
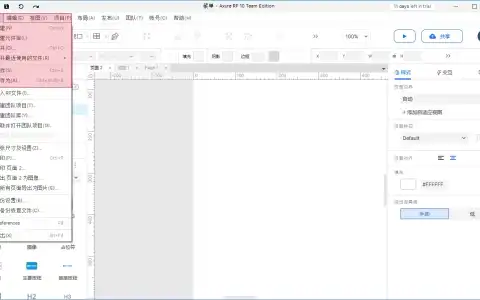
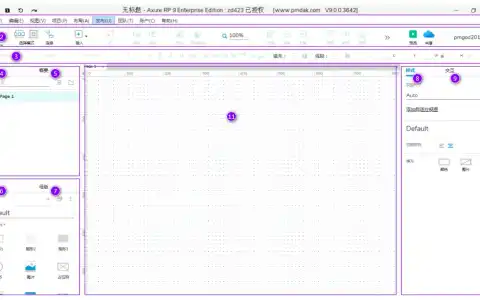
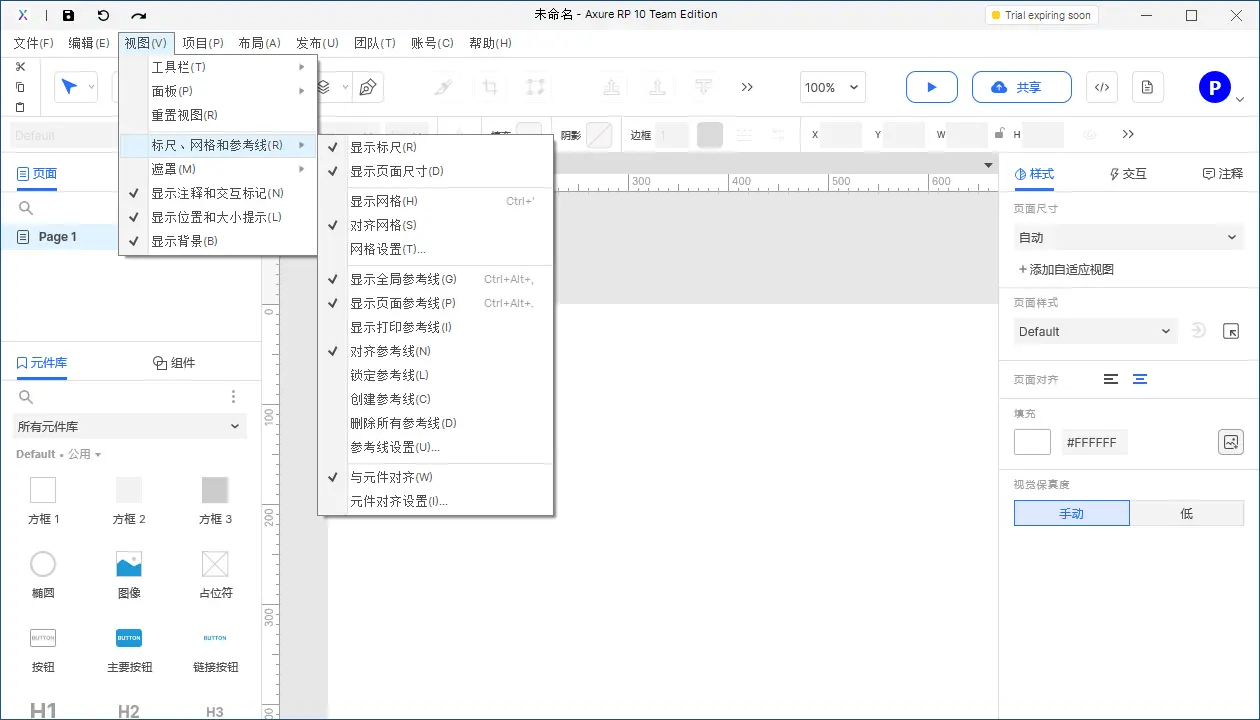
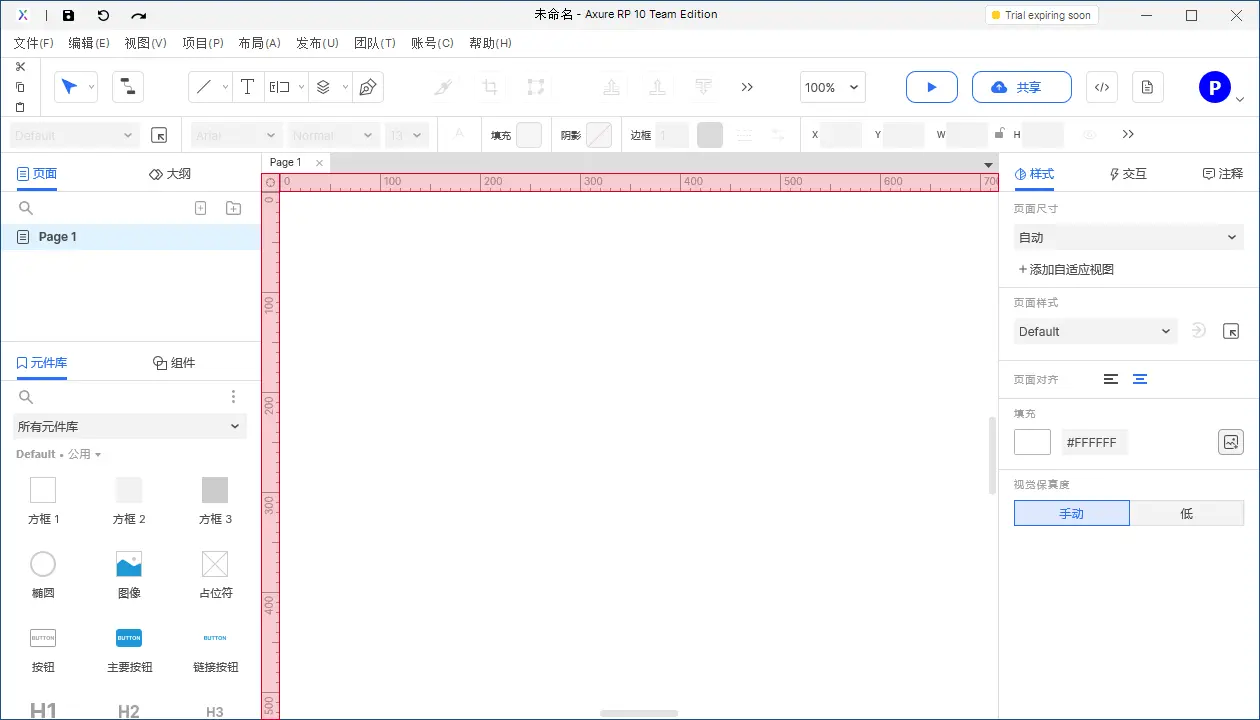
显示标尺
控制标尺的显示与隐藏。
标尺:用于页面中距离尺寸的参考。
显示标尺可以通过鼠标在标尺范围内拖出页面参考线。

显示标尺可以进行一键复位,一键复位位于两个标尺的相交之处(小圆点),点击复位可以使画布区域直接恢复到初始的状态,即坐标(0、0)。
一键复位支持快捷键。
快捷键:Ctrl+9 一键复位

显示页面尺寸
显示画布尺寸后,对应的页面显示区域与不可显示区域有对应的颜色区分。
白色为可视区域。
灰色为不可视区域。

显示网格
是否显示网格参考线。
对齐网格
设置对齐网格,当元件靠近网格线会有自动吸附的效果(注:就是距离特别近的时候,会自动切合网格线)。
网格设置
可查看历史文章菜单-文件(扩展)-首选项-网格的内容部分。
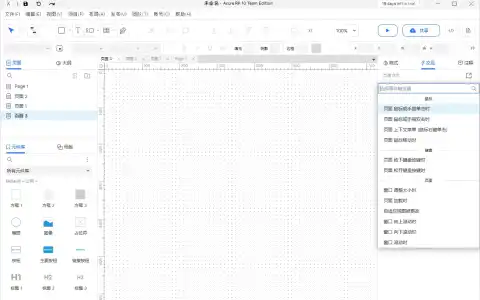
显示全局参考线
显示全部页面的参考线。全局参考线会在全部页面生效展示。
显示页面参考线
显示页面参考线,参考线只在当前页面生效。
显示打印参考线
显示打印布局的参考线。方便打印排版位置查看。
对齐参考线
设置参考线对齐,当元件靠近参考线时会有自动吸附的效果,方便对齐。
锁定参考线
锁定参考线后,参考线不可进行移动。
锁定参考线为全部参考线锁定。
新键参考线,在首次移动后,设置了锁定参考线,将不可再进行移动。
删除所有参考线
删除全部的参考线
参考线设置
可查看历史文章菜单-文件(扩展)-首选项-参考线的内容部分。
元件对齐
元件之间相互进行对齐,方便同水平方向或垂直方向的元件边对齐。对齐时,有对应的对齐参考线辅助显示。
元件对齐设置
可查看菜单-文件(扩展)-首选项-对齐元件的内容部分。
本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫