思路:
- 面载入时,图片会自动轮播;
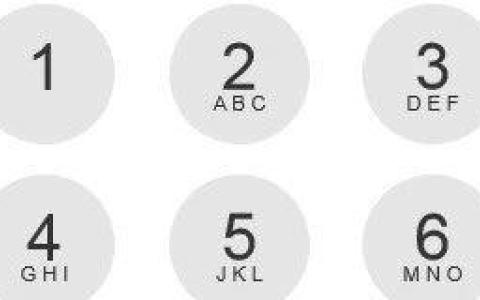
- 点击下方对应的图片,会跳转到图标对应的界面;
- 点击左右按钮,既可朝左朝右有顺序的翻动界面。
下面正式开始:
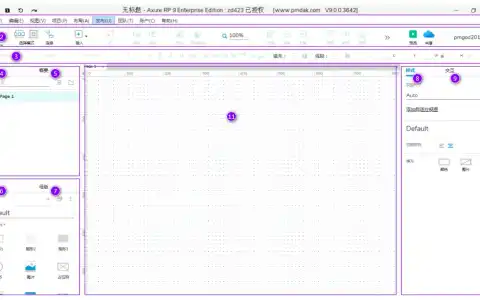
1. 所需组件,自己想做啥就做啥,不过有几个界面就有几个按钮,不要多也不要少。

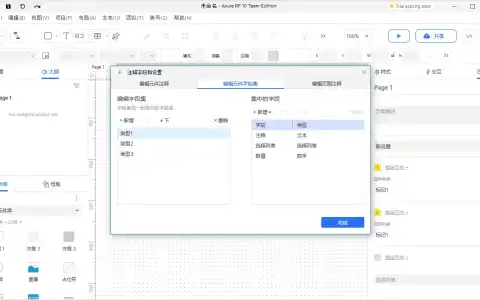
2. 主界面矩形设置为动态面板,点击动态面板添加4个状态,每种状态可由颜色区分开来,或者做成你所要设置的样子。

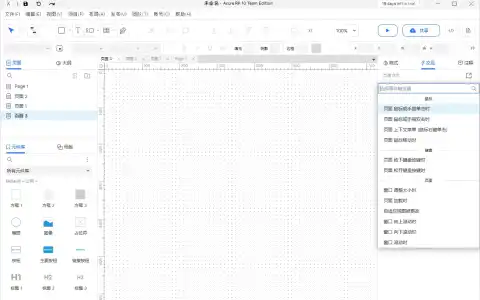
3. 设置完成后,要让每个圆形图标对应到我们所设动态面板的每个状态,每个圆形对应一个状态(1-4圆形都这样设置)。


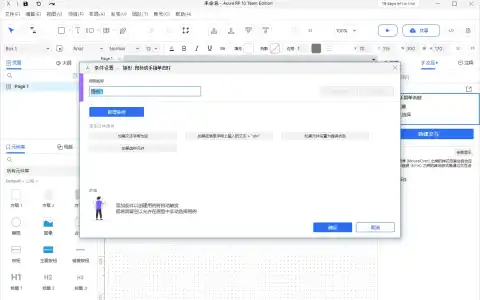
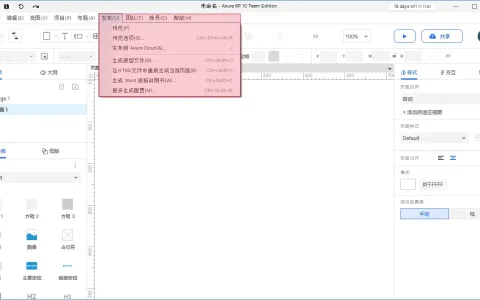
4. 设置主界面(动态面板)载入时进行轮播,这里的转动时间和交互动画随自己的喜好来慢慢调整既可。

5. 设置左右手工翻动轮播图,点击“>”,朝右翻动图片,朝左,同理。

6. 全设置完后,会是这样

7. 点击预览,轮播图效果就完成啦!

微信公众号“妖怪口袋”
本文来自 妖怪口袋 投稿,不代表 PmTemple 立场,如若转载,请注明出处:
。如有涉及侵权行为,请发送相关证明材料至邮箱admin@pmtemple.com
 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫