各大互联网站因为安全校验需要,防止站点大量重复请求、机器人暴力访问等情况,在校验用户身份时常采用图形校验码方式。作者将通过这篇案列分享,教大家使用Axure制作实现“获取验证包含大小写字母与数字的随机图形校验码”。
演示地址:获取验证包含大小写字母与数字的随机校验码
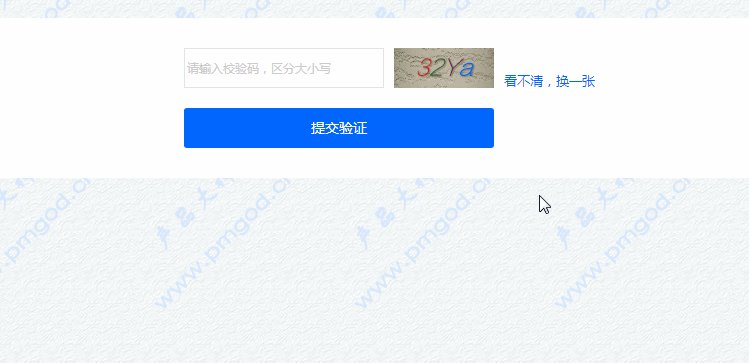
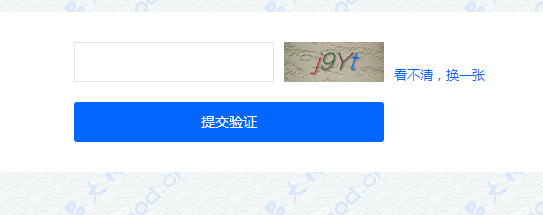
实现效果

校验码随机显示,包含0-9的数字,a-z的小写字母,A-Z的大写字母;
点击“验证码区域”或“看不清,换一张”文本时,刷新校验码;
校验码输入为空时,点击“提交验证”,弹出内容为“校验码不能为空!”的提示信息,刷新校验码;
校验码输入错误时,点击“提交验证”,弹出内容为“请输入正确的校验码!”的提示信息,刷新校验码,清空文本框内容;
校验码输入正确时,点击“提交验证”,弹出内容为“校验码验证成功!”的提示信息。
原理分析
(1)图片背景+随机校验码组成图形校验码
(2)随机校验码是由4个随机的字母或数字组成
(3)先实现获取1位随机校验码
将大写A-Y,小写a-y,数字0-9写入一个文本标签中,共计62个字符;
利用Math.random()函数获取0-1之间的随机数A(0≤A<1);
利用随机数A*62获取0-62之间的随机数B(0≤B<62);
利用Math.floor(B)函数 获取B向下取整数C(0≤C<62);
利用charAt(C)函数 获取文本指定位置为C的字符。
(4)将1位随机校验码复制3次,组成4个随机校验码
(5)利用元件载入、单击元件等方式触发校验码动态变化
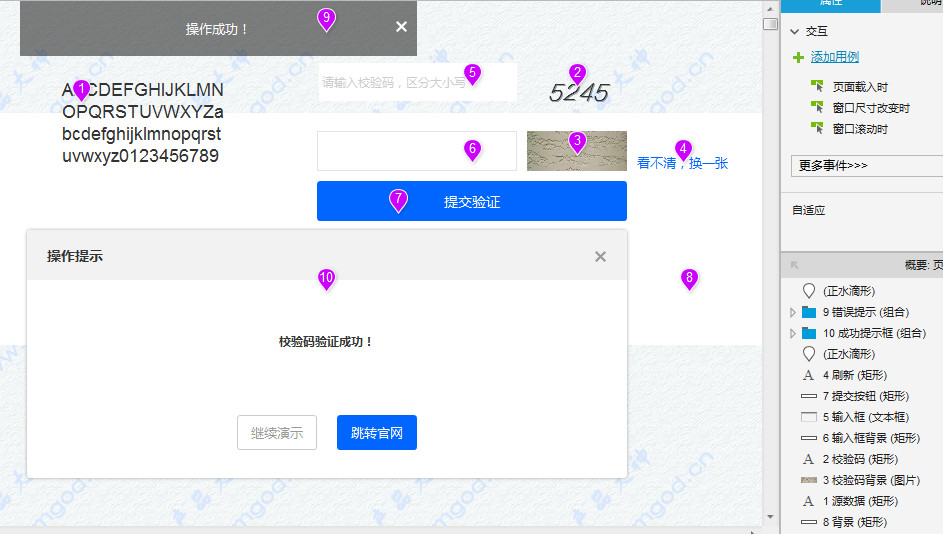
元件准备

源数据文本标签,用于存放大小写A-Y字母及0-9数字;
校验码文本标签,用于显示图形检验码的文字;
校验码背景图片,放在图形校验码文字底部;
刷新元件,用于点击触发校验码刷新;
输入框,用于动态输入校验码;
输入框背景,放在输入框底部;
提交按钮,触发输入框中文字校验;
背景,整个案例的演示背景,可要可不要;
错误提示组合元件,用于显示校验出错时的提示;
成功提示组合元件,用于显示校验成功时的提示。
隐藏源文件、提示元件,重新布局元件后效果如下:

实现步骤
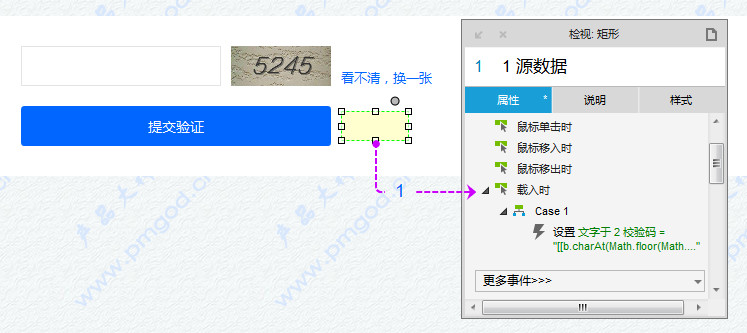
(1)页面首次加载时事件
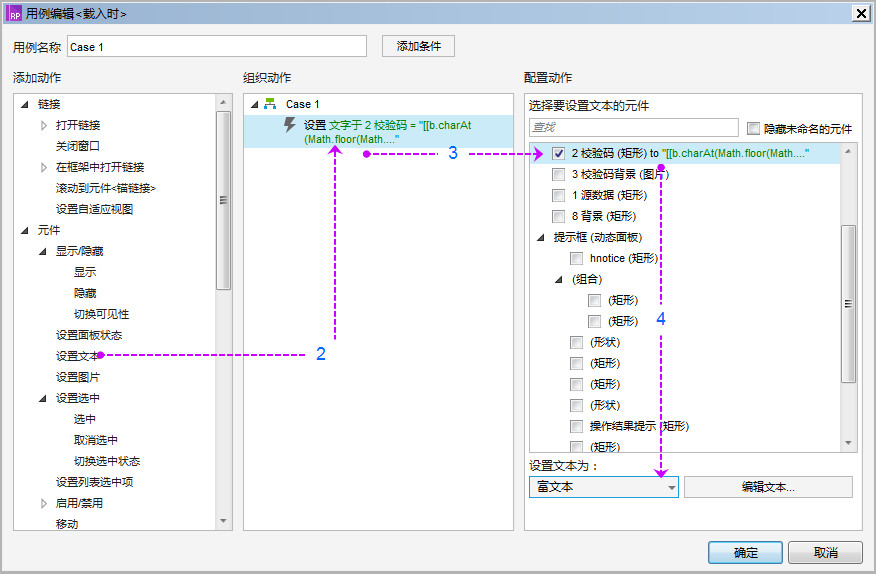
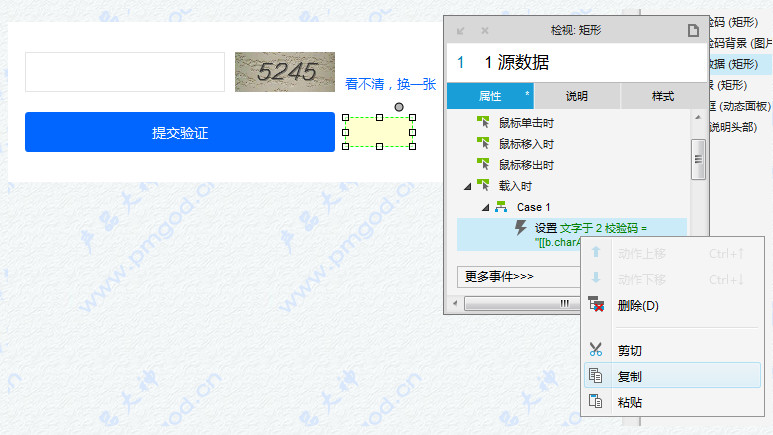
源数据文本标签载入时,设置校验码元件的文字为4位随机校验码。

赋值校验码元件文字时,需要设置为富文本格式,从而可以设置校验码的4位字符显示不同颜色。

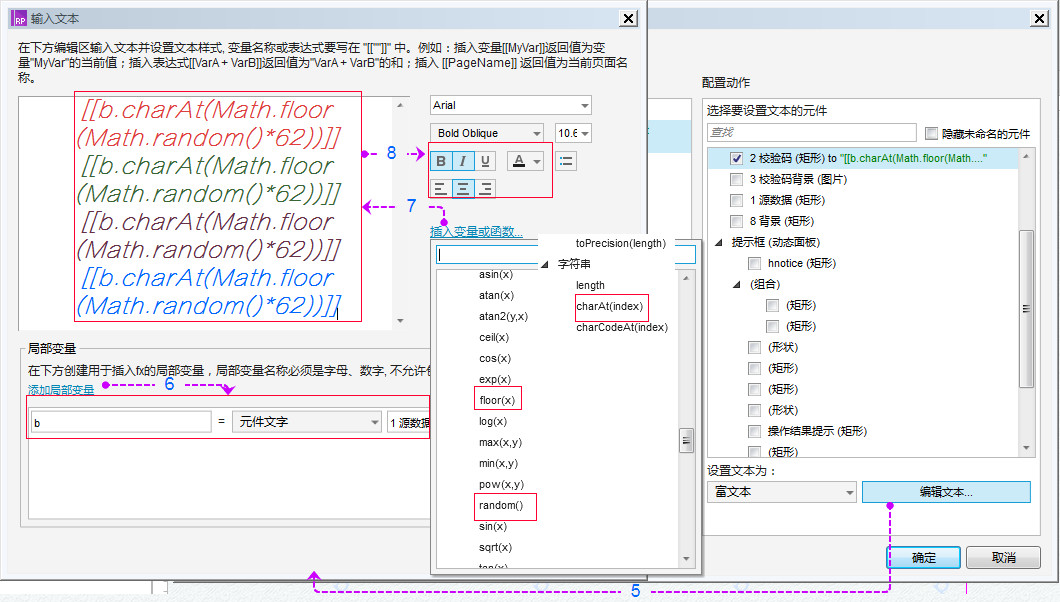
利用Math.random()、Math.floor(x)函数获取0到62之间的整数C(0≤C<62),利用b.charAt(C)函数获取b元件在C位置的字符;依次复制三次,每次设置不同的颜色。
到这里,就已经完成了四位随机校验码的获取功能。

(2)图形校验码点击事件
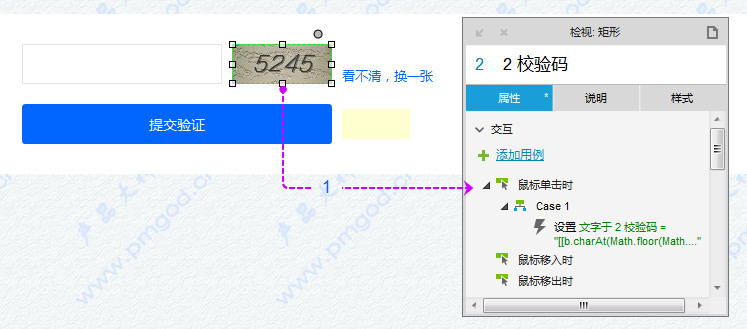
点击图形校验码时,设置校验码元件的文字为4位随机校验码。

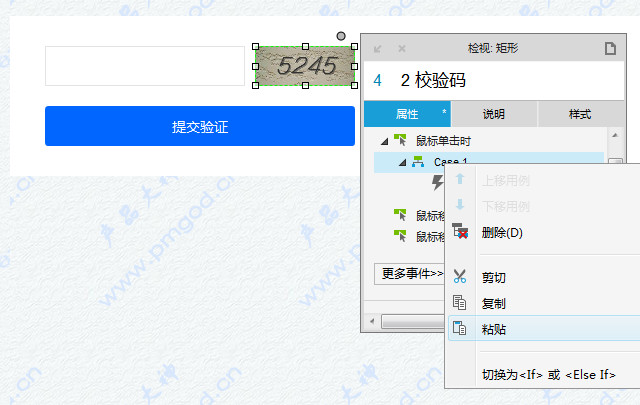
实用小技巧:复制源数据元件载入时的设置方法,黏贴至校验码元件单击时,即可完成单击时的文字设置。


(3)“看不清,换一换”点击事件
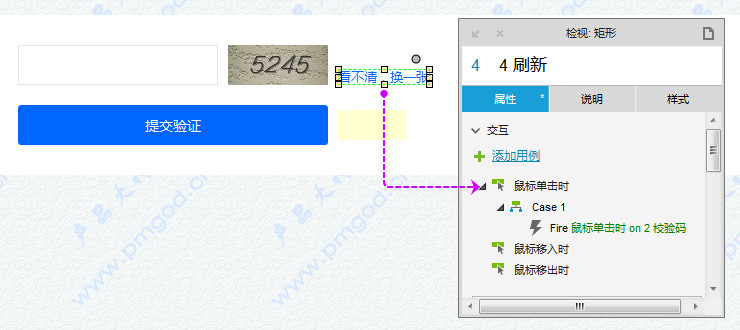
点击“看不清,换一换”元件时,我们可以采用与图形校验码点击事件相同的方式设置元件文字,但是此处我们用一种新的方式设置元件文字。我们在点击元件时,触发“图形校验码点击事件”,从而设置校验码元件的文字为4位随机校验码。

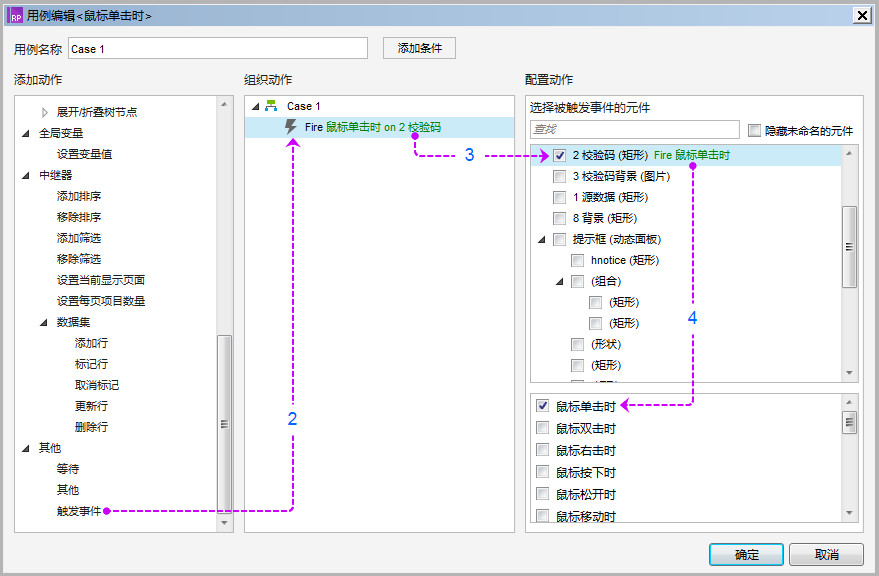
触发“校验码”鼠标单击事件。

(4)校验码提交验证事件
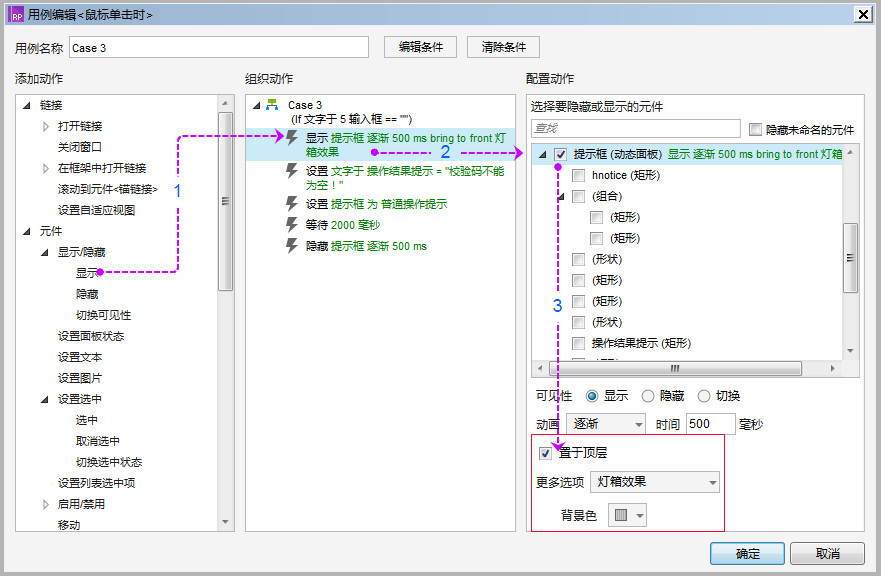
当我们点击“提交验证”按钮时,如果提交的输入表单为空,提示“校验码不能为空!”;如果提交的输入表单内容与图形校验码内容不同时,提示“请输入正确的校验码”,同时重置图形校验码内容;如果提交的输入表单内容与图形校验码内容一致时,则进入下一环节。
实用小技巧:利用显示事件的“灯箱效果”,背景色为黑色,透明度设置为20%,提示效果很漂亮。

本案例已完成,点击QQ群“532261671”获取源文件;
点击查看上一篇案例“双向列表带计数选择”;
更多案例请点击http://www.pmgod.cn 查看。
本文来自简书,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:https://www.jianshu.com/p/443ac3d0b856

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫