Axure RP 9 教程—基本功能介绍1
应广大网友要求,接下来一段时间会对Axure RP 9 的基础功能进行一定程度的介绍,一来方便新手迅速了解Axure,二来比对新版Axure与Axure 8的区别,更快了解新版本Axure

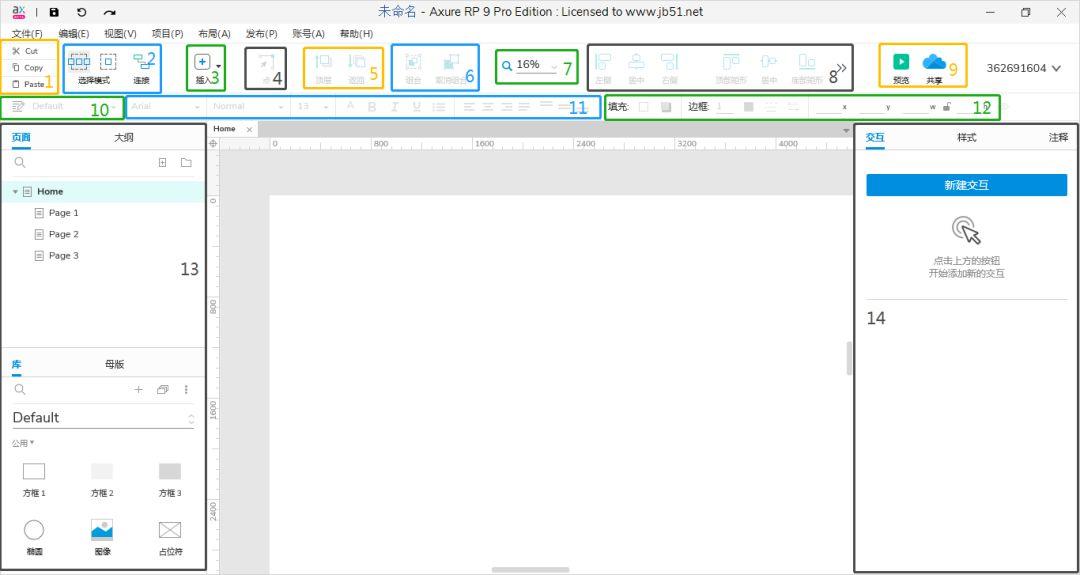
界面介绍

下边就根据上图的区域划分介绍Axure RP 9:
分区1:复制、剪切及粘贴区域

很好理解,使用方式和win电脑的快捷键相同,Ctrl+X为剪切,Ctrl+C为复制,Ctrl+V为粘贴,在Axure中,可以选中一段交互进行复制粘贴,值得注意的是,很多朋友找不到Axure RP 9的格式刷,不同于Axure 8 的格式刷,小编也是找了好久,后来发现选择某个元件,按下复制按钮或快捷键,然后选中另一个元件按下Ctrl+Alt+V即可将前一个元件的格式及公共交互部分复制并粘贴到后一个元件上,这就是Axure RP 9的神秘格式刷。(真佩服自己的探索能力)
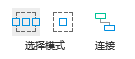
分区2:选择模式

使用过Computer Aided Design(即CAD)软件的同学应该很容易理解这个功能,当界面上画了很多很多方框的时候,很难精确批量的选择我们想要选中的元件,这时候切换不同的选中模式就可以快速的选择我们想要的元件。
第一个,一个小虚线框里边装着三个小框的模式是指当我们的鼠标范围选中元件的任意面积,即可选中当前元件;第二个一个小虚线框中间放着一个小方框的模式是指当我们鼠标选取完全覆盖当前元件的所有面积的时候,才能选中元件。图标的样子还是很好理解哒。
后边那个一个框连着一个框的是指连接线,Axure可以用于画流程图,画流程图,连接线就必不可少啦。
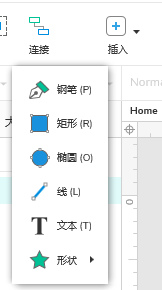
分区3:插入形状

插入按钮点击后可以选择如图的几个工具,这几个工具从他的名称上就可以轻易的判别工具的用途,这里值得注意的是,在选择矩形、椭圆或直线工具的时候,在绘制的同时按住Shift键,可以绘制正方形、圆形、水平线或垂直线。
在Axure RP 9 中,设置了快捷键,如在英文模式下点击P键,会直接选取到钢笔工具(Pen)。插入里面的功能不是很常用,就不过多的做解释。
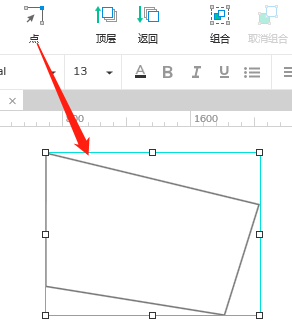
分区4:点(编辑控点)

这个工具看着有点儿抽象,其实很简单,选中元件,选择点,元件四周会出现菱形的小方块儿,拖动方块就可以任意改变元件的形状,右键元件,选择编辑控点也可以达到同样的效果。
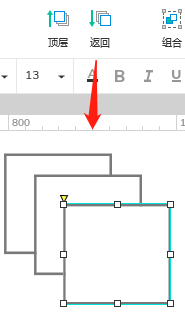
分区5:置顶和置底

置顶和置底很好理解,就是将选中的元件置于最下层或最上层,这里只需要提醒大家快捷键即可,Ctrl+Shift+] 是置顶,Ctrl+] 是上移一层;Ctrl+Shift+[ 是置底,Ctrl+[ 是下移一层。
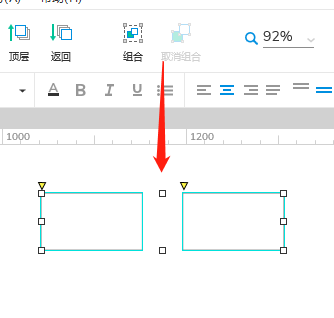
分区6:组合和取消组合

组合和取消组合是方便管理大量元件或页面的方式,PS、PR、AE、PPT等等的软件中都有用到,选中多个元件点击组合就可以将元件打组,windows系统之,大部分软件打组的快捷键是Ctrl+G,取消组合是Ctrl+Shift+G。
分区7:调整大小
这个操作比较鸡肋,正常情况下按住Ctrl键,滑动鼠标滚轮就可以实现放大和缩小屏幕,不同的是该按钮下边有Fit All和Fit Selection,分别代表屏幕大小调整为适合全部元件和适合所选元件,效果大家自行体会即可。
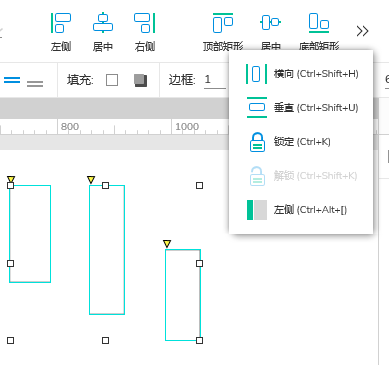
分区8:对齐

对齐操作在很多的软件中都有,对于像小编这样的强迫症患者或者追求更完美效果的人来说简直是福利。
Axure里提供了8种对齐方式,分别是左对齐、居中对齐、右对齐、顶部对齐、居中、底部对齐、横向均与分布、垂直均匀分布。
这里需要注意的是,每一种对齐方式都是用相同的规则,选中多个元件,以选中的第一个元件为参考元件,将后边选中的元件与首个选中的元件对齐。
大家自行体会。
分区9:预览和共享

预览就是预览原型,分享中包含很多选项,很多设置,本期不做详解,大家知道简单的预览和发布到HTML就可以了。
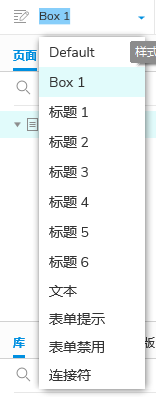
分区10:元件样式

选择不同的样式有不同的效果,比如标题、文本等,不做详细介绍,在使用的过程中可以很明显的体验到不同。
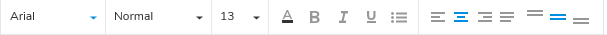
分区11:文本设置

文本设置是绝大部分软件必备的功能,调整字体、大小、对齐方式等。
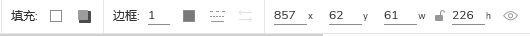
分区12:元件样式

元件样式包括填充颜色、边框颜色、边框大小、边框线性及元件坐标。
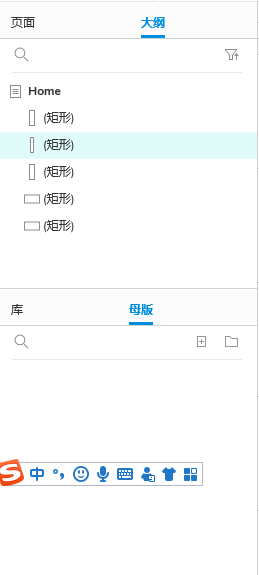
分区13:左侧面板


左侧面板中默认的有页面、大纲、库和母版。
页面就像PPT的张数一样,有几张幻灯片、有几个页面,很好理解。
大纲是用来显示当前页面内有多少的元件,元件的名称及归属的,Axure8中,大纲默认在页面的右下角,属于右侧面板的部分。
库是指元件库,里面包含我们使用的矩形框、文本框、下拉列表、多行文本、中继器、动态面板等,只要拖动元件到页面内,就算是将元件添加进入了我们的工作面板。同时,我们还可以添加元件到我们的库内。Axure自带的元件库可以满足大多时候的需求。
母版可以理解为模板,当我们多个页面需要复用一个元件组件的时候,可以选中这个元件或元件组,右键添加为母版,这样,在以后需要复用的时候,将母版内的项拖动到页面内就可以把元件带到新的页面内。
分区14:右侧面板
右侧面板包括交互、样式和注释。
注释就是注释喽,我们在绘制原型的时候把我们的文案写在注释内,方便程序员或UI查看相关信息。
样式就是用来设置元件的,包括元件的名称、大小、坐标、边框、颜色、阴影、圆角及边距等等的信息,非常强大。
交互是Axure中最核心的地方之一,在这里,我们为元件或页面添加交互,交互部分本篇不做详细描述,未来基础教程篇会深入讲解。

预知更多小知识,欢迎留言哦

关注作者公众号,一起向梦想出发
原创文章,作者:王得宇AIPM,如若转载,请注明出处:https://www.pmtemple.com/silence/4205/

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫