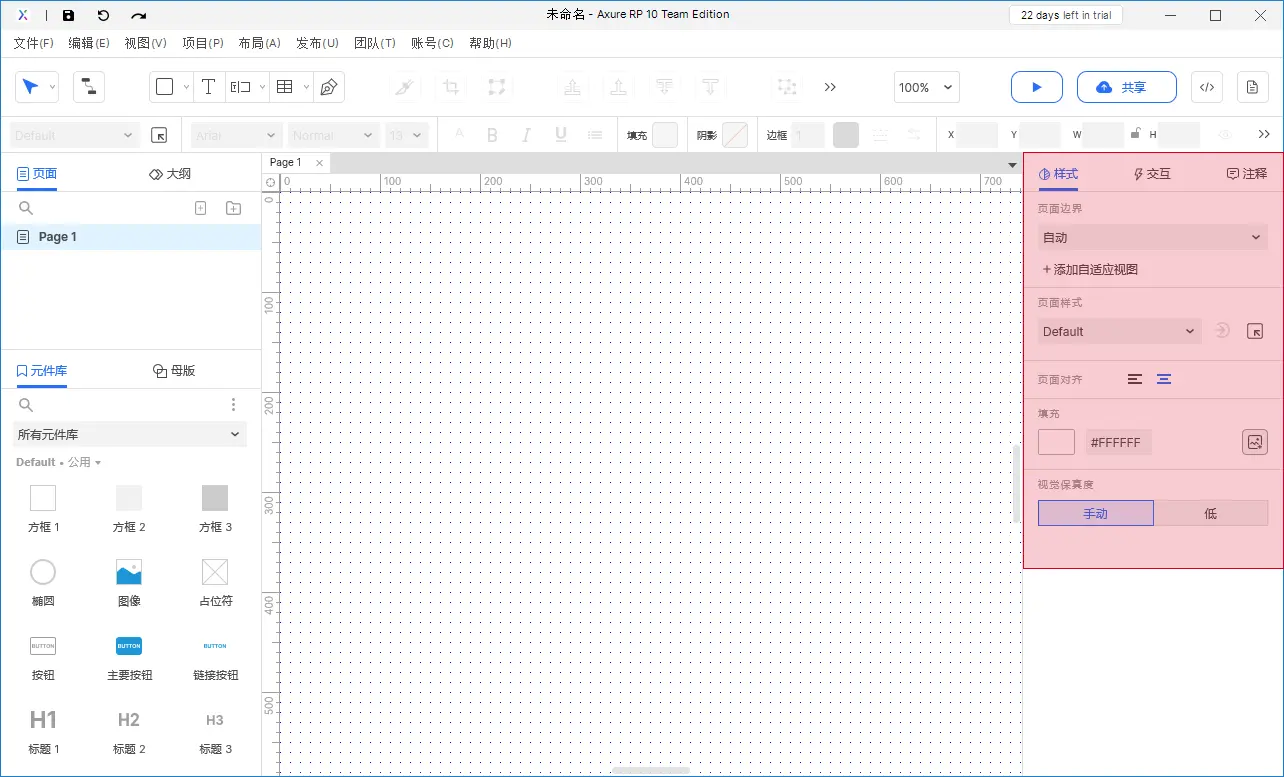
页面样式
进行整个页面的基础参数设置。

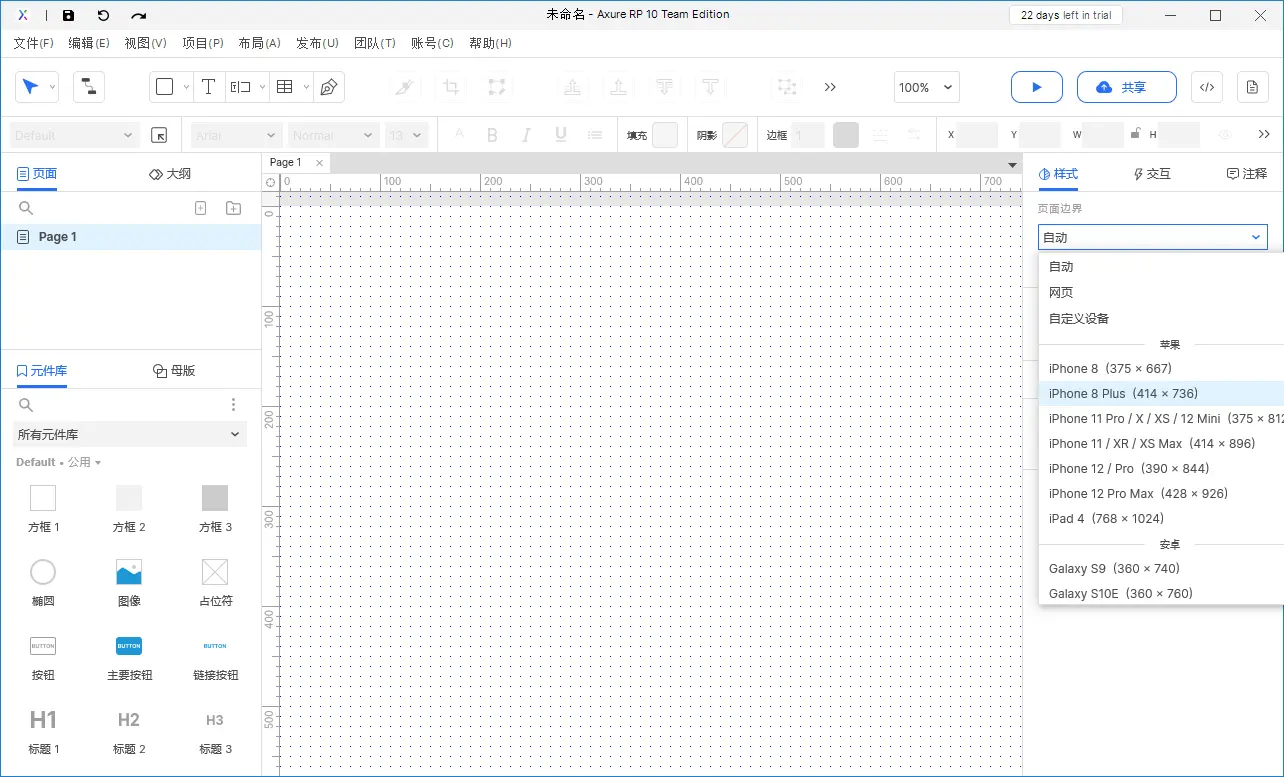
页面尺寸
在Axure 10中,依然继承了负坐标(负空间)系的特性。同时移动端设计提供了常见的页面尺寸大小。主要分为we、IOS(苹果)手机设备、Android (安卓)手机设备的常见尺寸。

- Auto :不做尺寸限制,绘图(画布)区域可自由绘制原型,在预览时,超过屏幕显示范围浏览器将自动加载滚动条。
- web(网页):限制宽度为1024 px(像素)的网页界面。
- 自定义:可以自行定义页面的大小。
- 苹果:提供了常见的iPhone 8、iPhone 8 Plus、iPhone X/XS 、iPhone XR/XS Max 、IPad 4(平板)的设计尺寸。(注:按照设计中的@1X的设计规范像素提供,比较常用的是iPhone 8、iPhone X/XS )
- 安卓:Galaxy S9 、Galaxy S10E、Galaxy S10/S10+、PIxel 2、PIxel 3、PIxel 3XL、安卓平板电脑(常见的尺寸)。(注:由于是外国软件所以这里的提供样式品牌都是国外的)
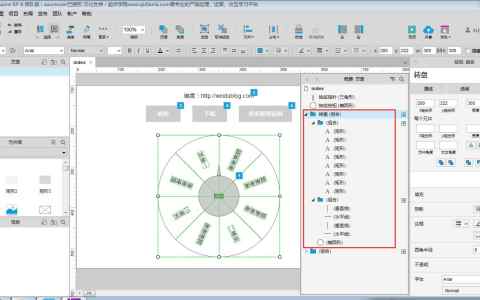
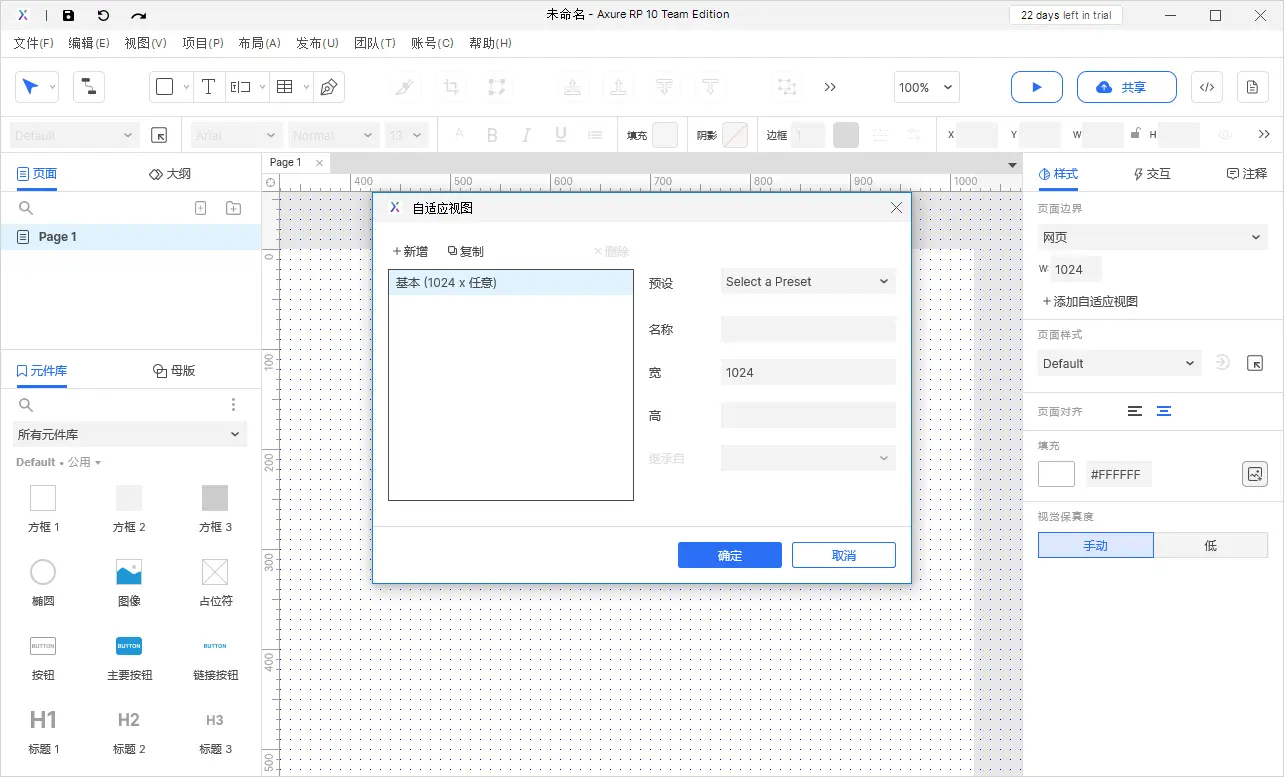
添加自适应视图
自适应视图主要是在不同的浏览器尺寸下方便加载不同的页面,在平时制作原型中我们很少使用到,但是如果想要自己通过Axure做一个静态的网站,考虑浏览器的自适应和手机浏览器的适应可以进行添加自适应视图进行制作多种格式下的视图,优化展示的体验。

- 添加:添加一个新的页面视图。
- 复制:复制选中的页面视图。
- 预设:从系统预设的尺寸中选择一个页面视图。
- 名称:当前自适应视图的命名。
- 宽度:当前自适应页面视图的宽度。
- 高度:当前自适应页面视图的高度。
- 继承:是否上一个的子页面视图。
页面排列
- 左对齐:页面按照尺寸进行左对齐(左对齐对于浏览器的自适应不是很友好)。
- 居中对齐:将页面元素居中对齐(在制作原型中比较常用于后台页面和网页的展示)。
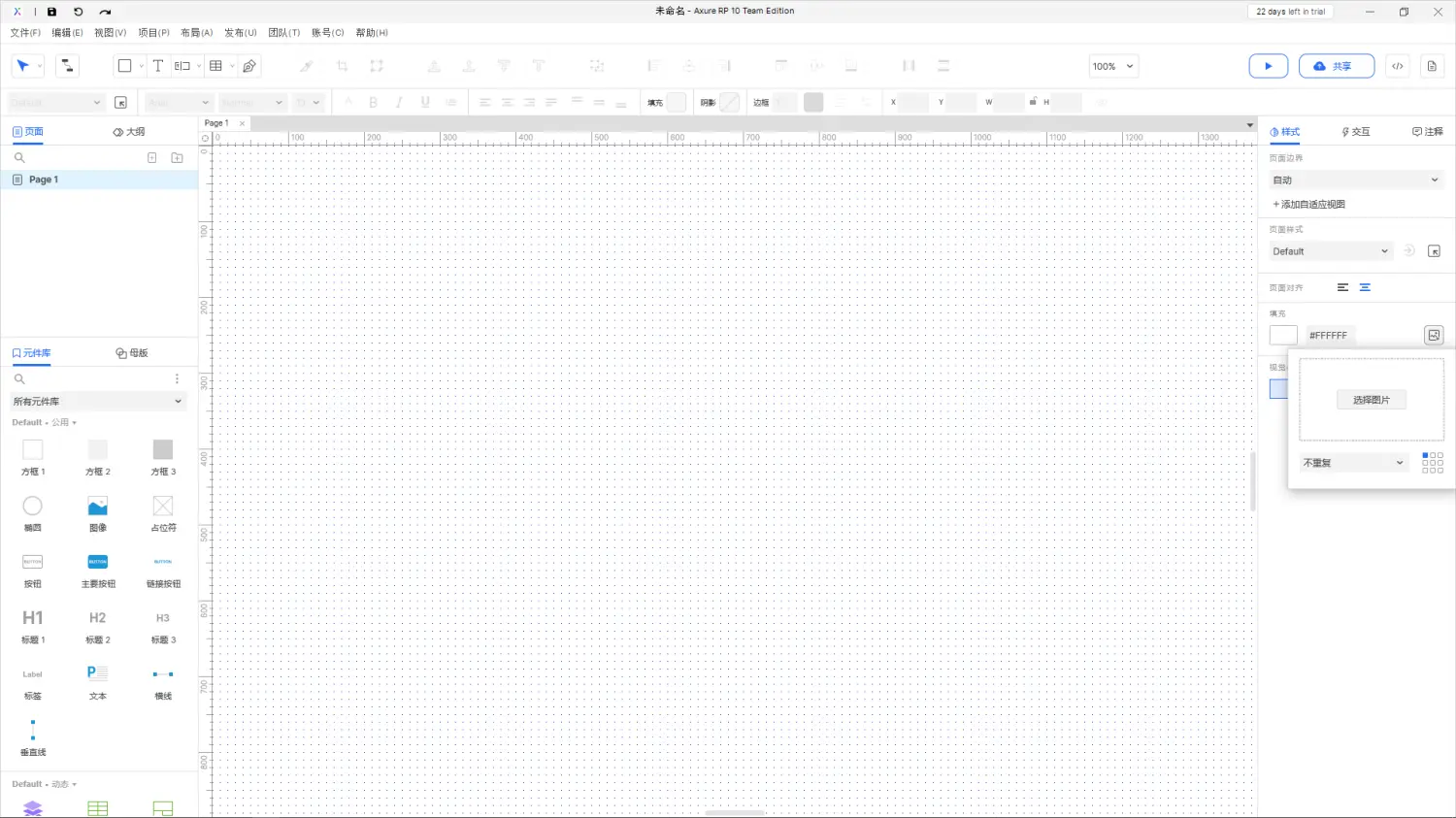
填充
- 颜色填充:给页面背景填充一个颜色
- 图片填充:用图片填充整个背景(注:在图片填充中可以设置图片的重复用样式,不同的样式可以满足不同的场景,大家可以进行自行尝试)。
- 图片的对齐方式有9个定位点,可以选择对应的对齐定位点。

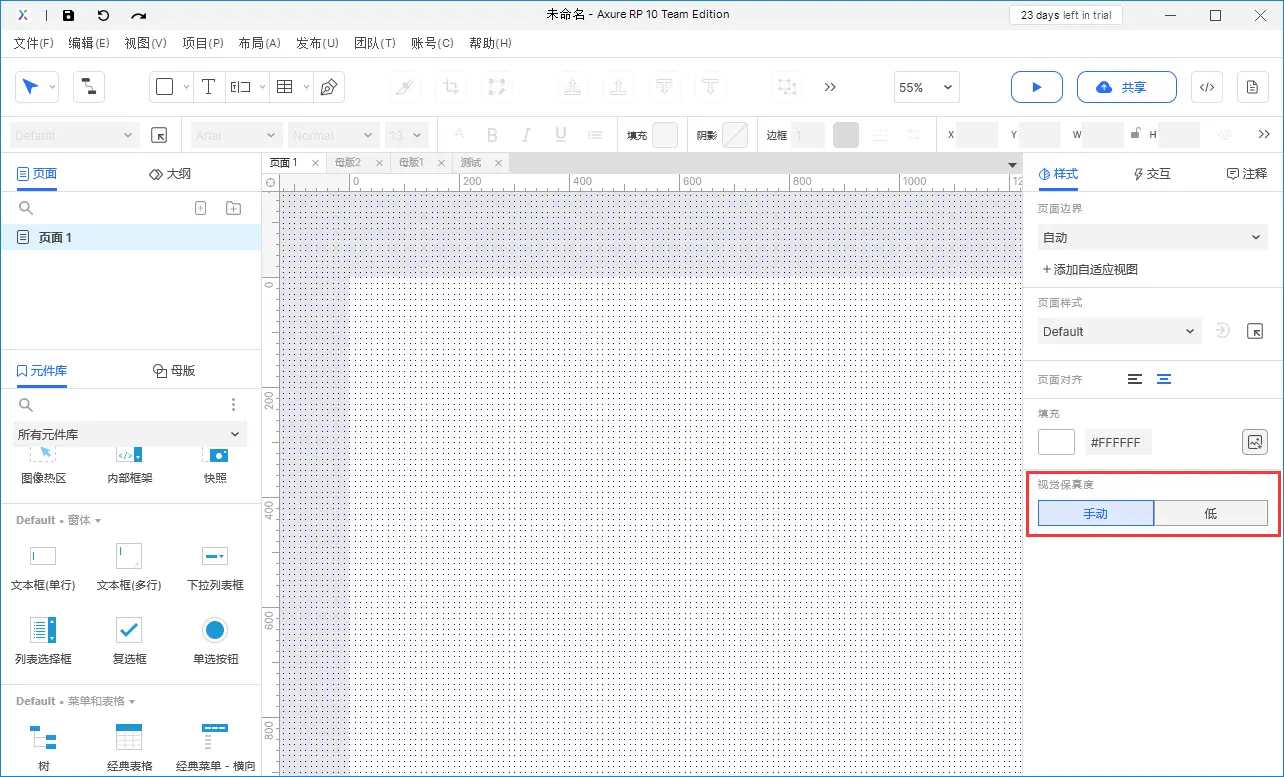
低保真度

低保真度:
可以让画布变为黑白灰样式,减少色彩干扰。(简化版的Axure 8中的草图功能)。
使用技巧:如果原型输出后,担心会影响设计的视觉,可以进行开启这个功能。
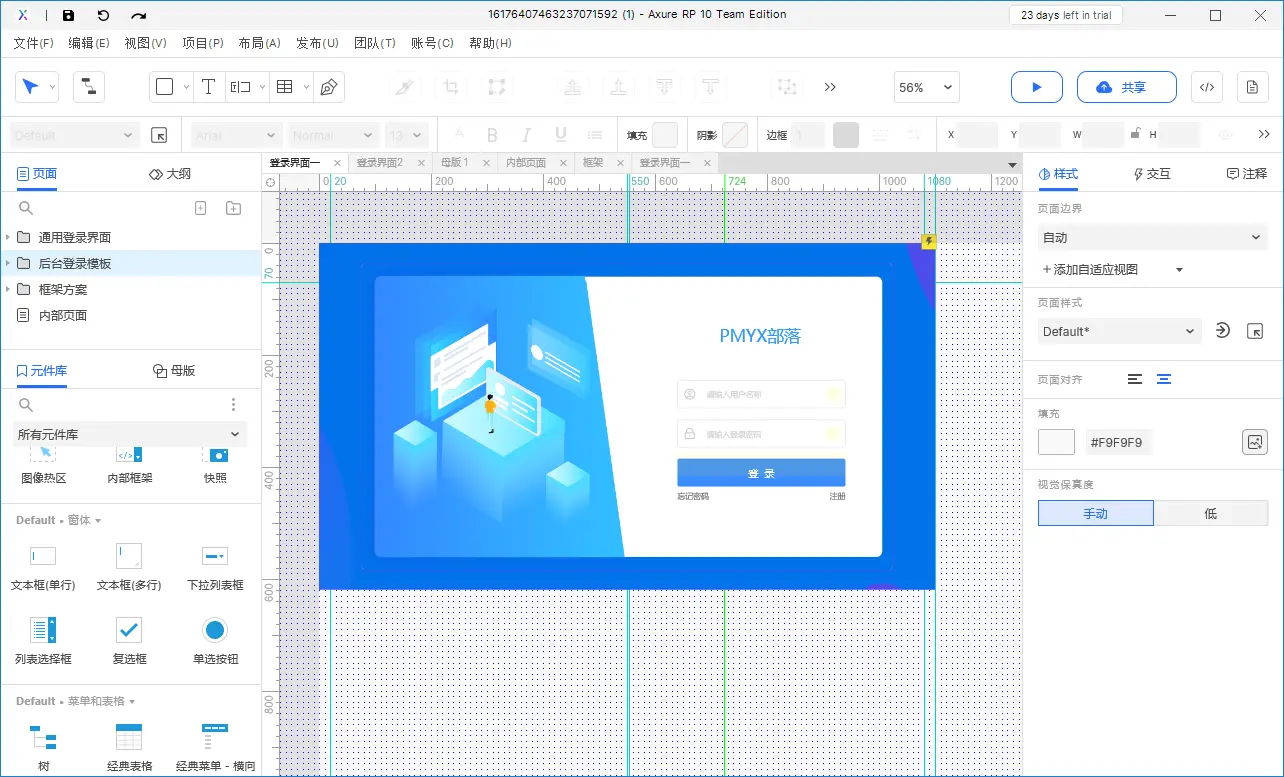
未开启低保真度

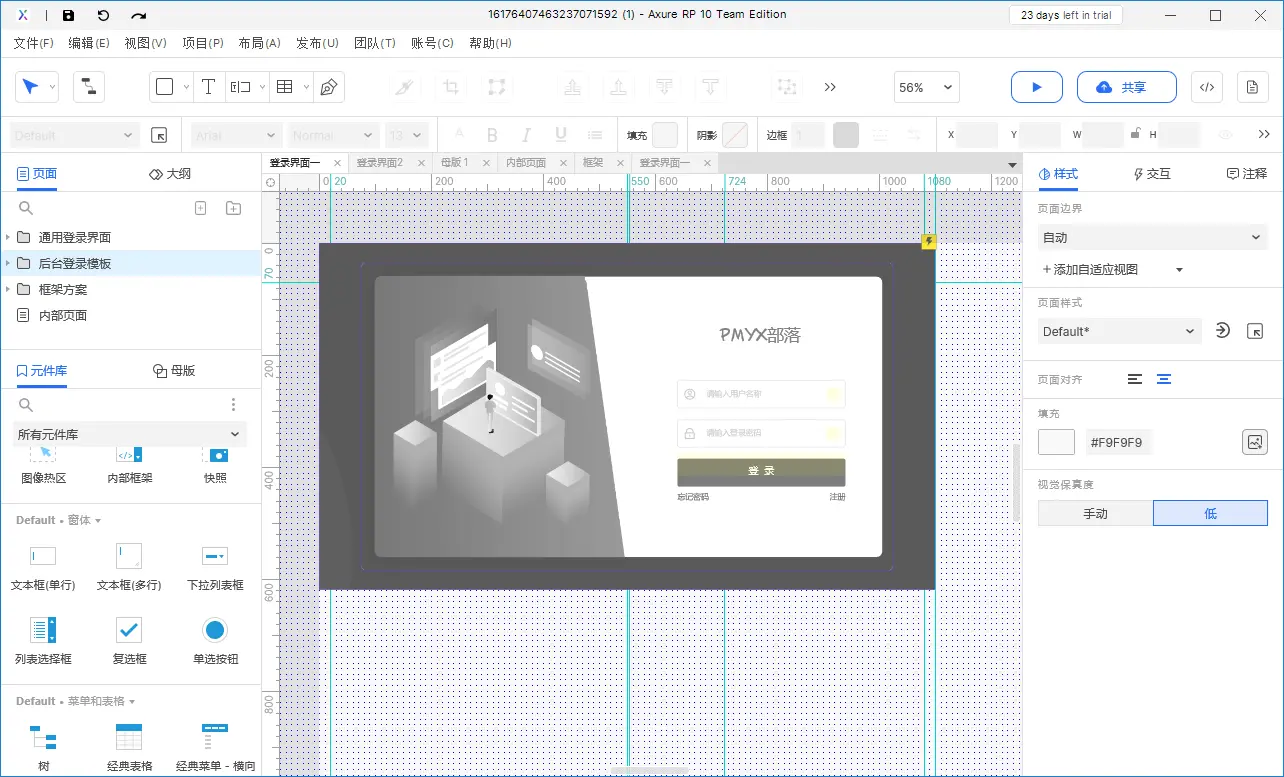
开启低保真度:原有的色彩为灰阶颜色。

本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫