动态面板的状态切换,实现折叠菜单。
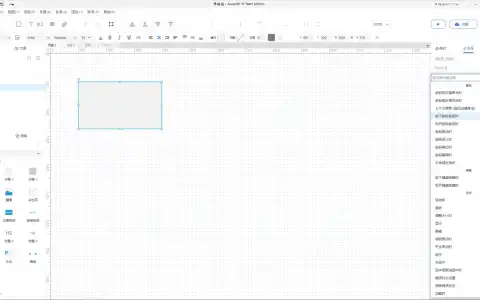
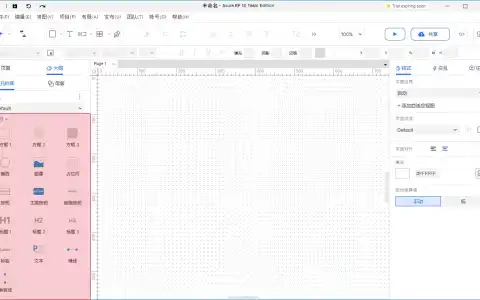
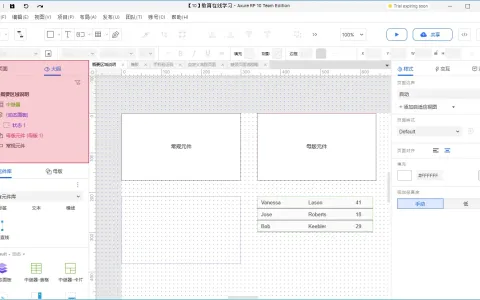
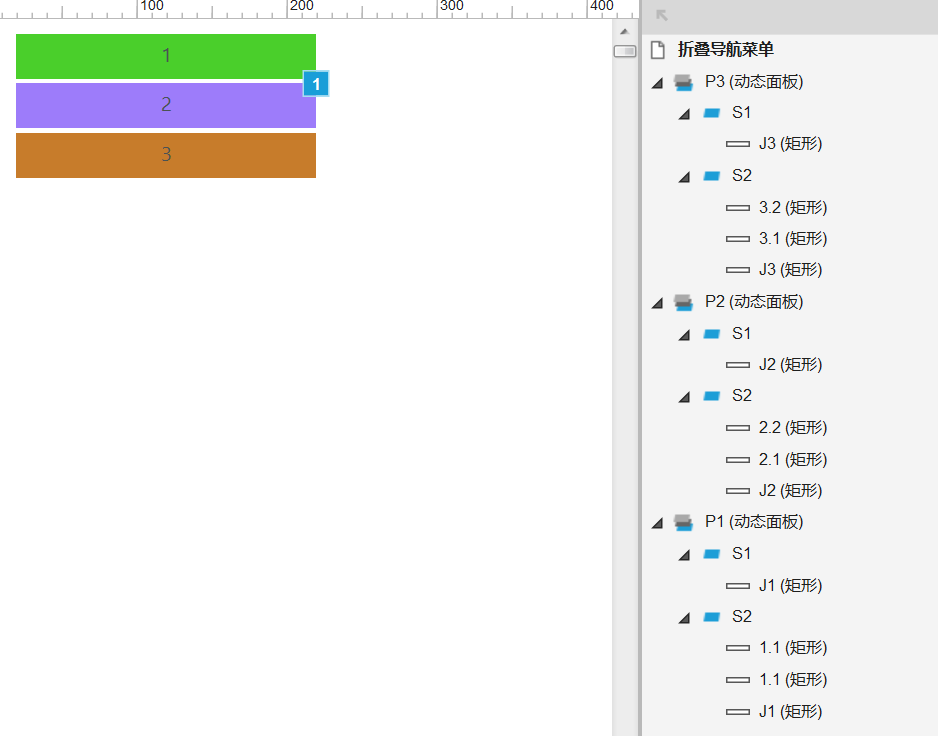
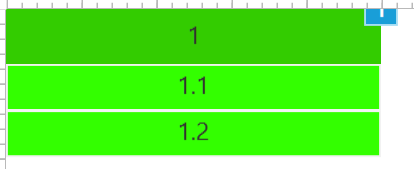
1、 拖入三个动态面板,命名为P1、P2、P3,分别添加两个状态S1和S2。每个动态面板的S1拖入J1矩形(width:200,height:30),S2拖入J1矩形(width:200,height:30)和两个矩形(width:200,height:25).


准备完元件后,准备添加事件。
2、给P1的S1的J1添加事件,点击J1时,切换P1的状态为S2,移动P2到相对位置(0,50)。

3、切换到P1的S2,给S2中的J1添加事件,点击J1时,切换P1状态为S1,移动P2到相对位置(0,-50)

到这就完成了操作P1移动P2的效果了,但要移动P2的同时移动P3,需要给P2添加事件:移动时,移动P3跟随。意思是:P2在移动时,P3跟随移动。

4、同理,我们在点击P2时,要移动P3,参照P1的做法


5、到这,折叠菜单效果就完成了。
总结:
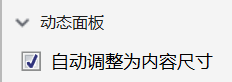
1、动态面板状态的切换,注:动态面板的尺寸要勾选上

2、元件(被)移动时移动其他元件,形成联动
演示地址:https://limumu1992.github.io/2zhediecaidan/
源文件链接:http://pan.baidu.com/s/1pKNbVzd 密码:6b2z
本文来自简书,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.jianshu.com/p/d37803ccdafe

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫