前言
效果
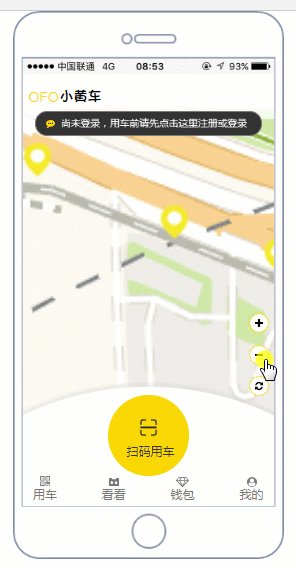
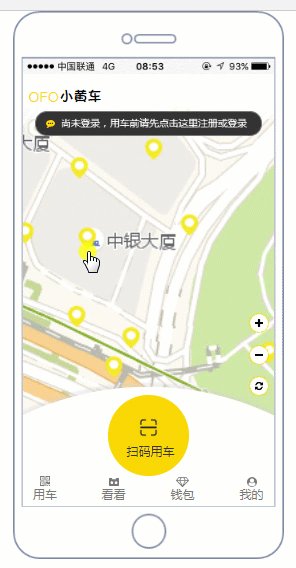
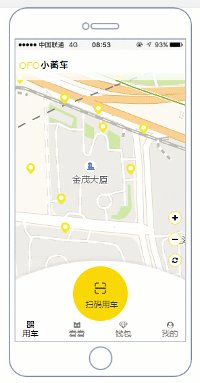
- 首页地图的缩放
- 首页地图的移动
- 自动判断用户是否已登录
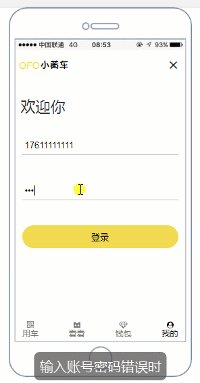
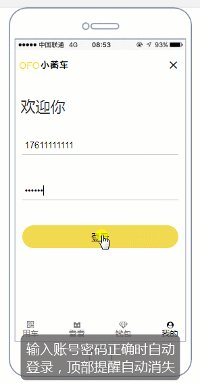
- 账号密码错误出现提醒
- 账号密码正确进入登录状态
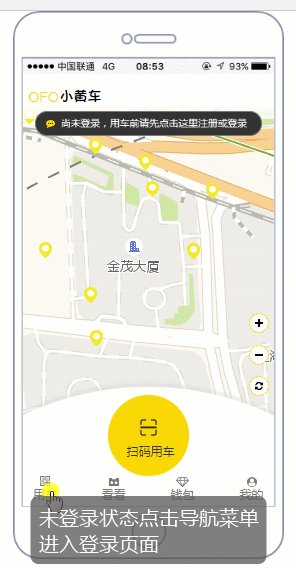
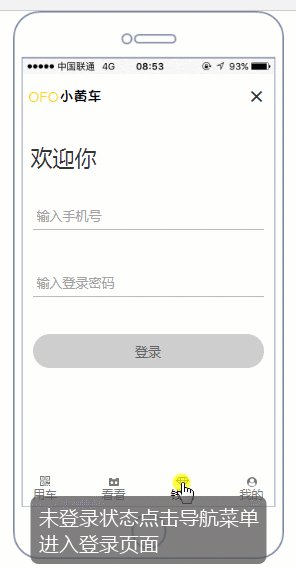
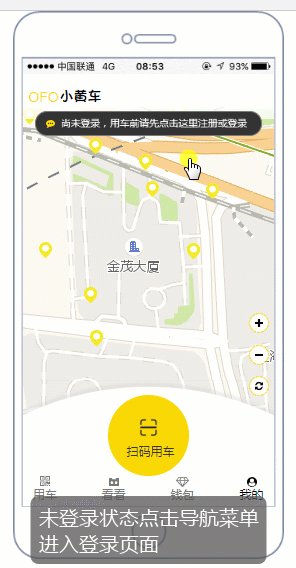
- 未登录状态点击导航菜单跳转到登录页面
- 已登录状态点击导航菜单进入对应的页面
- 配合以上操作的一些细节性交互:选定按钮组、选中时按钮变化、动态面板的跳转等
下面是效果图:
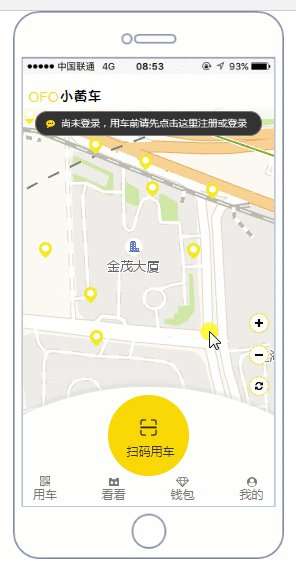
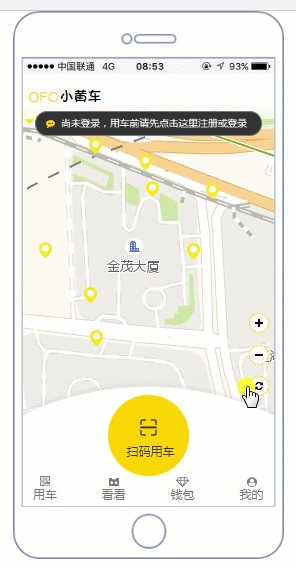
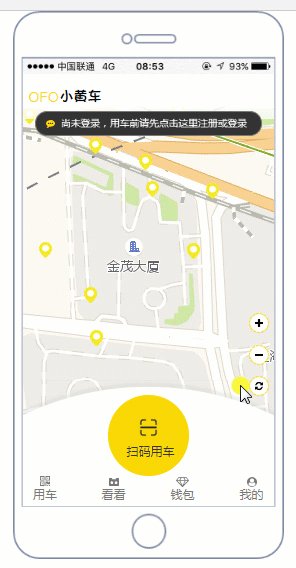
效果图1:地图缩放和还原

效果图2:未登录状态
 效果图3:登录过程及登录状态
效果图3:登录过程及登录状态
实现逻辑
- 地图拖动:动态面板嵌套的方式,规定动态面板拖动的边界,保证地图在手机屏幕内显示
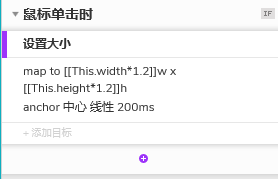
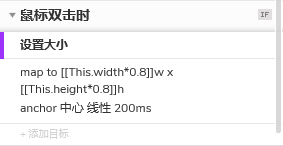
- 地图缩放:放大时使地图图片大小变换为当前大小的1.2倍;缩小时使地图图片大小变换为当前大小的0.8倍。
- 账号密码错误:规定账号密码即可
- 账号密码正确:判断账号密码正确后,进入登录状态,设置全局变量的值为标记已登录状态。
- 未登录时点击导航菜单进入登录页面:使用全局变量控制,全局变量值代表未登录时,进入登录页面。
- 已登录时点击导航菜单进入对应页面:使用全局变量控制,当全局变量值代表已登录时,进入对应页面。
- 本案例所使用变量:Login=0时,未登录;Login=1时,已登录
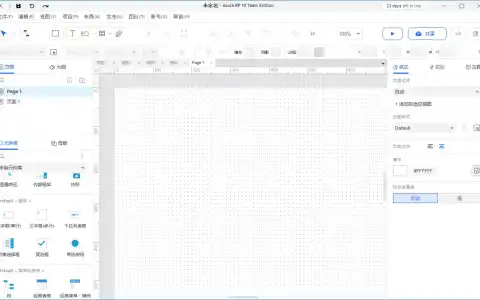
操作步骤
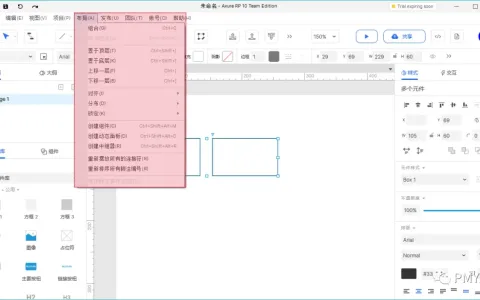
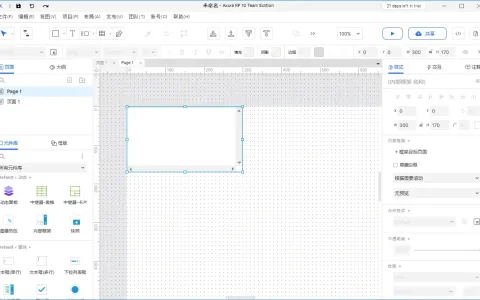
操作步骤1—地图拖动
此时,地图拖动基本成型。
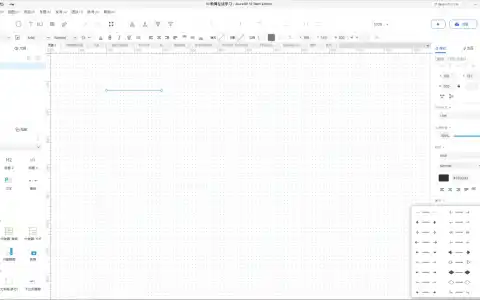
操作步骤2—地图缩放和还原



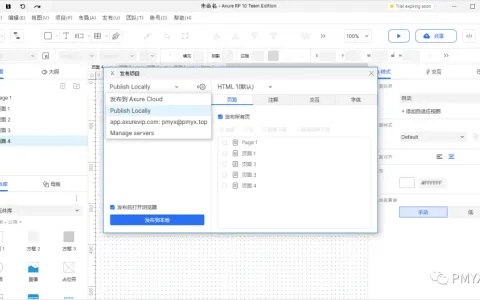
操作步骤3—全局变量
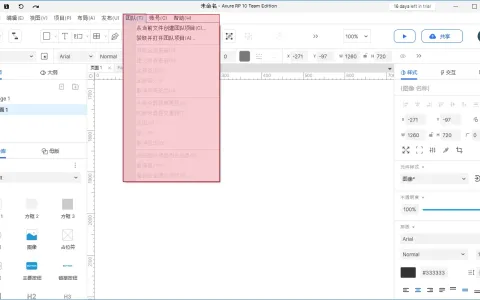
操作步骤4—账号密码设置
这里有个有趣的地方,文本框的提示语及提示格式,Axure 8和 Axure 9中有明显的不同,第一次使用Axure 9 的文本框设置,我也是一脸蒙逼,话说回来,学习新知识还是很快乐哈!
原型优化
总结

关注作者公众号,一起向梦想出发
本文来自 王得宇AIPM 投稿,不代表 PmTemple 立场,如若转载,请注明出处:
。如有涉及侵权行为,请发送相关证明材料至邮箱admin@pmtemple.com
 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫