
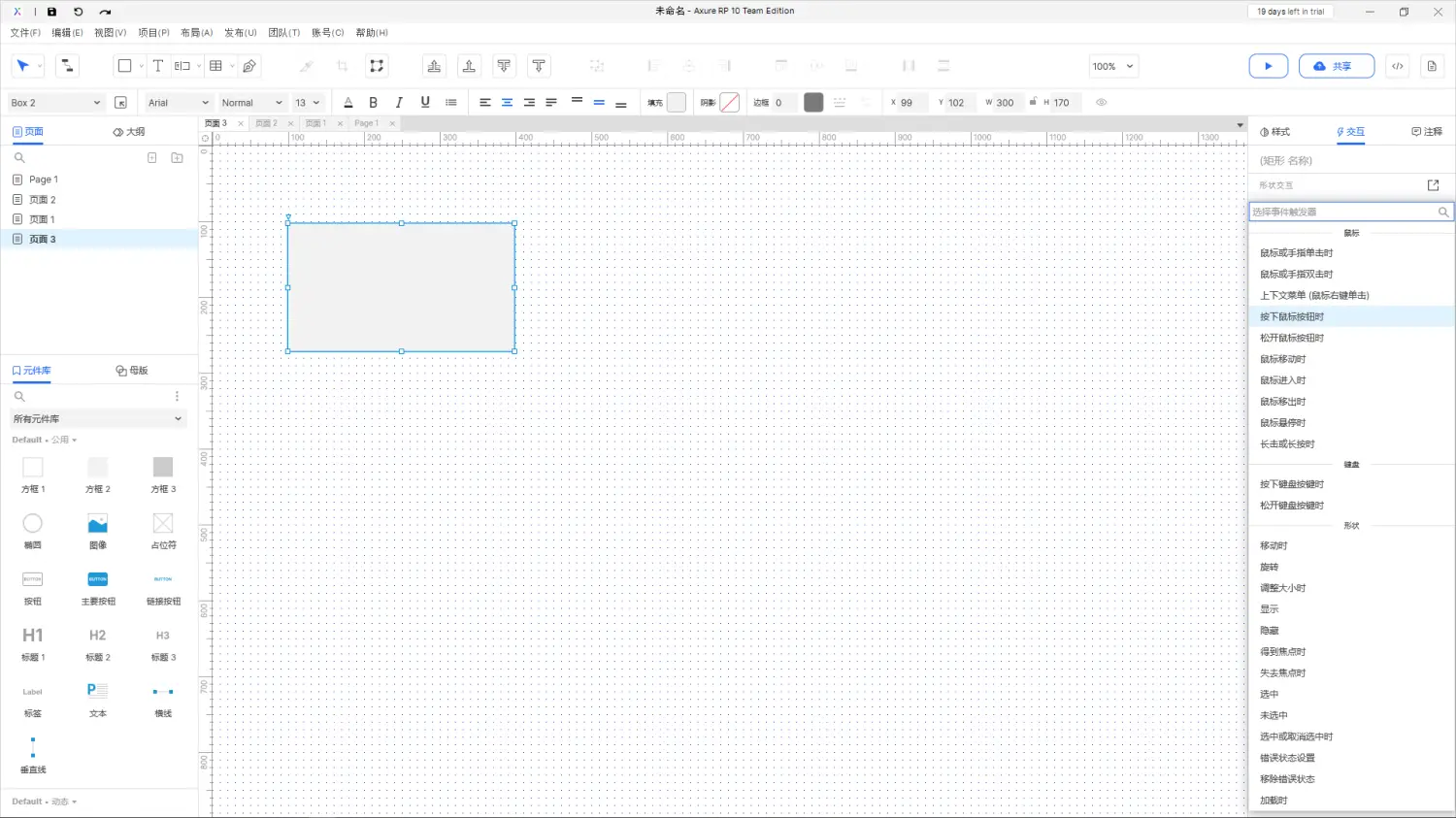
鼠标相关交互事件
【高】单击时
元件(元件组)的是鼠标单击事件,可以实现鼠标单击的触发的交互事件。
【中】双击事件
元件(元件组)的是鼠标双击事件,作为触发条件。同时也是双击页面任何地方可触发。
【中】鼠标右击事件
元件(元件组)的鼠标右击是的交互,作为触发条件。在一些客户端产品的原型中,可通过右击调出页面菜单。
【中】鼠标移入时
监听鼠标是否移入当前元件(元件组)的范围(注:元件范围一般常规为矩形形状的范围)。
【中】鼠标移出时
监听鼠标是否移出当前元件(元件组)的范围。
【中】鼠标悬停时
监听鼠标是否悬停在当前元件(元件组)的范围(鼠标一直在与元件“接触”)。
【中】长按时
监听鼠标是长按在当前元件(元件组)的范围。
键盘相关交互事件
【低】按键按下时
当键盘按下某个特定的按键,作为触发条件。
【低】按键松开时
当键盘松开某个特定的按键,作为触发条件。
元件相关交互事件
【中】移动时
当元件(元件组)移动时,作为触发条件。
【中】旋转时
当元件(元件组)旋转时,作为触发条件。
【中】调整大小时
当元件(元件组)大小改变时,作为触发条件。
【中】显示时
当元件(元件组)由隐藏状态变更为显示状态时,作为触发条件。
【中】隐藏时
当元件(元件组)由显示状态变更为隐藏状态时,作为触发条件。
【中】得到焦点时
当元件(元件组)获取焦点时,作为触发条件。
【中】失去焦点时
当元件(元件组)失去焦点时,作为触发条件。
【高】加载时(载入时)
当元件(元件组)在载入时,作为触发条件。
- 注:页面刷新也可以触发加载时交互事件
总结
本文相对比较枯燥,常用的交互事件,需要结合自己所需涉及对应的交互触发方式,在熟练使用这些方式方法只有理解和多用。
注:【高】【中】【低】主要代表日常使用的频率。
本文来自Broes,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫