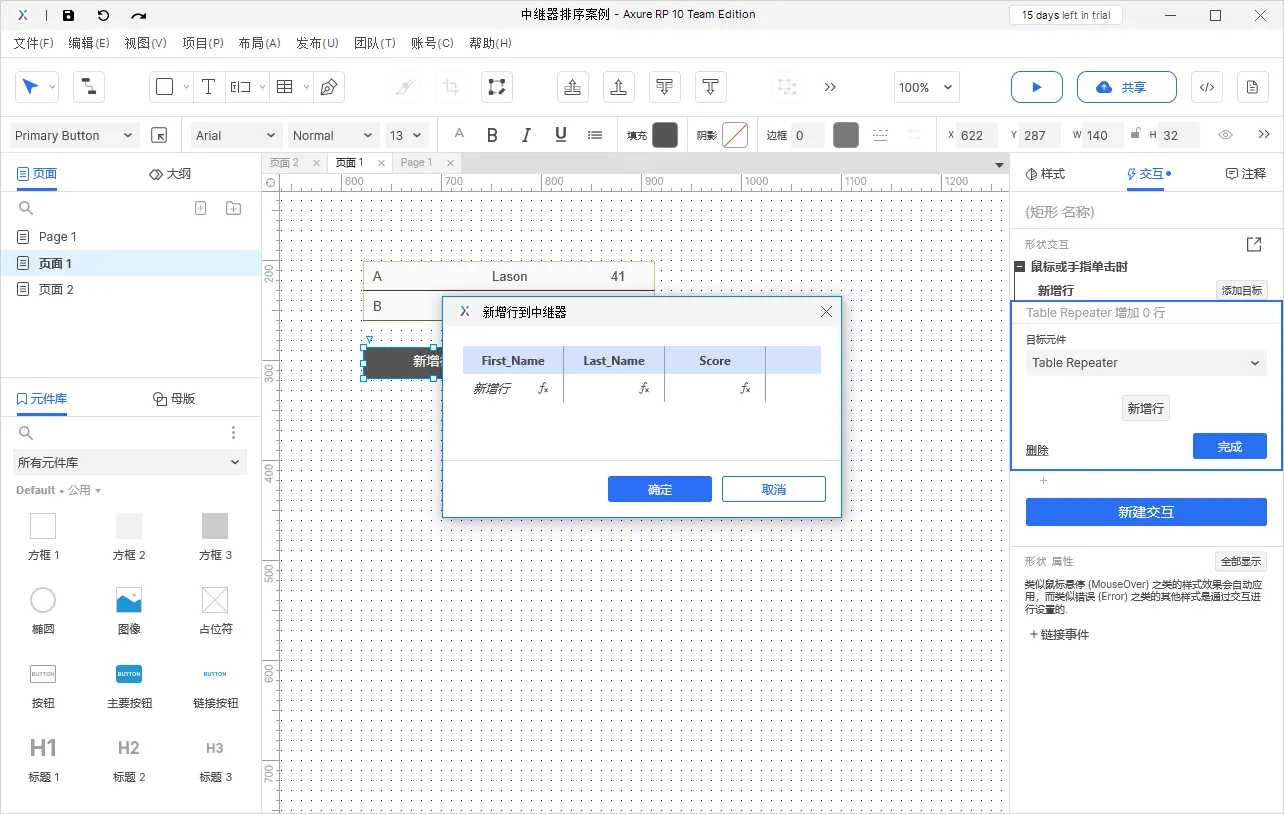
新增行
新增行数据。
- 默认新增行的数据位于整个数据行的尾部。
- 新增行支持一次新增一行或多行。
- 新增行数据支持函数传值或直接输入。

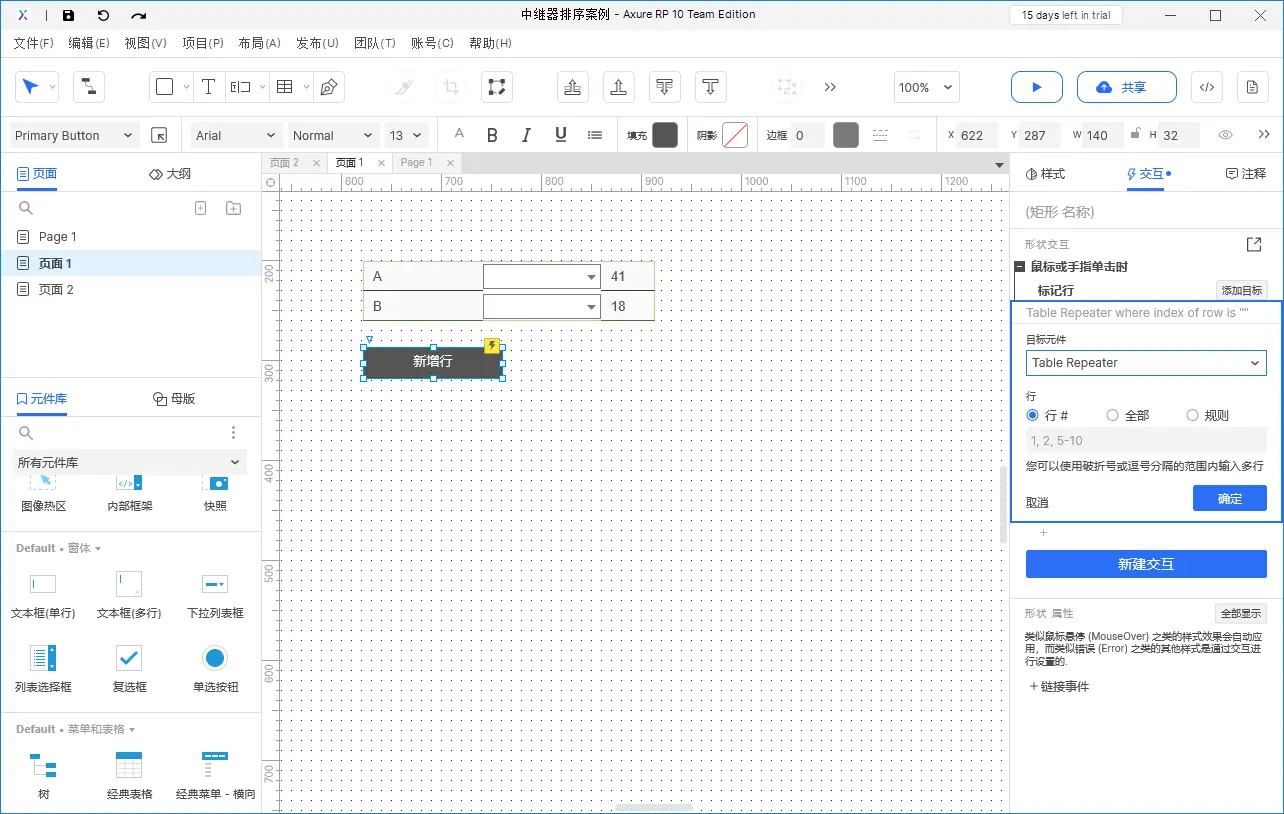
标记行
标记当前进行操作的行,可以通过配置交互事件,绑定数据中的某一行为标记行。借助标记行,可以实现跨行的数据编辑和删除。
目标元件
选择对应添加标记的中继器。在选择下拉菜单中会自动加载页面中所有的中继器元件。
行
选择需要标记的行。
- 行:自定义选择对应的行,按照顺序小标进行输入。支持单行(例:3)、多行(例:3、5)、连续多行(例:3-5)。
- 全部:当前中继器中所有的数据。
- 规则:自定义标记行的规则,可以通过函数进行设定。

取消标记行
取消标记需要先进行对应中继器元件选择。
取消标记行于标记行功能相反,对已进行标记的行取消标记的状态。
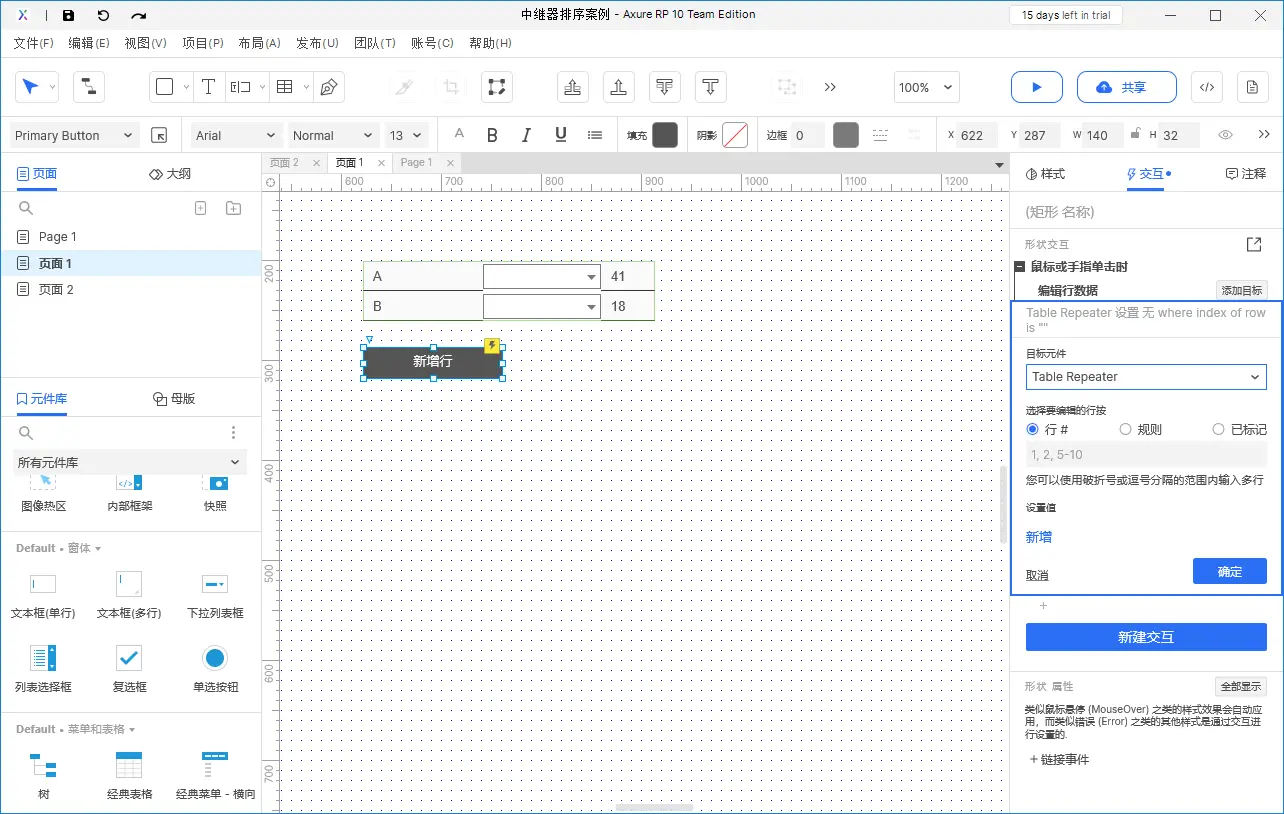
编辑行数据
编辑行数据需要先进行对应中继器元件选择。
编辑行数据支持指定行数据编辑。
- 行:自定义选择对应的行,按照顺序小标进行输入。支持单行(例:3)、多行(例:3、5)、连续多行(例:3-5)。
- 规则:自定义标记行的规则,可以通过函数进行设定。
- 已标记:此处指已标记的行。
数据更新需选中对应的更新数据列。
- 值:更改当前数据的值
- 图片:若此处中继器设置对象为图片,则需要选择图片进行上传,触发更新时会进行图像覆盖。
- 页面:需设定对应的引用页面(应用页面,在常见的内容页面跳转中常见)。

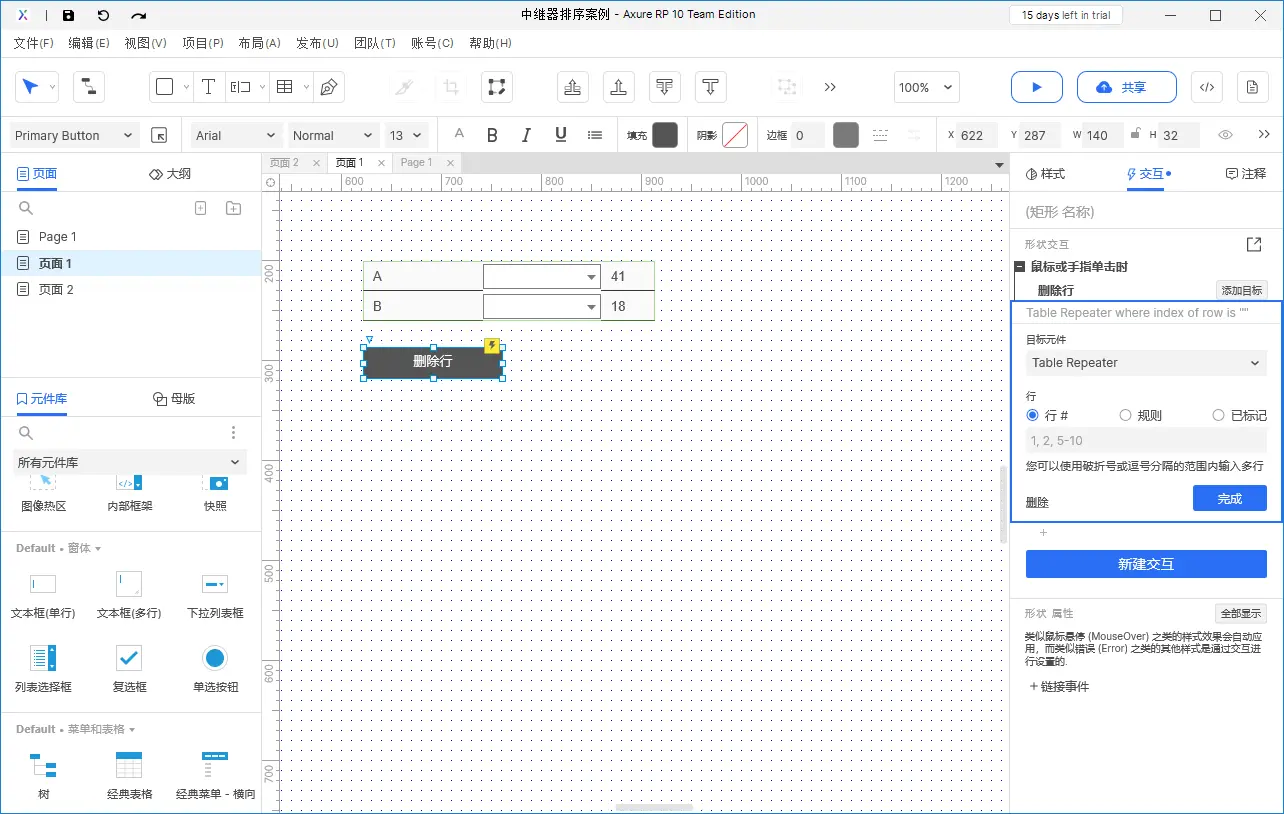
删除行
删除当前中继器中的行数据。支持删除单行与多行数据。
删除行的匹配规则
- 行:自定义选择对应的行,按照顺序小标进行输入。支持单行(例:3)、多行(例:3、5)、连续多行(例:3-5)。
- 规则:自定义标记行的规则,可以通过函数进行设定。
- 已标记:此处指已标记的行。

总结
中继器本身就是数据集合,通过对数据集合的操作,可以更好的动态模拟部分数据的变化与流动。
在日常中原型制作,基本上涉及此处交互不是很多。但是如需搭建比较高保证的原型,通过中继器的数据改动可以减少制作页面。
本文来自Broes,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫