前言
前段时间有朋友来询问,产品设计师是一个什么样的岗位,要负责哪些工作?我其实是比较奇怪的,这个概念已经兴起了一两年了,从阿里的全链路设计师到产品设计师,本以为耳熟能详,结果还有一些小伙伴对这个概念有一些误会,于是我去查阅了国内较专业的几个设计网站,的确没发现太多相关文章,因此希望在这篇文章用更简洁易懂的方式来解释这一概念,以及很多相关的衍生问题。
目录
一、什么是产品设计和产品设计师
二、产品设计师与普通UI的区别
三、如何晋升学习
一、什么是产品设计和产品设计师
在了解产品设计师岗位之前,首先我们需要了解产品设计这个概念的真正含义,首先我们看一下,互联网产品设计通常涵盖哪些岗位:

用户研究:研究用户行为,为产品经理决策提供依据
产品经理:根据公司战略、产品战略产出产品的内容规格相关文档、交互原型、分发需求、统筹全局、管理项目
交互设计:根据产品文档产出专业的交互文档提供给UI设计师及开发人员
视觉设计:即UI设计,根据原型产出优秀的视觉稿
开发人员:前后端开发,负责把设计稿开发上线
测试人员:测试产品功能输出测试报告,协助修改产品问题,保证上线效果
OK ,产品设计就是上面所述之和,但产品设计师不是。
产品设计是一个很大的概念,产品设计强调的是融合、全面,而不是以往的分割的状态,不是单独的某一部分的设计,不是某个细分岗位的设计产出物。
做一款产品,所有参与人员都在进行产品设计;比如做一款打车应用,从项目立项到产品开发完的整个流程即是产品设计流程本身,无论是制定产品战略的领导,还是具体执行的产品经理、设计师、开发人员所进行的工作都是产品设计。 那么问题来了,经常有人会问,产品设计师产出物是什么?这个问题如果我直接回答,产出物是UI界面、是产品文档、是用户研究文档,那必然是错的,因为这个问题本身是错的。产品设计师区别于其他设计师之处并不在于产出物,因此我们无法用它的产出物来衡量这个岗位是否优于传统设计师,它甚至不能被称为一个岗位。
产品设计师并不是要你独立完成所有的东西,而是可以用更高层的视野审视产品,从而对它的全流程有更清晰的认知,从而更好的做好本职工作,更好的与不同岗位协作去解决问题、优化指标;产品设计师的特点在于:产品思维、协作方式、以及使用综合能力解决问题的能力;在当前环境下,各个方向的设计师都可以向产品设计师过渡,例如交互设计师进一步学习了业务层、视觉层等内容,实际上相当于把专业能力向上下游拓展了,那他的产出物是什么?依然还是交互设计师的产出,只不过这个产出和之前比要更专业,考虑的广度和深度都有更大的增长,解决问题的效率更高、收益更高,对企业的价值更大。 更简单的概括,产品设计师并不会要求你改变目前的岗位,而是在当前的基础上进一步完善技能树,以自身岗位为基准,向上下游拓展。
例如小可在一家中型公司做UI设计,上层对接产品经理,下层直接对接开发,如何向上下游拓展技能树,提高自己的专业能力?首先我们发现上游少了交互设计这一环,这也是中小公司的正常配置,因此小可通过自学交互设计,提升自己在信息架构等方面的交互能力,接到产品文档和原型后辅助产品经理优化逻辑不通的部分,证明自己的实力后,和产品经理沟通把画原型这一部分的工作也承接了下来,获得认可的同时,也少去了和产品经理沟通原型问题的环节,大大提高效率(如果你专门学习交互技能后,产品经理的交互能力不一定比你强)。除此之外,小可向开发同学了解了一些前端相关知识,例如基础Box布局原则,之后切图标注有意识的使用开发原则,产出一些能大大提高效率的控件规则,最终大幅提高设计稿还原度和开发效率。 这是我所理解的一种产品设计师的定义,也是自认为比较接地气的一种解释以及晋升方向,可以不受外部环境影响,完全自主的选择提升方向、逐步提升,并最终在自己岗位发挥较大价值、提升个人收益,也建议你以这样一个产品设计师的低配版为目标开始努力。
那么高配版产品设计师如何诞生?
随着我们工作深入,我们所理解的设计便逐渐局限于一偶之地,如UI设计的前缀是UI,即User Interface——用户界面设计;交互设计的前缀是交互,即交互原型、信息架构等交互层面的设计;这个局限的结果是必然的,而且这个局限也并无对错之分。因为个人精力有限,只有提高专业技能的纵深,才能在一个方向做到80分甚至100分;对大部分初级、中级设计师来说,提高专职技能的深度(某个技能的专业程度)比提高技能广度宽度(多个技能的掌握)要收益更高一些。
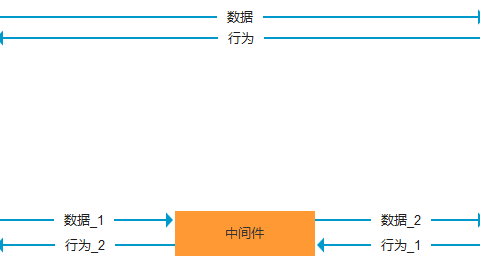
但是当设计师的专业技能已经提升到瓶颈,我们还能通过哪些方面的努力来提高自己的项目的贡献?设计是否可以作为一个主要推动力来促进项目的各项指标提升?我们饥渴难耐想要继续进步,于是我们把眼光放长远,把视野放开阔,便瞄准了上下游的相关岗位,例如上游的产品经理的业务分析能力、交互设计师的交互信息架构能力;下游的开发相关知识体系等。(在全链路设计或者说产品设计这一概念中,一定要引入上下游的概念,即如果把我们启动到完成一个产品项目的所有步骤作为一整个链路,每个岗位实际上是负责其中的一部分链路,而所谓的全链路则是要贯通这所有的部分。)

所以最终,从大厂开始(也在一定程度上受国外设计趋势影响,14年国外就在普及产品设计的概念)呼吁设计师进一步提升自我的专业性,公司推动的同时员工也自发保持着提升自我的倾向,这就是我所讲的高配版产品设计师,他们是一批基础能力雄厚的设计师,高级设计师和专家级设计师起步,进一步拓展上下游技能,不同于低配版的是,他们最终的目的是代替多个岗位协作的模式,进一步优化设计结构,融合交互、视觉、体验与一身,一个人完成多个岗位的设计工作,直接交付开发。
据说从阿里流传出一个案例,有个部门裁掉了交互和用研,只留下一个UI设计师,最后本来要几天完成的工作,UI一个人用半天完成,随后还抽空完善了下作品集。 这种情况有可能出现,但对其产出的质量保持怀疑。如果涉及到复杂的后台交互设计,只有一定基础交互能力的UI如何独立完成? 我们大部分人属于二八原则中的80%,因此我们只能靠遵循一万小时定律来锻炼个人能力,以自己从事的方向为突破口逐步晋升;高级及以上的设计师若不向管理线晋升,则只能向专家级职能晋升,因此可以从雄厚的技术积累的基础上进一步学习拓展能力,实现产品设计师的转型。
二、产品设计师与普通UI的区别
1. 设计决策的方式不同

第一个差异比较大的地方在于设计决策的方式,上图为我整理的设计决策方式的演进,仔细看看是不是似曾相识,这其实是UI行业兴起—繁荣—饱和—再到现在优化职级结构的历史的映射:
UI兴起时门槛很低,很多其他岗位的设计师只需要了解一些设计规范就能直接上手画界面,稍微有点勇气的人都能快速的掌握基础技巧,转型UI,获取一份不菲的薪水,当时的UI决策方式以审美也就是视觉呈现为主,好看是第一位,UI凭审美感觉决策。
后来UI行业这份高级饭碗吸引了培训行业的兴起,各式培训机构生产了大量激素型选手,三月闭关就能上岗工作,这实际上是一种很不负责的培养方式,接受培训者大多视野会受到局限,后续发力微弱,无法做到主动提升,逐渐被时代抛弃。但不能否认,那个时期UI设计师数量逐渐增长,使这个职位逐渐走进大众视野,同时得益于海外知识的引导和国内大厂的带动,UI逐渐规范化并向更深层次进化,此时用户体验这个词逐渐成为UI乃至互联网行业常常挂在嘴边的词汇;另一方面也有市场需求的原因、智能手机的普及,用户不满足于功能单一体验差劲的产品,这也鞭策企业在关注产品视觉差异化的同时也要注重用户体验,这时候决策关键点在于用户体验。
刚刚过去的2017年和2018年给我们最大的感触是什么?或者说,我们工作中经常争执的是什么?是业务目标和各种业务指标、企业收益等等,在概括来说是钱。 你肯定经常遇到这种情况:你提的这个点子不错,能在很大程度上提升体验,但我们当下主要目标是提升购买转化率,你这个需求优先级排后吧。互联网公司都怀揣着梦想,做出优秀的产品为大众喜爱,但归根结底互联网公司也是一家企业,不盈利就无法生存,因此这段时期我们挂在嘴边的除了用户体验,更多的是业务、是收入,尤其在互联网进入下半场的今天,用户流量被瓜分完毕,再也没有无限的新客源,没有指数级的增长,此时的设计决策方式更多的是以业务为主要参照点,最完美的方式则是兼顾体验和业务,当然大部分时间都是要牺牲体验来促进业务。
最后,这第四重决策方式命名为价值,即企业价值。来源于刘津的《破茧成蝶二》,有兴趣的可以去看一下。企业价值这一决策方式实际上继承了业务向的内容,仍然以收益、盈利等为核心参照点,这也是现今产品设计师的决策依据:即融合对业务的理解、对交互及用户体验的理解、对视觉的把握、输出以创造企业价值为核心的设计方案。产品设计师不依靠单纯的审美、体验以及业务来进行决策,而应该以一种高屋建瓴的境界,贯通全链路来进行设计决策,这个决策能兼顾各方面的思考从而最大限度的创造价值解决问题。
2. 思考模型不同
这一点比较好理解,简单的解释下,作为UI设计师或视觉设计师,你的思考模型可能是:布局、排版、配色,情感化等等。而如果你是一个晋升产品设计师的UI会怎样思考呢?
战略向:业务目标是什么
交互体验向:如何布局提高使用效率;考虑到设计延展性,如何做信息架构能避免产品迭代的后期有大量改动的情况
视觉向:布局、排版、配色,情感化等等
开发向:开发思维切图标注、追求设计元素组件化、控件化提高开发效率
产品设计师是上帝视角,全链路不一定意味着样样精通,但每一个步骤的思考都能让你的设计产出更具说服力和解决问题的能力。
3. 协作中的完美同事
产品设计师会是协作中的完美同事,能大大降低沟通成本,因为理解对方工种的工作内容,理解其产出的依据,也正因此能大幅提高协作效率。最简单的案例是设计与开发的协作效率,你不必懂代码,但可以了解开发实现原理,从而标注出符合开发逻辑的切图,既能提高效率也能提高设计稿的还原度。
4. 推动者而不是执行者
设计师往往是产品设计流程中的执行者,以输出、产出衡量工作。一般产品主导者为产品经理,但要知道我们的工作内容是整个产品的最后一步,开发只是还原,因此设计师的产出是离用户最近的部分,这也意味着其重要性。作为产品设计师,当你对业务和交互有足够的理解,在执行最终的设计时可以融入相关的思考从而使设计方案更具说服力,这也意味着你可以脱离普通设计师的职位限制,运用综合能力来做产品推动者,提出契合产品发展规划的优化项,用专业能力去解决问题及创造价值。
三、如何晋升学习
晋升学习主要靠自我驱动,也没有什么一劳永逸或者特效药似的办法,这里只提供一些方向参考,另外只提UI设计岗的自学方向,因为和我自己的成长方向一致,其他岗位没有从事过所以不敢妄下定论。写完定义产品设计师这部分内容后,我才发现目前大部分公司虽然招聘的是单独的某个岗位,但针对UI的岗位要求要很严格,严格到就像要招一个产品设计师一样,原因在于UI发展几年后已经开始进入结构优化的阶段,初级设计师饱和,高级设计师紧缺,因此各大公司真正面临的需求缺口是高级、专家级UI设计师,而HR一般会复制粘贴这段技能要求到所有相关的岗位。
那么具体如何晋升呢,在这里概括一下我们需要拓展的方向及对应的应用场景:
1. 业务分析能力
如何锻炼业务分析能力?
首先跟随项目成长,在工作中刻意去了解业务内容,通过询问和主动分析提高对该业务需求的理解并寻找机会点应用于你的设计产出中。
刻意学习案例,多多了解业内案例。在设计网站、产品经理类网站、论坛都能看到这种案例,包括设计总结、行业分析等内容:想了解高层的战略向内容可以每天浏览36Kr、钛媒体、猎云网等平台;了解底层设计理论、细分业务模块的分析案例可以浏览UI中国、优设、站酷等平台,有条件的可以浏览国外的UX Coffee、Medium等平台。
刻意学习知识体系,例如网易的交互系列课程、阿里五导家理论(可阅读阿里UED团队的《U一点》了解)等 。
2. 交互设计能力
交互领域主要需要掌握的是信息架构、流程设计两方面内容,那么如何锻炼你?
工作中根据产品文档自主独立产出交互原型,锻炼交互能力,要求优于产品经理的原型或者能弥补其思考漏洞。
参考竞品,分析优缺点;优点记录并掌握以用于之后的设计,缺点记录并主动避免,寻找解决方案。
系统化学习交互理论和技巧。
有精力的可以花时间了解设计控件、组件,对于交互设计有很大帮助,可以去IOS官网或者Ant Design官网了解移动端和PC端的各类控件。
3. 用研体验向能力
说到用户体验,用研和用户体验设计同学应该是最专业的存在。我们耳熟能详的用户画像、用户体验地图等专业的用研领域的理论都属于这类岗位。而我们是没必要完整的学习用户研究相关的所有知识,例如调研方式有问卷调研、访谈等;测试方式有A/B测试、灰度测试等,我们只需要学习常用的用户研究方式,辅助我们构建分析用户的思维模型,理论大部分是理论,最终还是要落在本职工作中,很多专业的事情必须由专业的人来做,我们口头的用户体验,和用户体验专员掌握的技能是没办法比较的而且也是不成系统的。 因此,这一部分技能一是建议多多体验产品,浏览不同的设计,分析其设计的目的意义;二是建议广泛的阅读,阅读案例和技巧方法论等等。
4. 运营设计能力
我们必须了解一件事,UI设计师,并不是界面设计师。准确的说,当今各个公司的UI设计已经不局限于界面设计,如果你只掌握界面设计的能力是没办法胜任企业的大量不同类别的工作的,少数大厂会有细分的UI设计,专门负责提升界面体验,但毕竟是少数。一个产品不会无限制不顾虑成本的持续改版,那没有界面需求时你难道就只能干等着?不可能的,请你记住你是为企业创造价值而不是养老,因此,UI设计师必须掌握运营设计能力,因为我们日常会接到很多运营类需求,小到Banner设计,大到H5活动页,都会涉及到。那运营设计需要学习哪些技能? 平面排版(科班很好说,非科班只能看书恶补);扁平插画设计(勤学多练,没有捷径,多浏览花瓣、dribbble临摹练习);C4D设计(属于加分项,很容易出效果,狠下心学一两周就能所得,上手很快)。
OK,就讲这么多了,希望大家不要放弃,保持乐观和奋发,加油哦,毕竟设计是一件值得热爱一生的事业~
本文来自南山可,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫