image
在Axure中内联框架主要用于内部页面引用,外部链接、资源引用等。在整个原型中可以进行不同页面内容以及外部资源的组合。
内联框架样式
添加内联框架目标

image
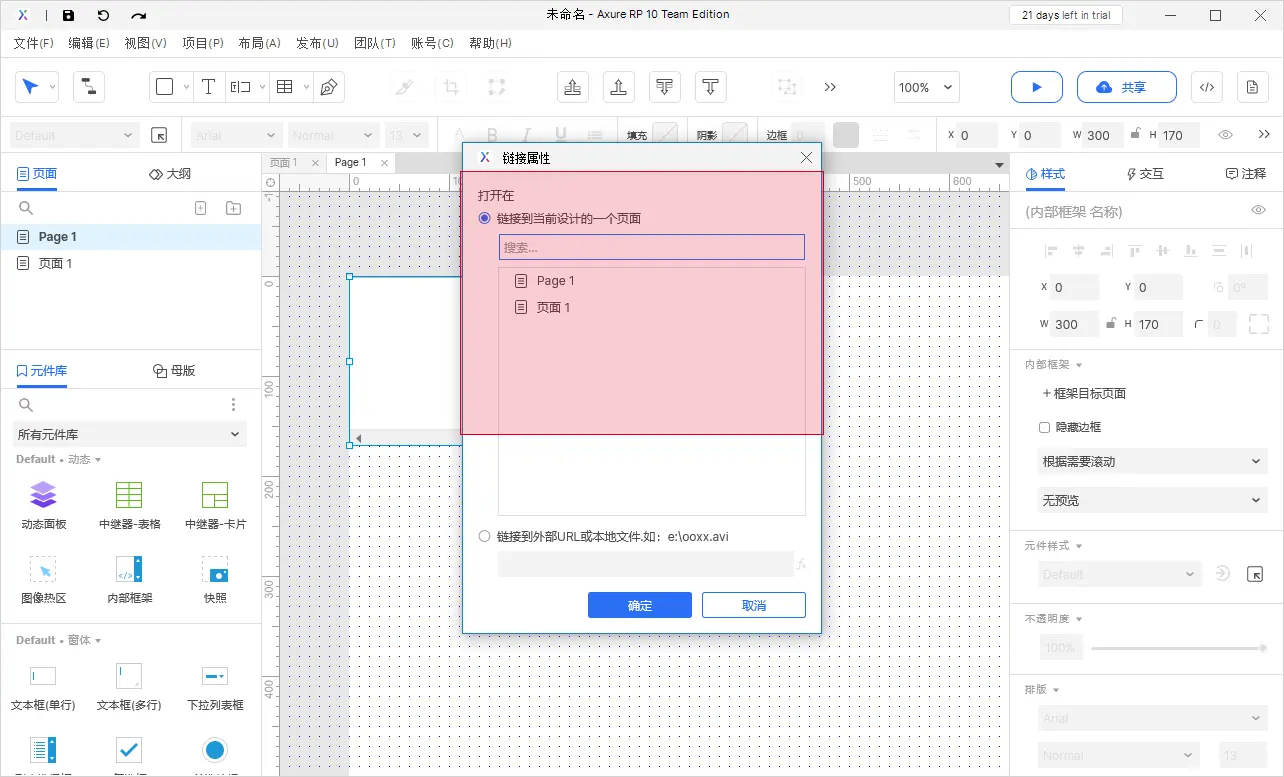
引用内部界面
内联框架可以引用目前已创建的页面内容,在内部页面支持对应的搜索。
- 引用内部页面,会按照内部页面样式形式全部展示(类似镶嵌网页),引用的页面修改后,内联框架预览同步更新。
- 通常在高保证的原型中,菜单栏与内容进行分离,在框架页面通过交互事件绑定内联框架引用不同页面。

image
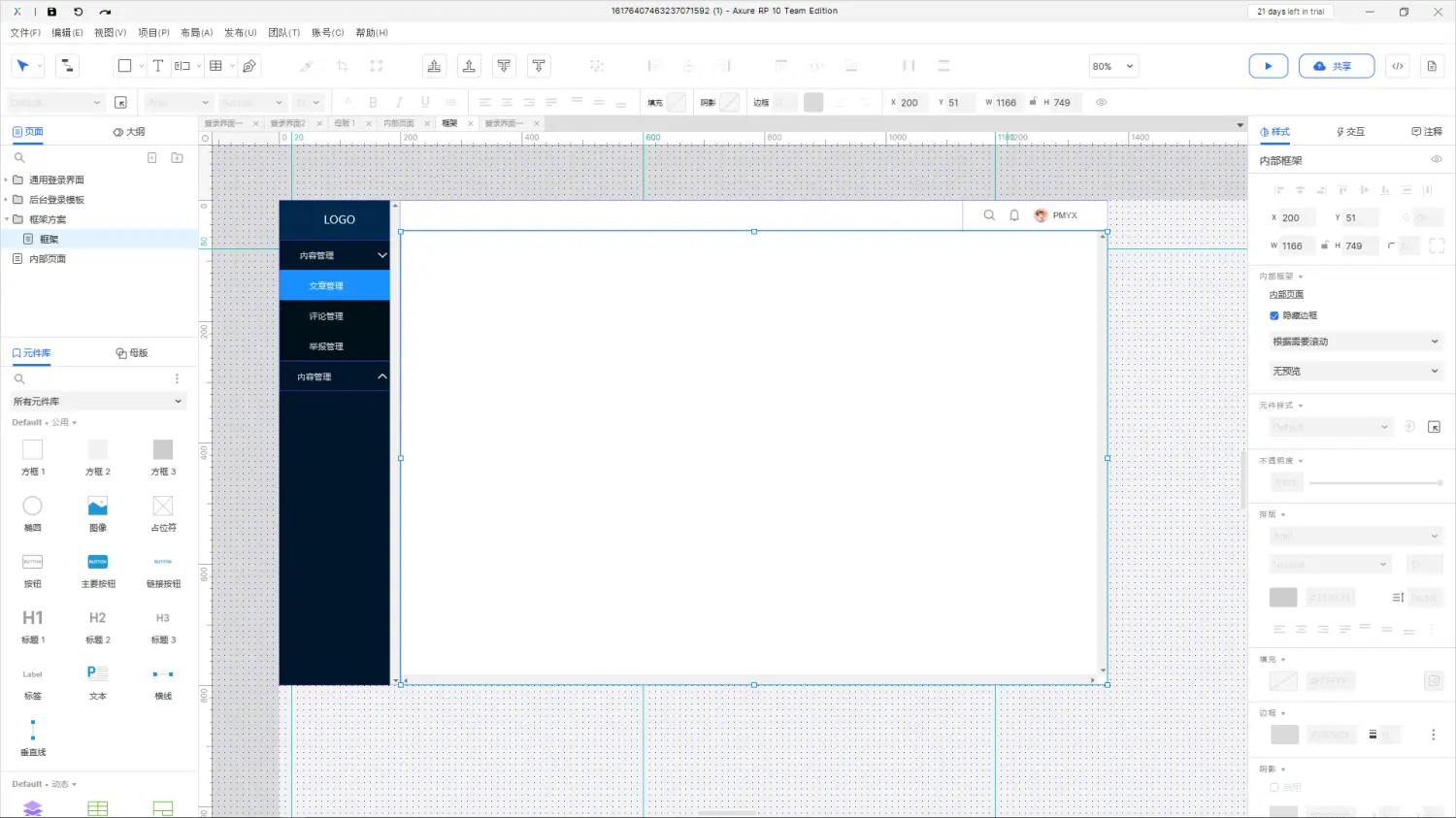
案例截图
整个原型框架采用菜单与内容分离,菜单点击后,设置内联框架加载对应的内部页面。这样就可以解决部分原型的页面自适应问题。只需设置内联框架的尺寸自适应,内部引用界面会自动居中加载(需设置页面样式为居中),交互效果也会比较平滑自然。

image
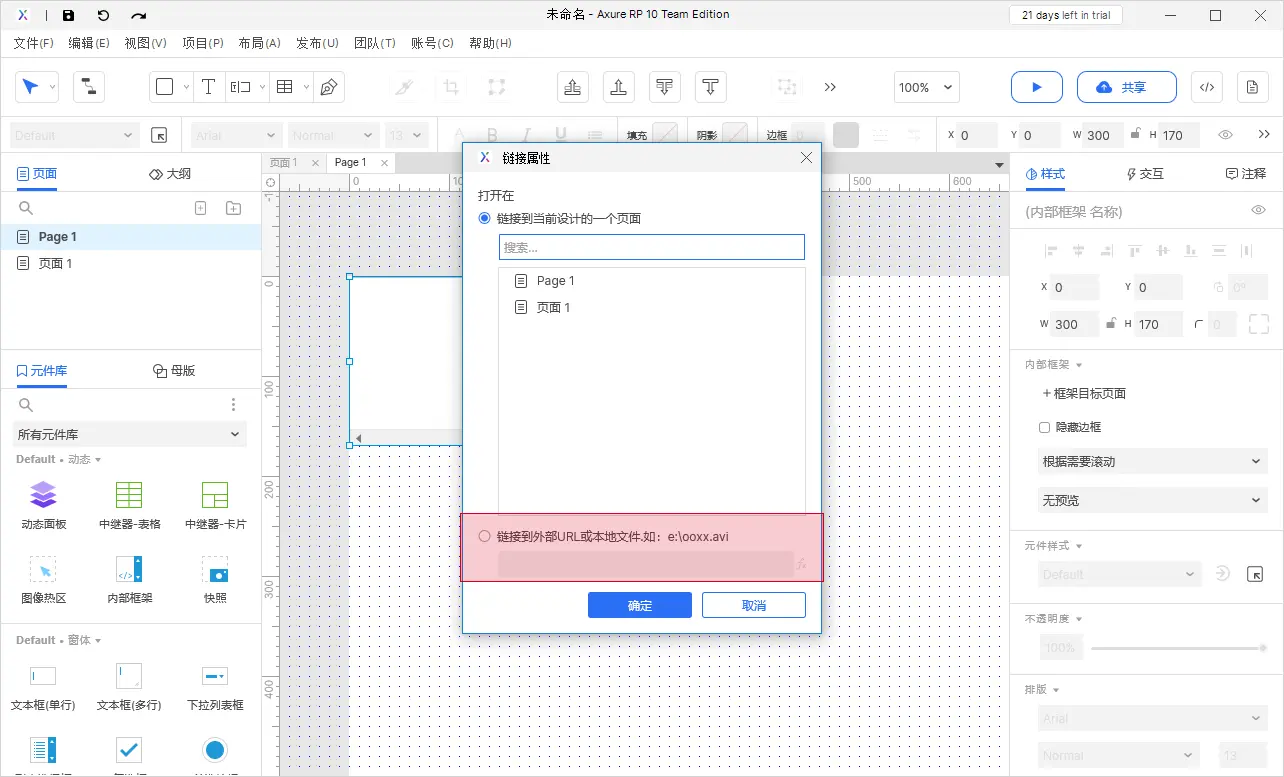
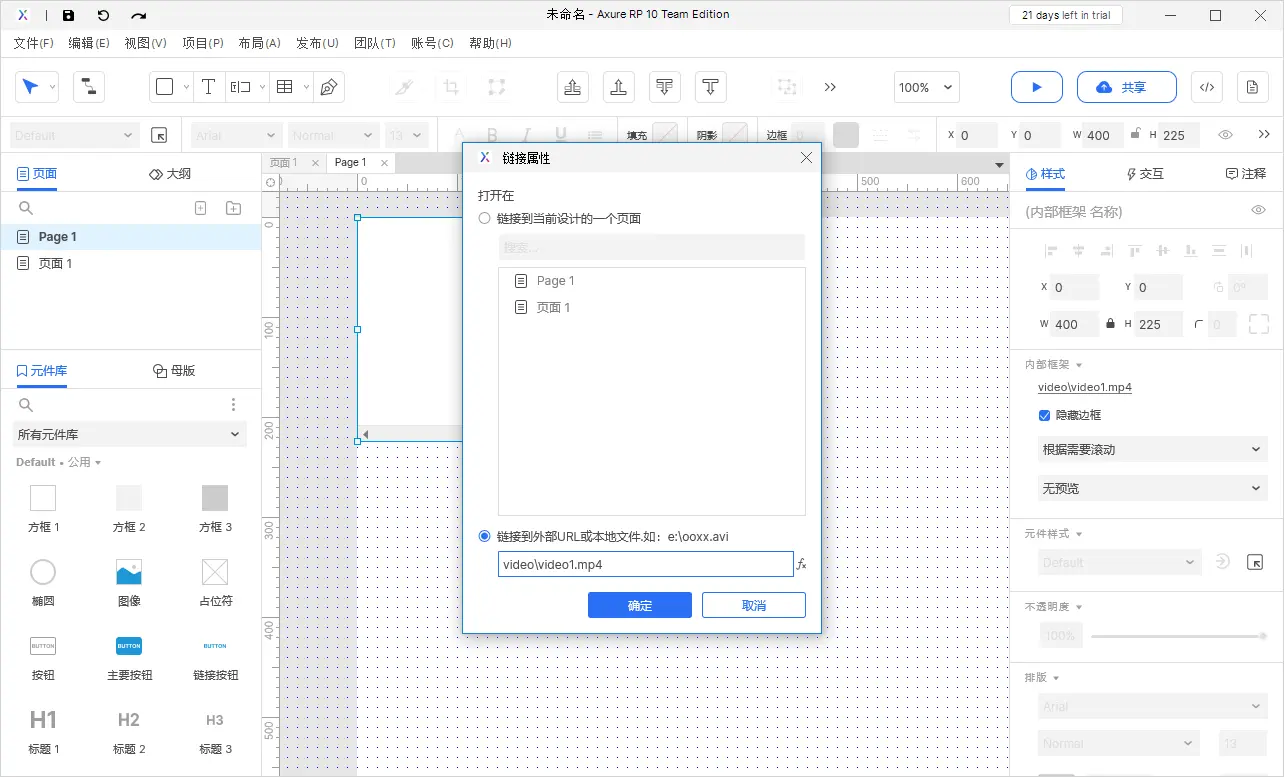
引用外部内容
外部资源可以为外部网页,外部视频、图片等资源。支持本地资源与网络资源的引用。

image
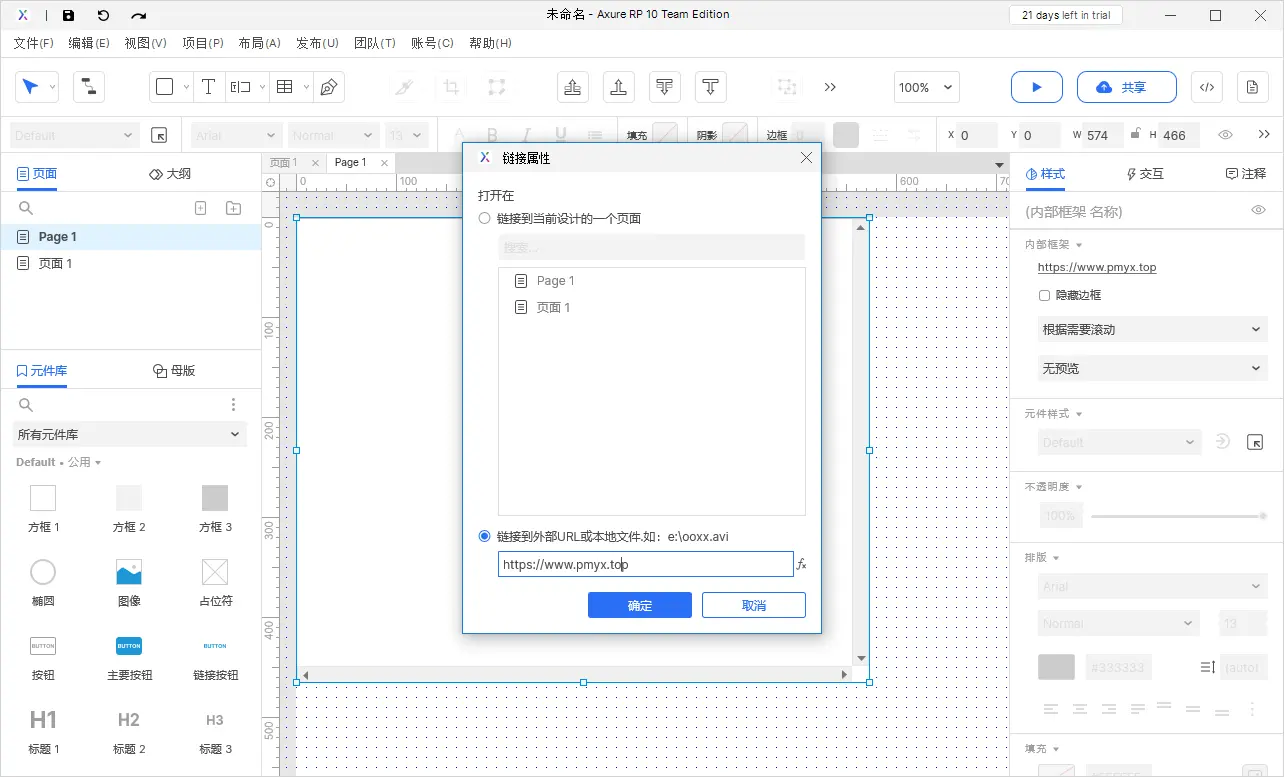
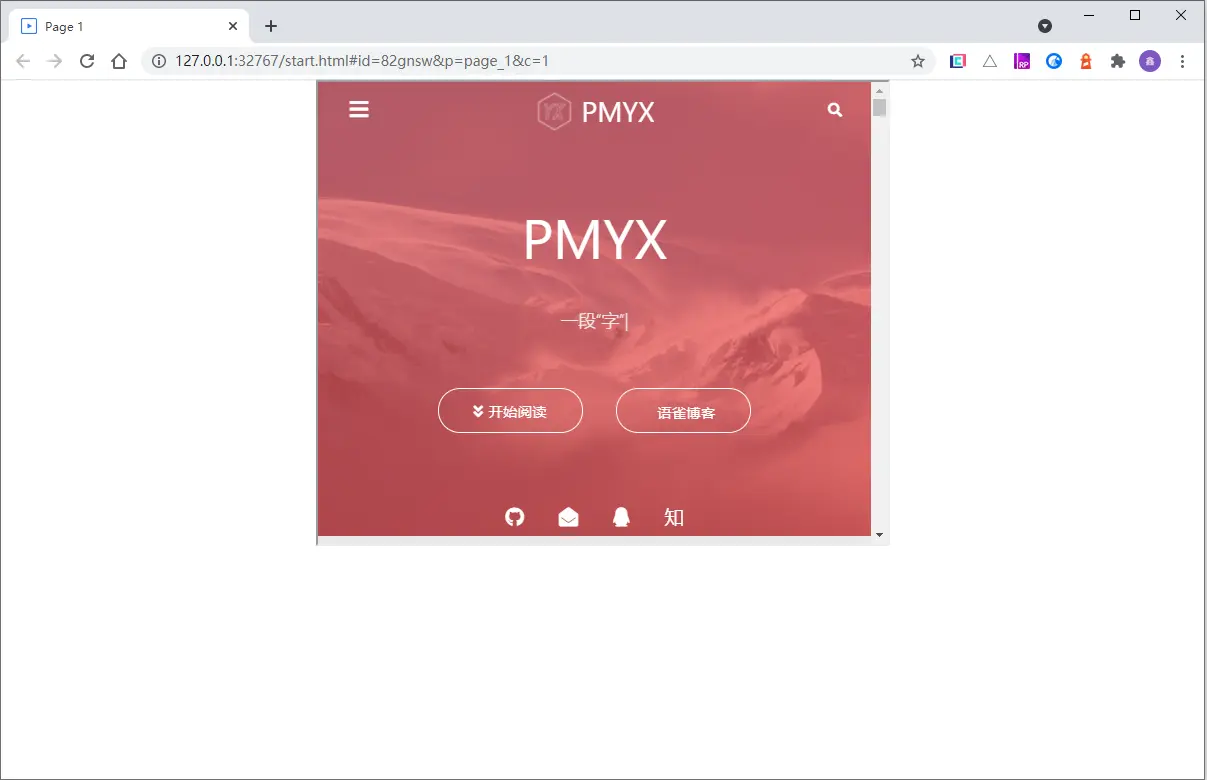
外部网页
适合大多数网页的引用。
- 引用前,需要访问网页,保证外部网页正常,同时注意区分内外网资源,内网资源如果在外网时,会产生加载失败。
- 配置网页需要注意网页的访问协议头,例:http或https。
- 引用网页的展示有效展示区域取决于内联框架的设置(大小设置,是否滚动等属性)。

image

image
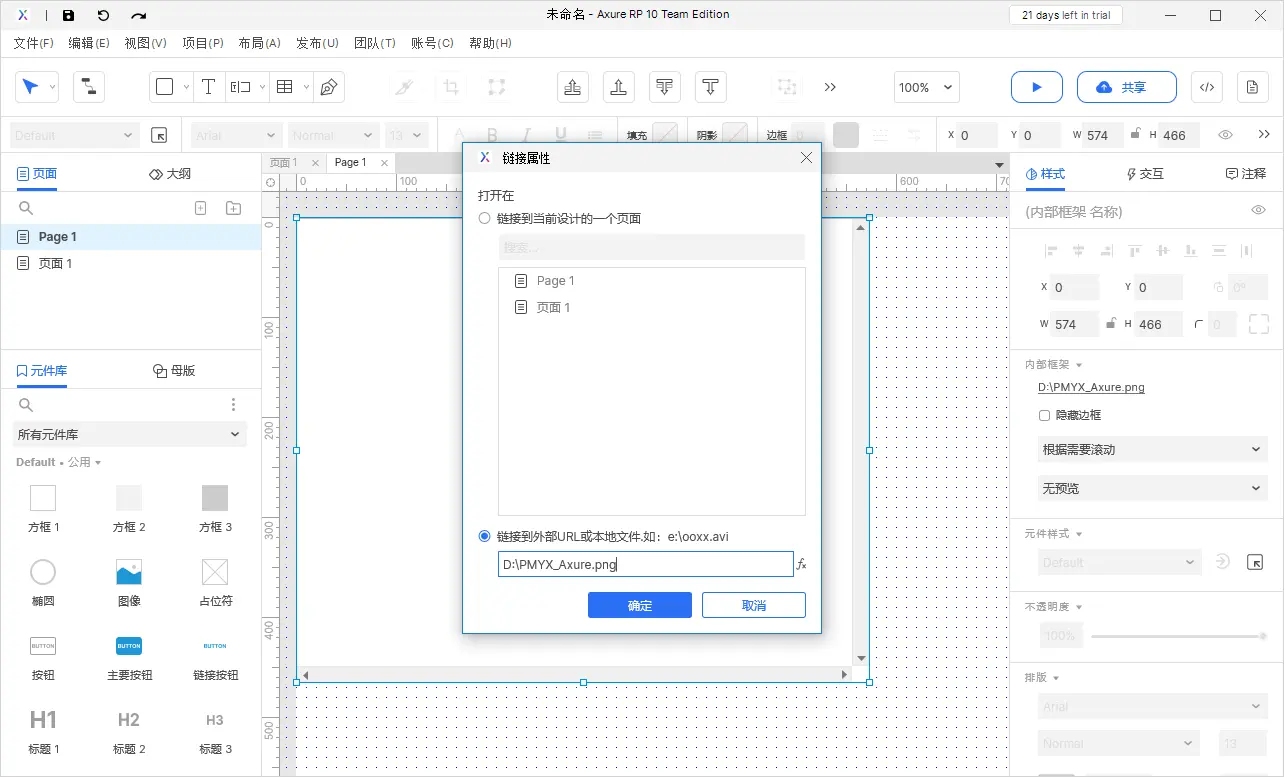
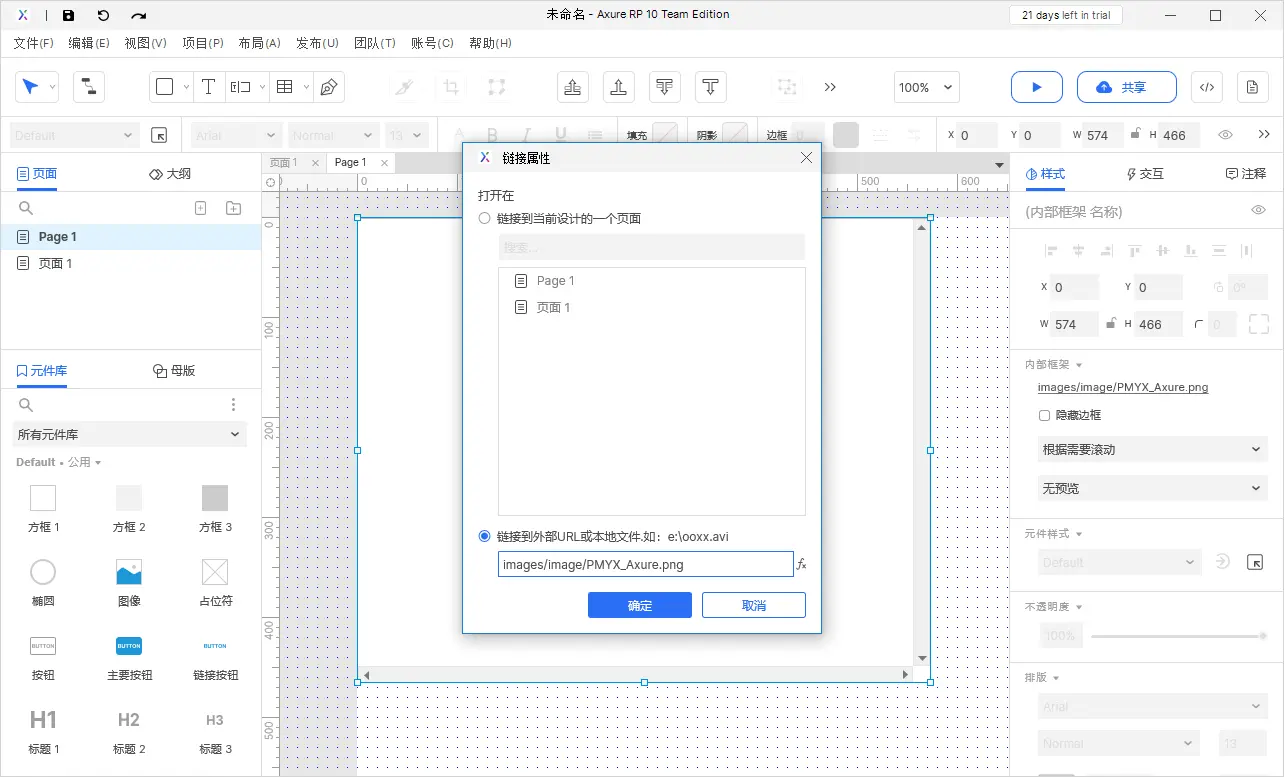
引用图片资源
内联框架引用本地图片资源。
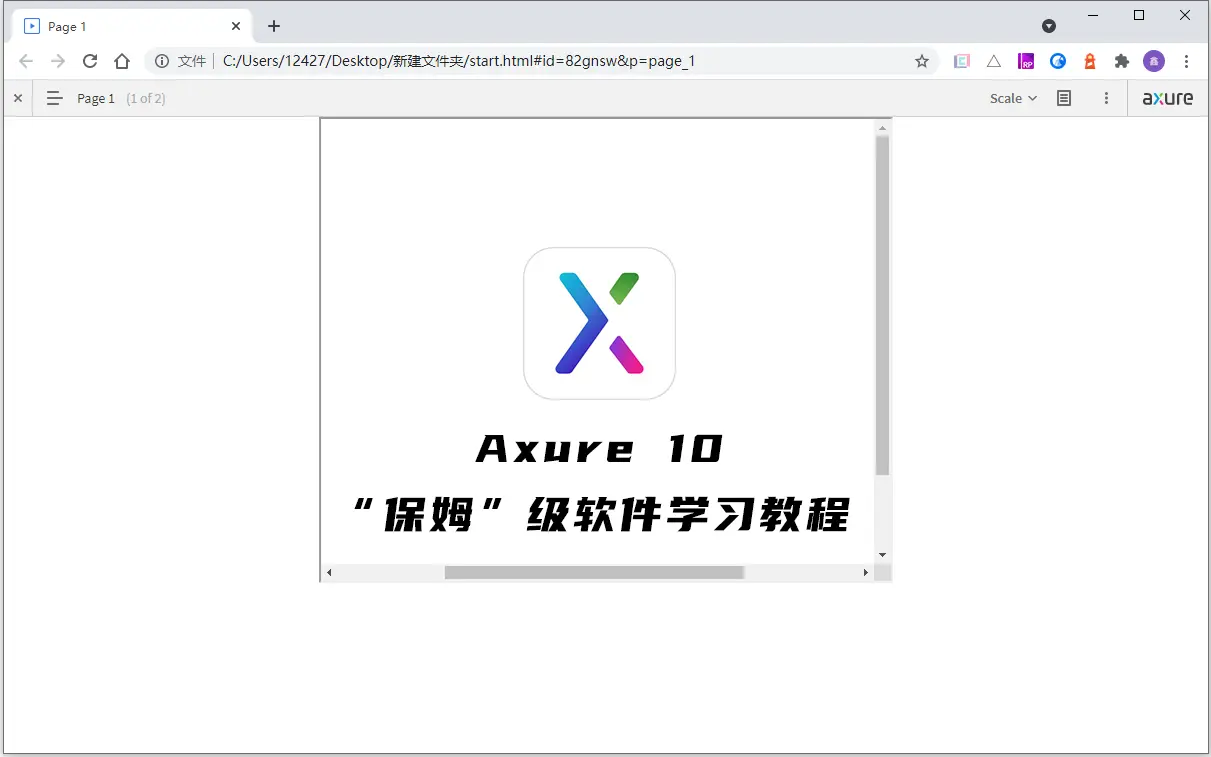
- 引用本地图片资源存在在预览时无法加载的显示问题,此时可以生成对应的Html文件解决此问题。
关于文件的相对路径与绝对路径的说明
- 绝对路径:若整个原型在本机(当前编辑电脑)运行展示,外部引用的内容可以配置绝对路径,即当前文件所在的位置(本地电脑硬盘位置)。在其它电脑编辑展示时引用文件不存或路径变更会无法展示。
- 相对路径:相对位置文件,只需配置对应的文件部分路径。然后将资源统一整理,放置在对应生成的原型Html文件目录中。这样可以在不同的环境展示对应的文件均可加载对应外部资源。
- 一般常用的为相对路径,相对比较灵活,但是需要注意文件的相对路径位置是针对整个生成Html文件的位置。

image

image

image
内联框架引用网络图片资源。
- 可以借助目前主流的网络存储,例如图床、OSS等进行图片资源的引用。在借助网络资源时,需在对应的地址中配置图片的网络地址,同时需要确保图片可自由访问(防止图片存在防盗链接,部分环境中无法加载)。
- 借助网络资源,可以提升原型的加载速度。
- 网络资源无需担心路径问题,只要资源可访问即可引用。

image
引用视频资源
引用视频资源相关流程与图片相似,同样分为本地与网络两种。相关设置可参考图片的引用。

image

image
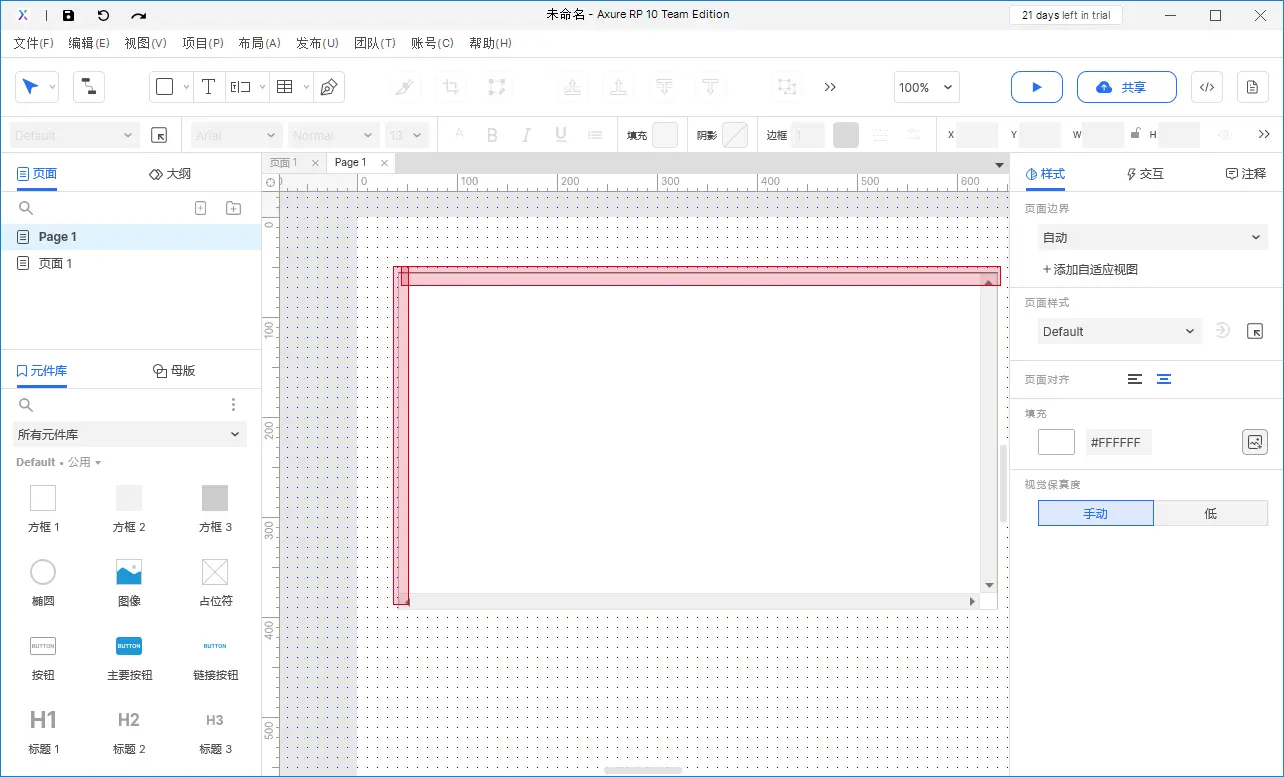
隐藏边框
控制边框在预览和生成Html文件中是否展示、
- 需要在未选中内联框架时区分,选中时,选中状态会与边框重复,有点无法区分。
- 默认边框有点类似阴影的效果。
- 通常使用中,勾选隐藏即可。

image

image
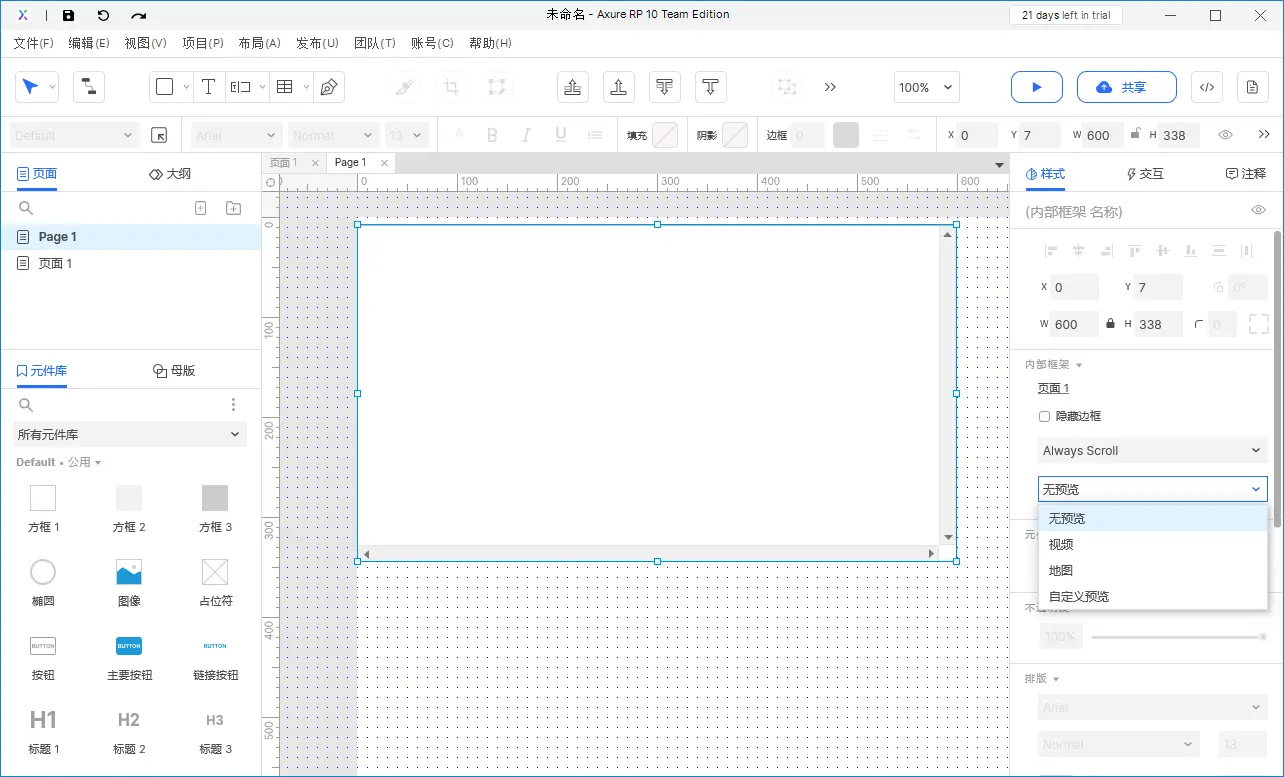
滚动条控制
会分为按需滚动、从不滚动、始终滚动。
- 按需滚动:根据引用内容,显示对应的方向滚动条(内容方向超出当前内联框架的方向大小)
- 从不滚动:引用内容静止不可滑动,超出内联框架大小范围内容不展示。
- 始终滚动:始终展示滚动条。

image
引用函数资源
此处可以引用部分函数配置的资源。
- 多出使用同一资源,可全局变量设置网络图片或视频资源后,此处直接引用全局变量。后期直接修改全局变量,整个内容全部更改。
- 引用中继器中的字段函数(设置字段为引用页面),可直接实现内联框架自动加载对应的页面链接。

image
预览设置
用于编辑状态下的内联框架的内容区分。在实际的预览与生成的Html中无效。

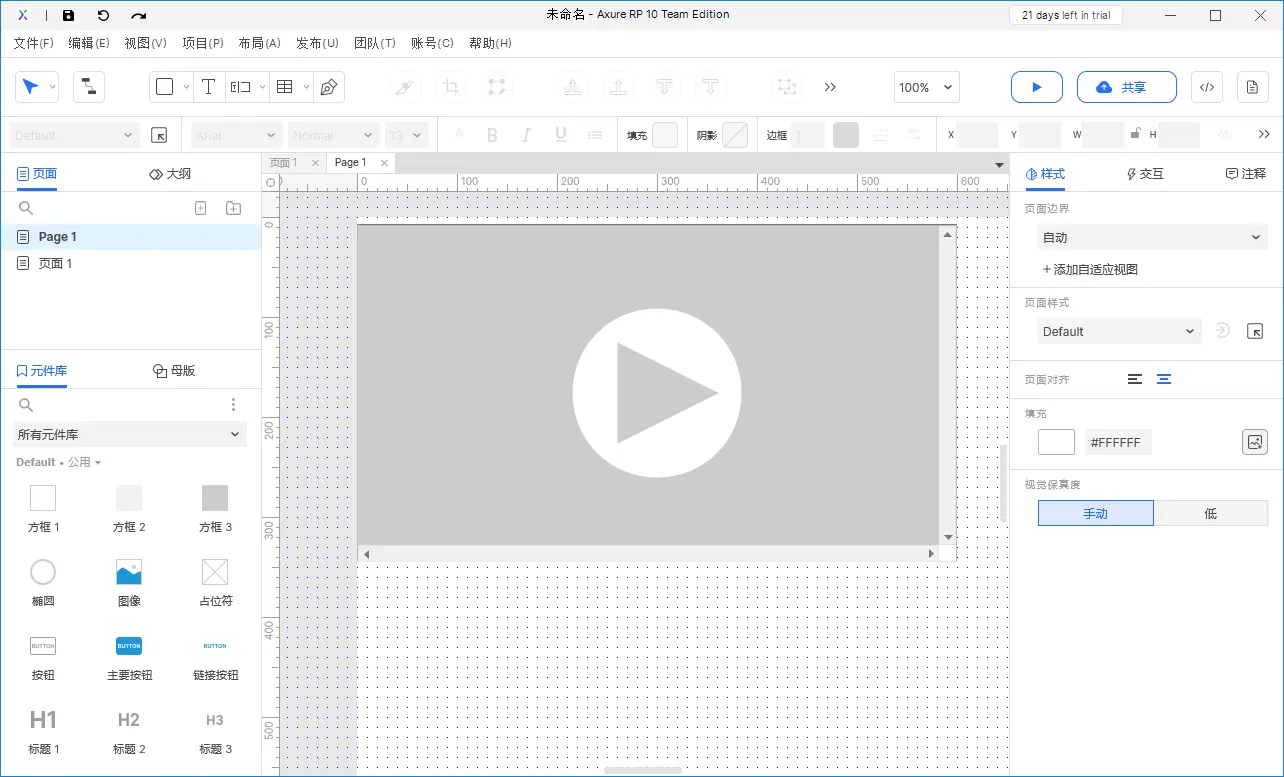
image
视频样式

image
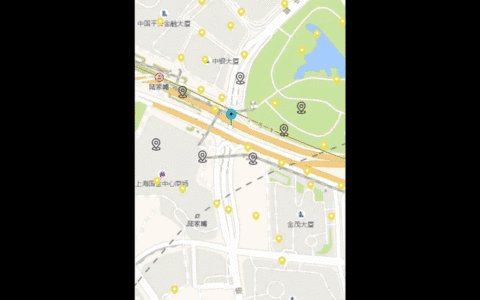
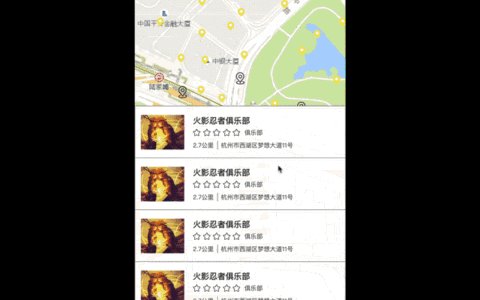
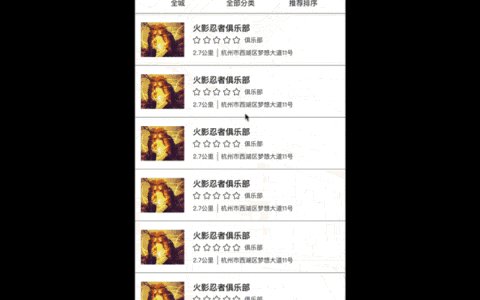
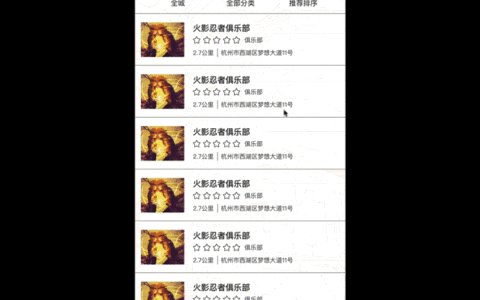
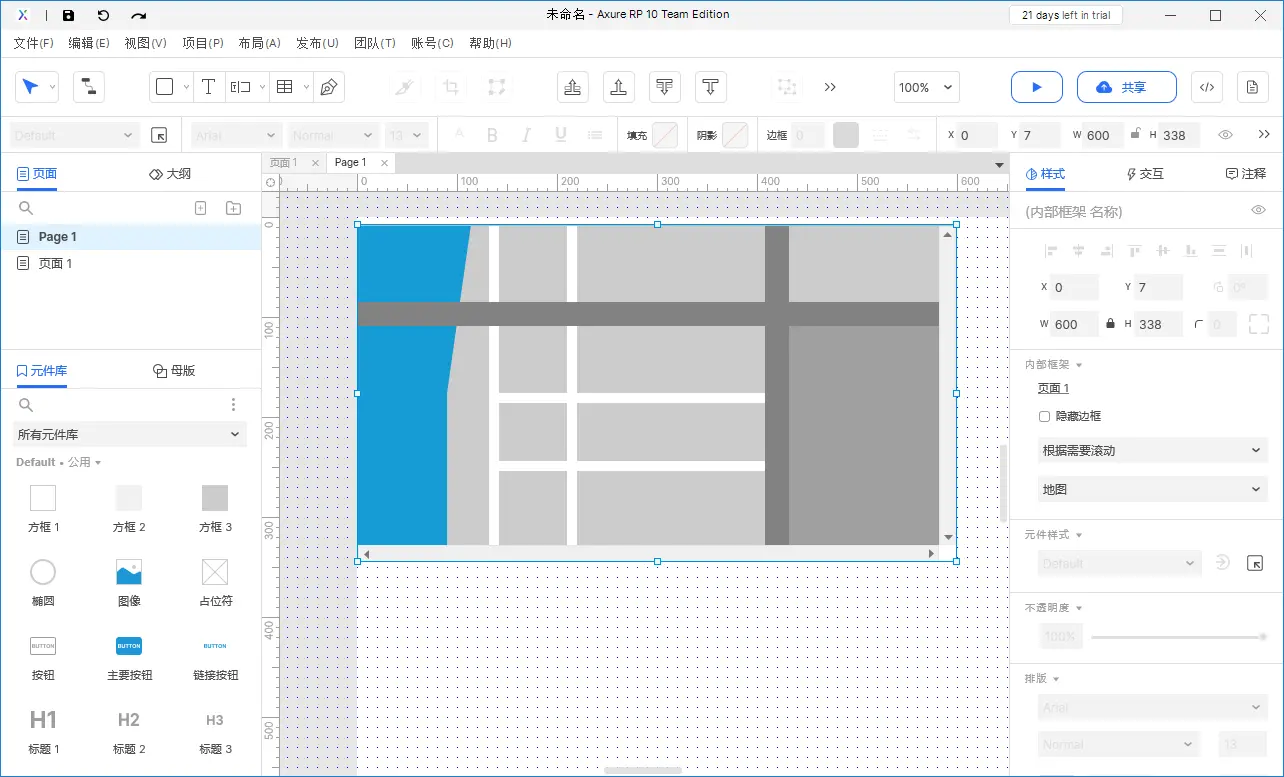
地图样式

image
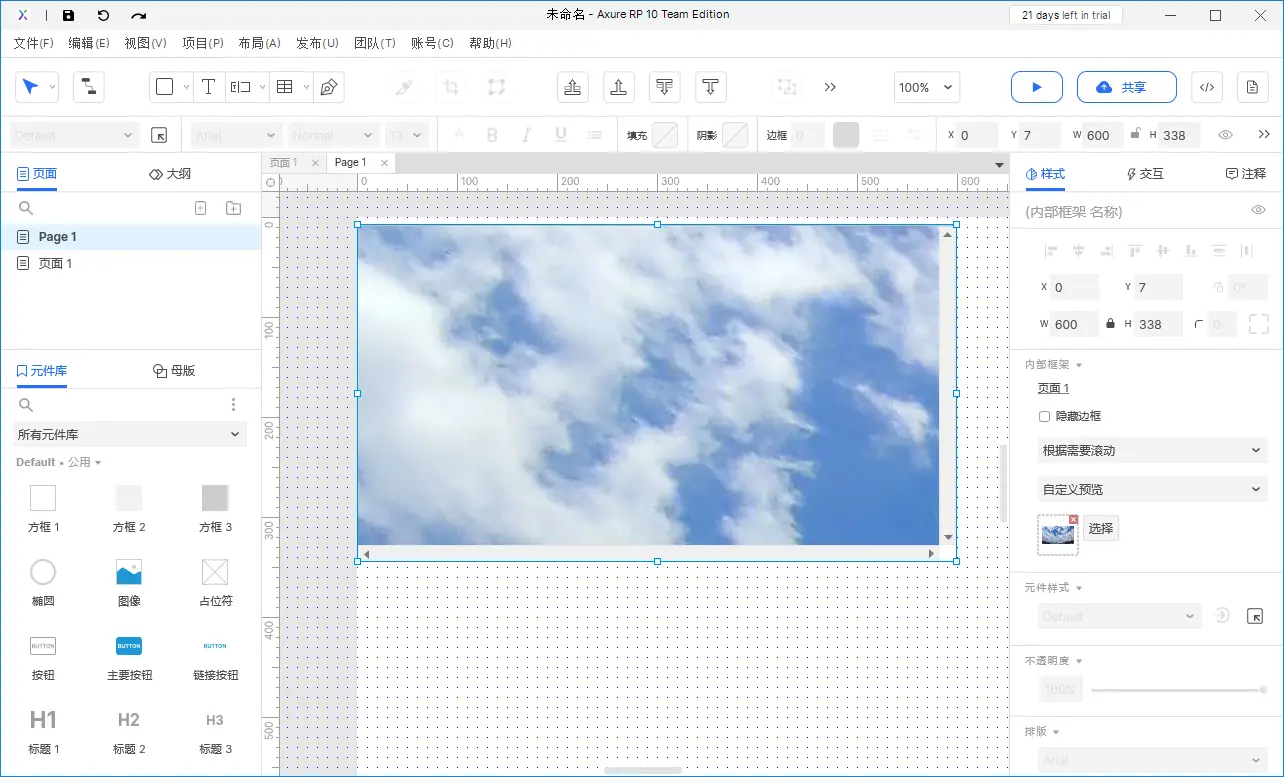
自定义样式
自定义样式可以自行选择图片进行填充。

image
总结
- 内联框架在搭建自适应原型中可以通过引用的方式进行页面加载,是目前比较主流的自适应方案之一。
- 内联框架可以引用外部的部分富媒体,方便多样化展示,例如:视频、图片等。
- 内联框架可以引用外部的网页进行部分嵌套与打开,从而实现部分静态网站的搭建。
本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫