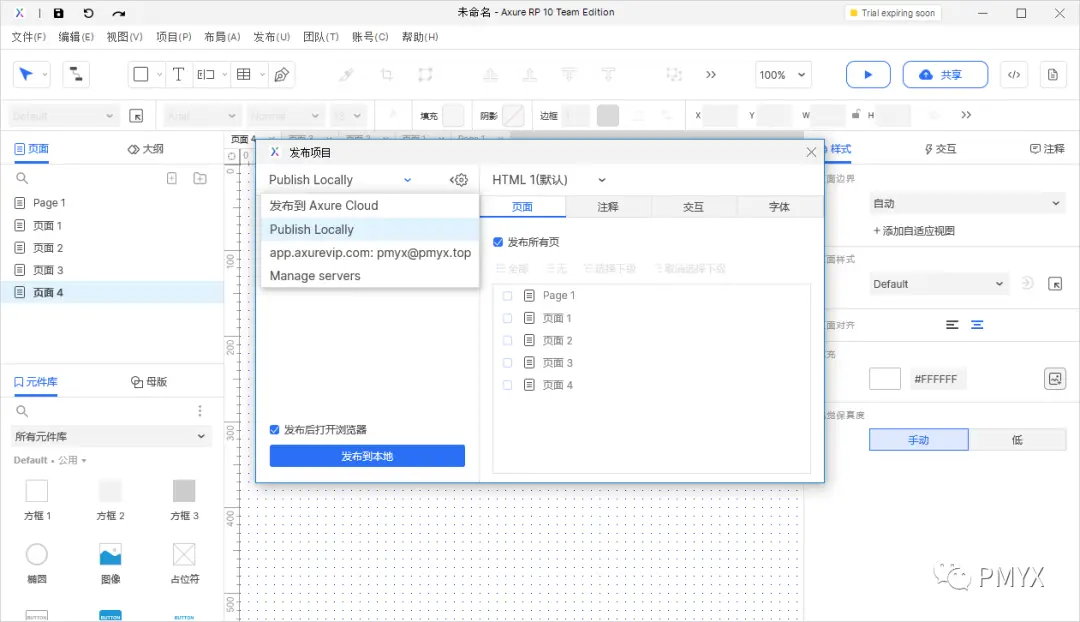
发布位置选择

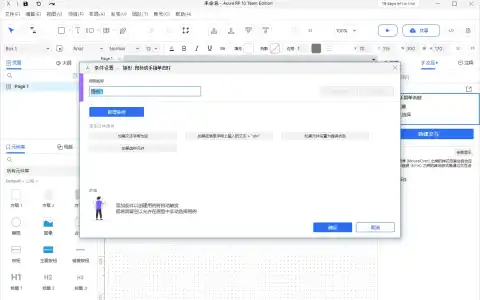
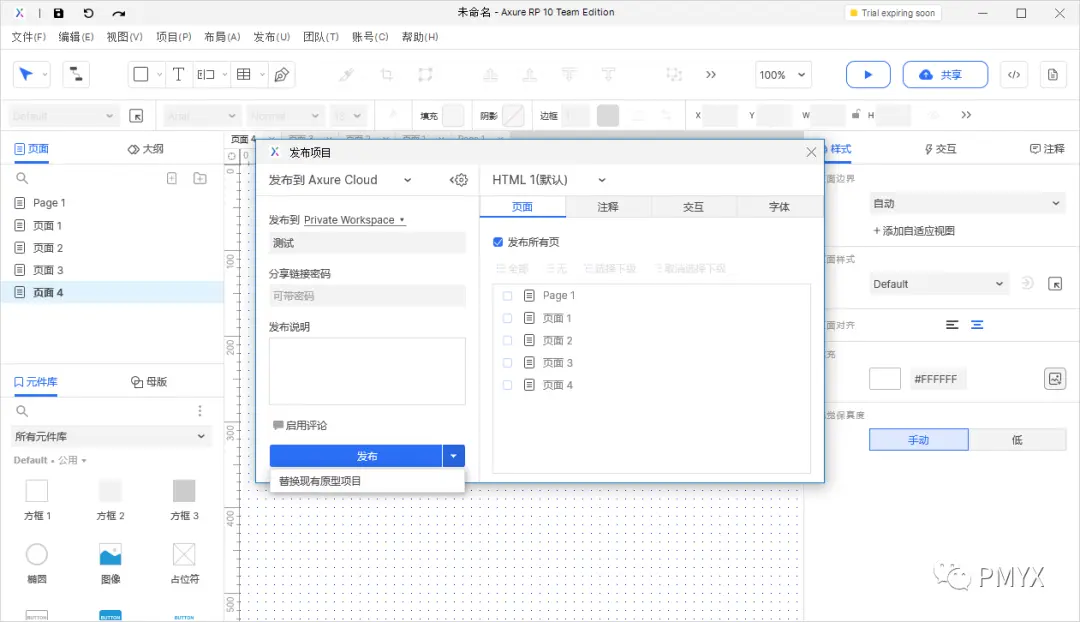
发布到Axure Cloud
将文件发布到Axure Cloud云。

- 命名
- 访问密码:设置后,生成的访问连接需要提供密码
- 发布文件说明:可在Axure Cloud中查看。
- 评论:开启后,团队有权限用户可进行评论。
- 替换已有:选择Axure Cloud中已有的原型进行替换,替换后可以保持原访问连接不变。
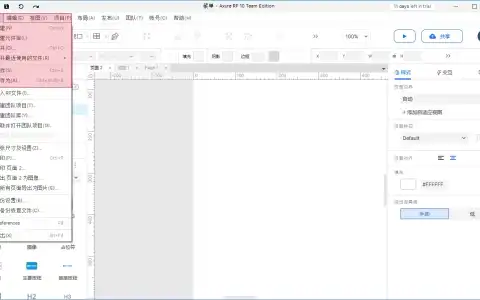
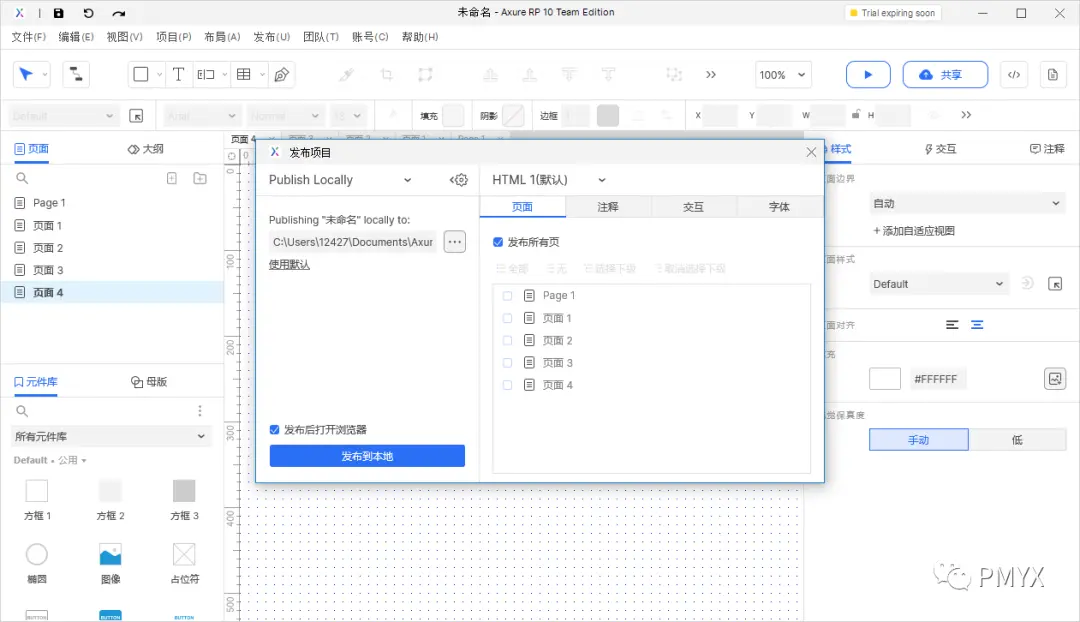
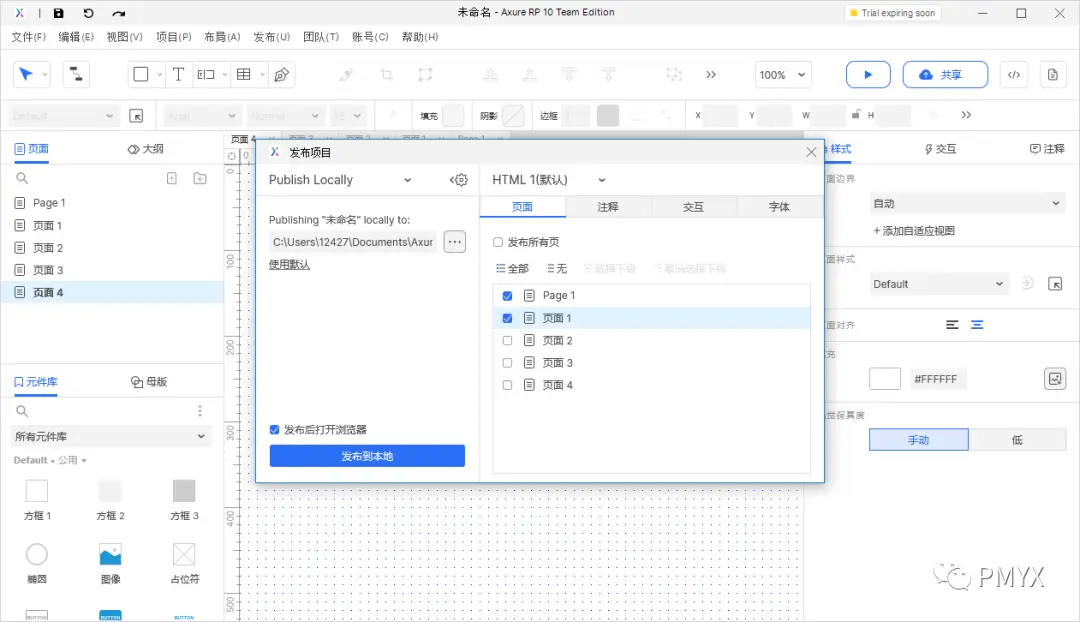
发布到本地
将文件发布到本地,Win系统默认在文档-Axure-HTML中。
支持自定义位置。

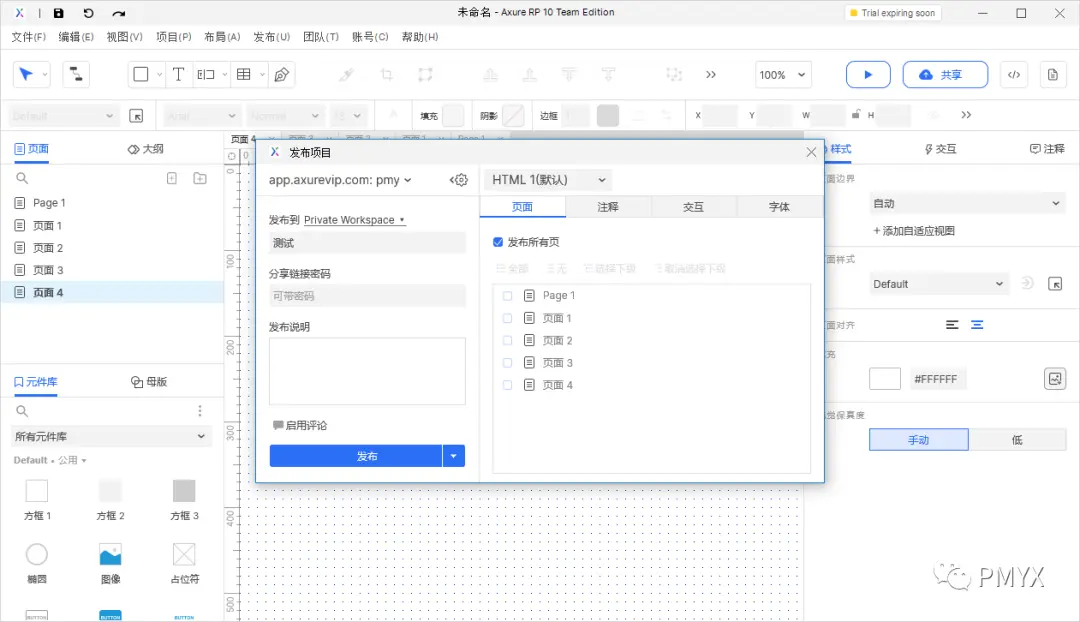
发布到私有Axure Cloud
需要提前添加对应的私有Axure Cloud的地址。与官方Axure Cloud相关设置一致。

- 命名
- 访问密码:设置后,生成的访问连接需要提供密码
- 发布文件说明:可在Axure Cloud中查看,需访问私有化的域名地址。
- 评论:开启后,团队有权限用户可进行评论。
- 替换已有:选择Axure Cloud中已有的原型进行替换,替换后可以保持原访问连接不变。
设置托管需输入密码输入界面

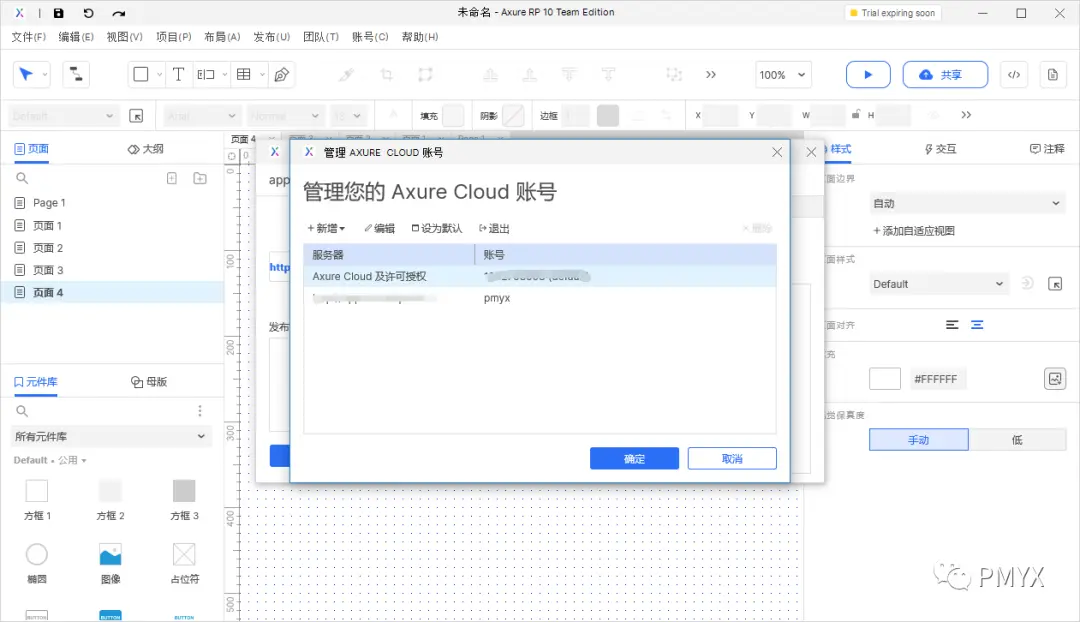
管理相关账号
进入账号管理页面。

HTML设置
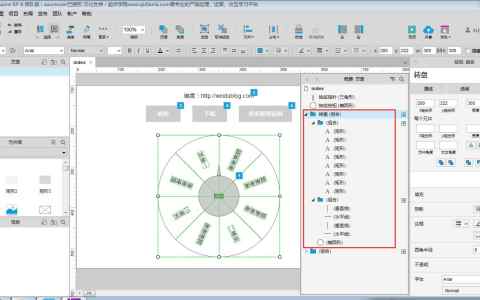
页面
支持全部页面发布与部分页面发布设置。同时支持全选、全不选、页面包含子集、页面及不包含子集等多种选择方式。
注:发布部分页面可以方便控制需要展示的内容,但是需要在每次新增后进行勾选配置。

image
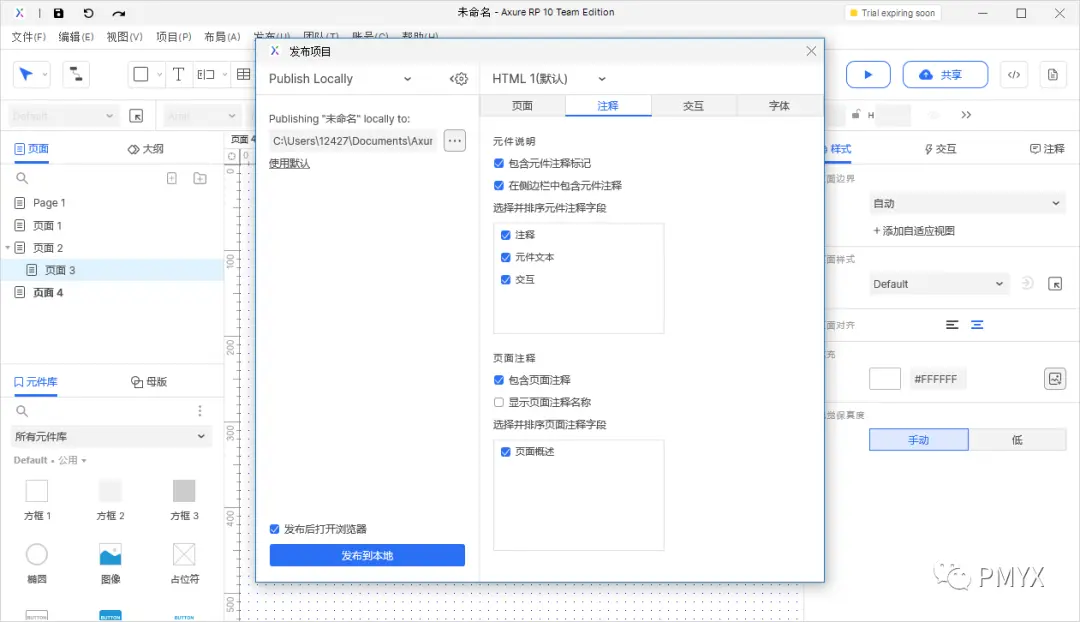
注释
配置注释显示内容。

交互
用例行为

展示交互用例相关标题方式。
- 始终显示用例名称。
- 点击触发后,先显示用例,需要点击用例才进行对应的交互执行。

- 有多个用例时,只显示用例名称。
- 方便选择所需跳转的用例。
- 从不显示用例名称。
- 直接进行对应的交互事件判断跳转。
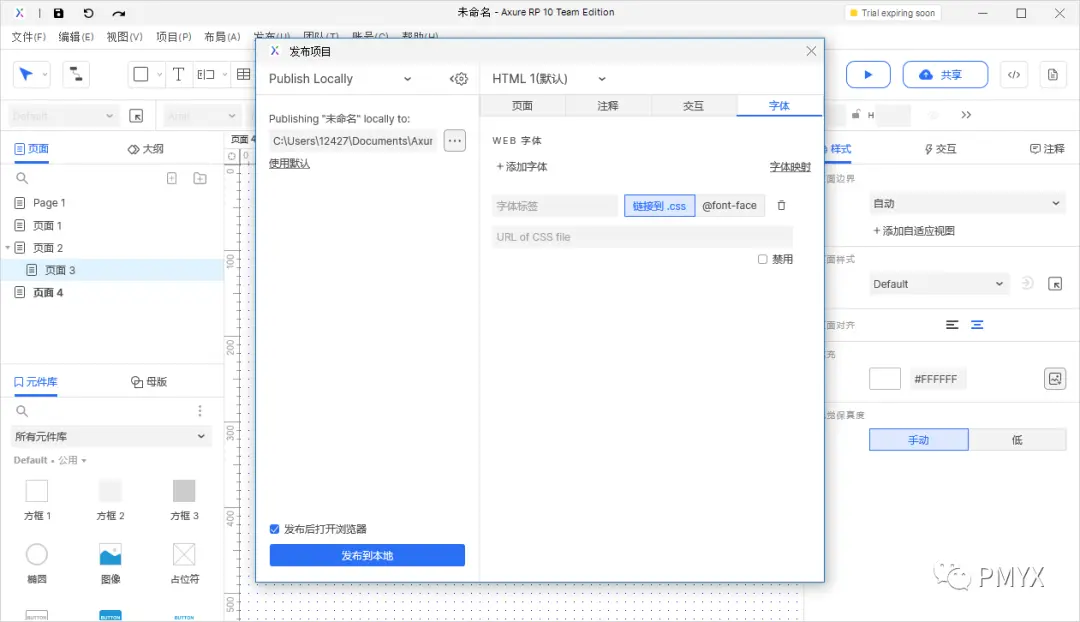
字体
进行字体文件的设置,字体文档设置后,未安装相关字体的电脑可以查看相关字体效果。

本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫