大家好,这篇主要讲述,用动态面板实现拖动地图效果
步骤
1、到网上找到地图,截一张大的地图,粘贴到Axure中
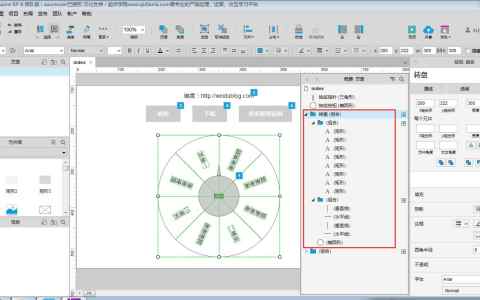
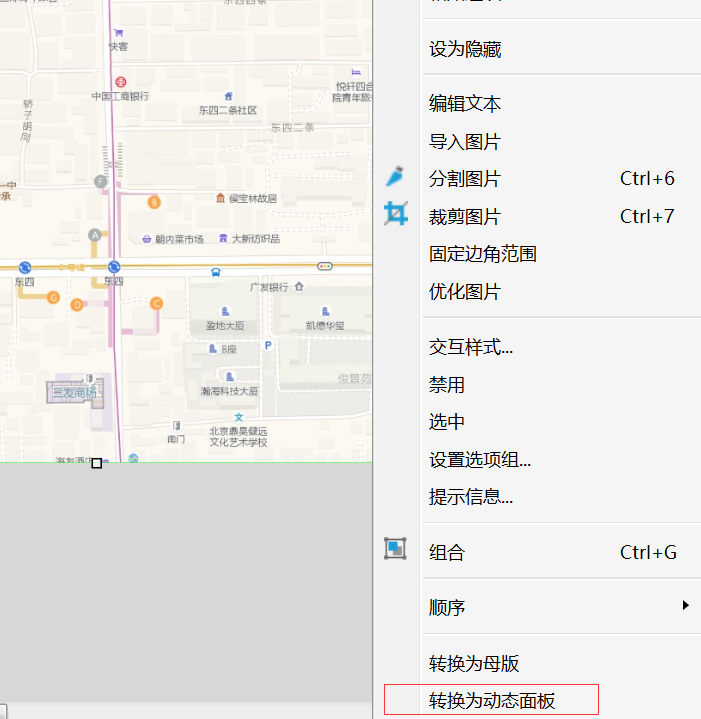
2、选中地图,右键将其变成动态面板,操作两次(后续会说为什么要操作两次的原因)

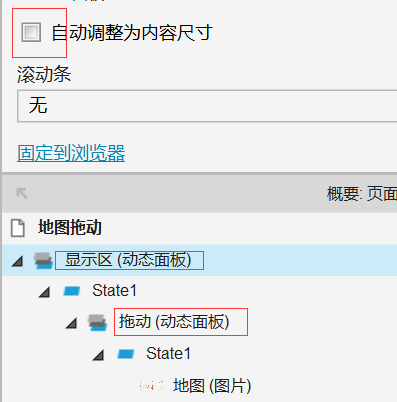
3、命名,最外面一层的动态面板为显示区,去掉自动调整为内容尺寸的打勾,并设置尺寸为(320,504);里面一层的动态面板为拖动(真正用来拖动的元件),勾选自动调整为内容尺寸。

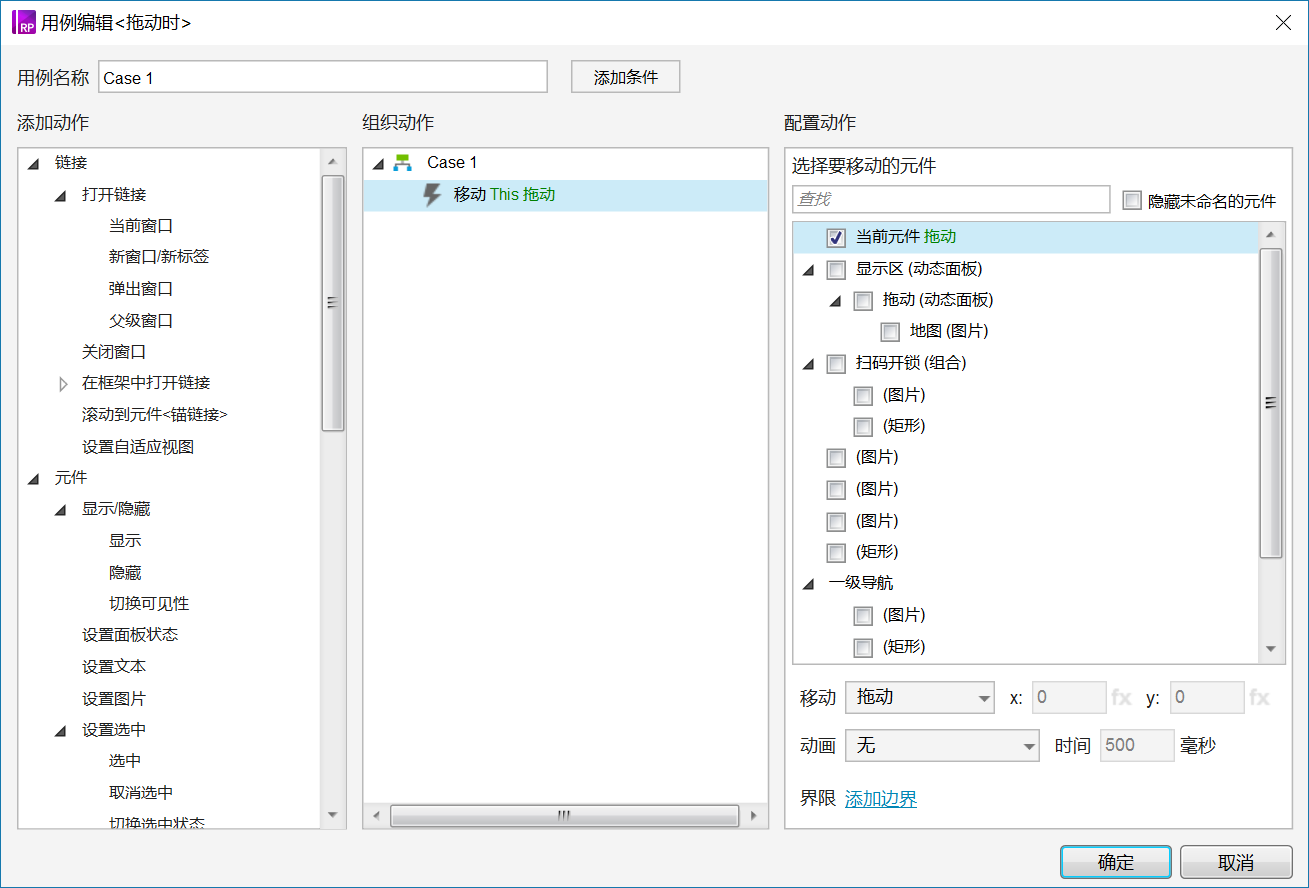
4、开始实现拖动,双击显示区动态面板下的State1,选中“拖动”动态面板,添加事件:

补充:这个地方用动态面板,是便于在面板中添加其他元件,如单车图标、位置标记
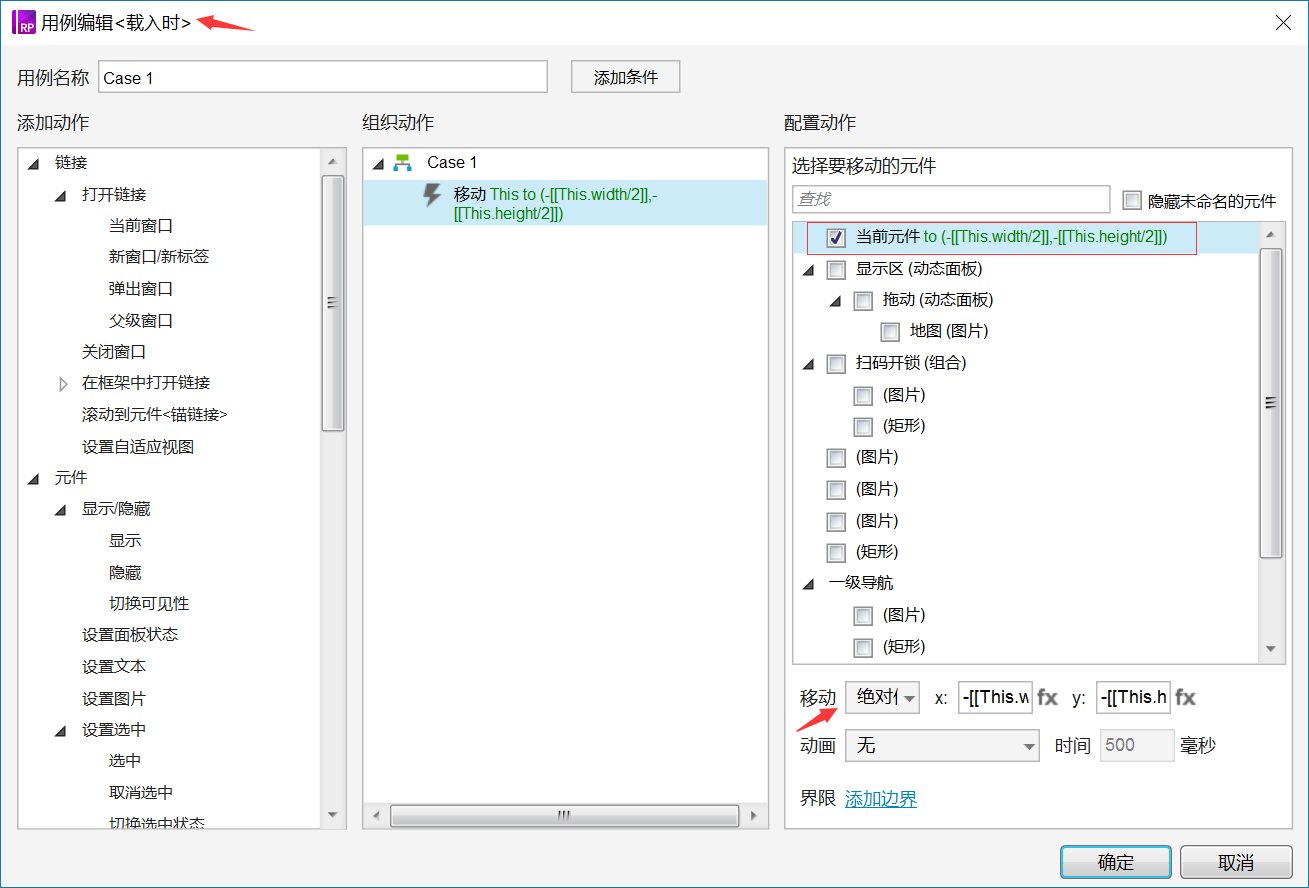
5、别以为结束了,还有一个重要的点,就是地图的默认位置,我们需要把地图的中心位置默认在“显示区”的中心。在这肯定有人想着,把地图(大小为1000*1000)的坐标设为(-500,-500),这么做是可以的,但是若你的地图变大或变小了又要重新调整了。这里我用一下函数,给“拖动”动态面板加上事件,如图:

保证每次载入时,自动计算位置,及时元件的尺寸变了也无妨
6、再补充一下其他元件,就把摩拜首页的地图拖动效果完成了
福利:
原型预览地址:http://d5n4x1.axshare.com
源文件地址:http://pan.baidu.com/s/1jILzLau 密码:8xl7
本文来自简书,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.jianshu.com/p/a4db75fdcb98

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫