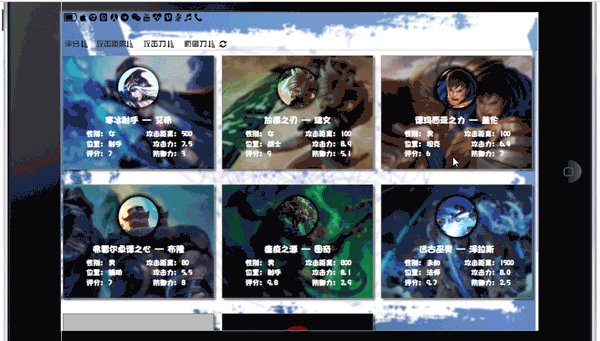
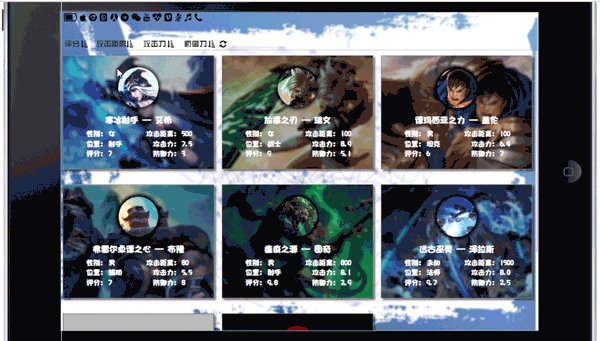
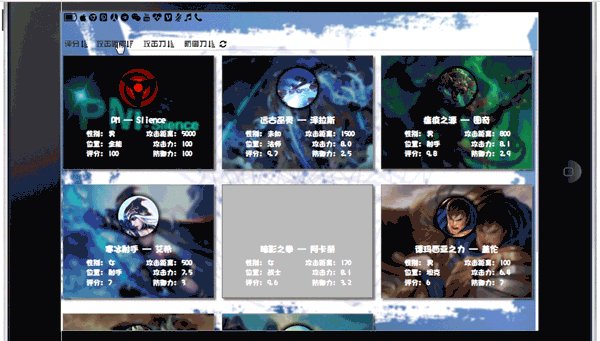
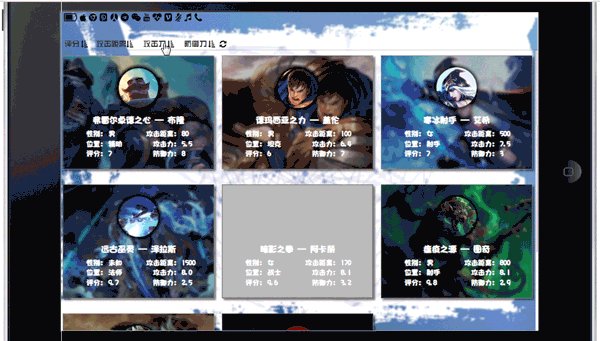
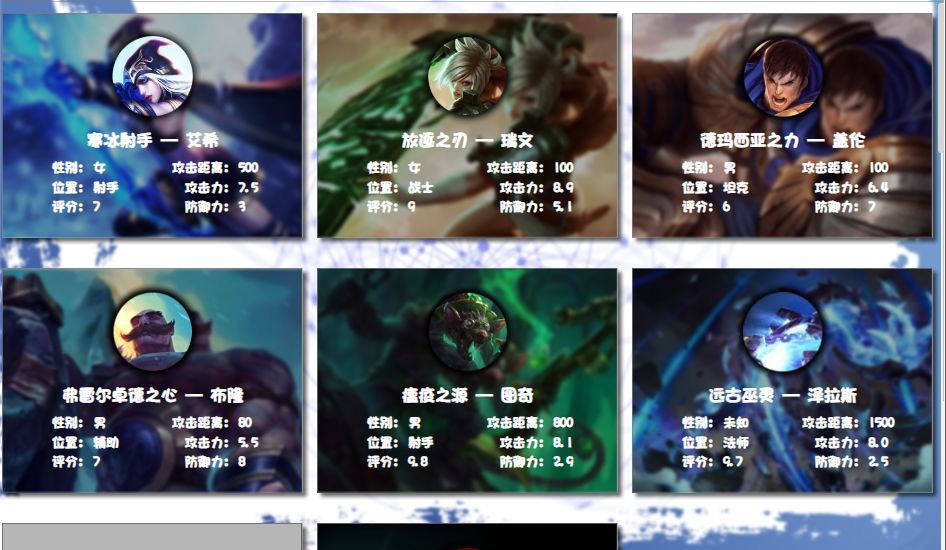
效果图

使用工具
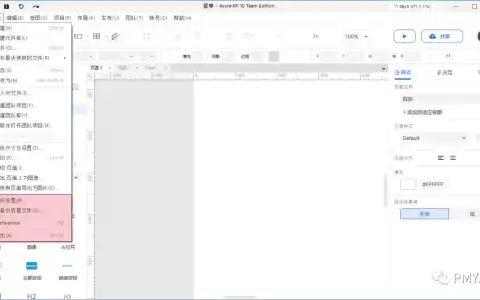
- Axure RP 9 beta 绘制原型
- Adobe Photoshop CC 2017 处理背景图片等
- Camtasia 2018 录制视频及导出gif
实现逻辑
- 中继器:实现样式重复,但内容不同,一定程度上帮助设计者实现高效的整体布局与内容梳理。
- 排序:按照中继器中不同参数值的大小进行排序交互。
操作步骤
Step one—创建中继器


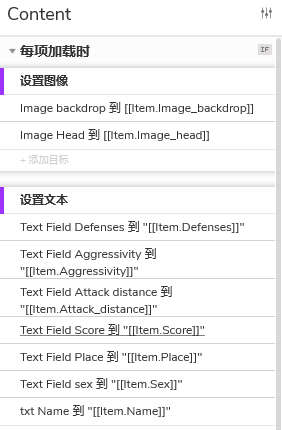
Step two—设置中继器
?为每一列每一行设置名称,使每个Label名称和列表中名称一一对应,由于Axure中继器内不能设置中文名称,所以本案例都设置为英文名称,见下图:

Step three—中继器赋值


Step four—设置排序

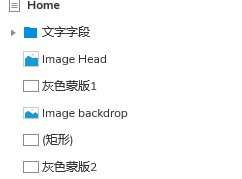
原型优化
- Adobe Photoshop CC 2017 部分:
- Axure RP 9 beta 部分:
?加入手机、电脑或者ipad的边框
?在屏幕最上方加入形形色色的小Icons
?给排序btn设置用于区分从大到小和从小到大排序的icon
?设置动态面板加入滚动条
?本案例还给ipad加入了背景图片
https://pan.baidu.com/s/1BpGGkmK1sRPfiK_VyQdKJw
提取码:3br7
同时郑重提醒各位:本rp文件只能通过Axure RP 9 beta及以上版本打开,使用Axure 8的同学有需要后期我会上传低版本。

关注作者公众号,一起向梦想出发
本文来自 王得宇AIPM 投稿,不代表 PmTemple 立场,如若转载,请注明出处:
。如有涉及侵权行为,请发送相关证明材料至邮箱admin@pmtemple.com
 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫