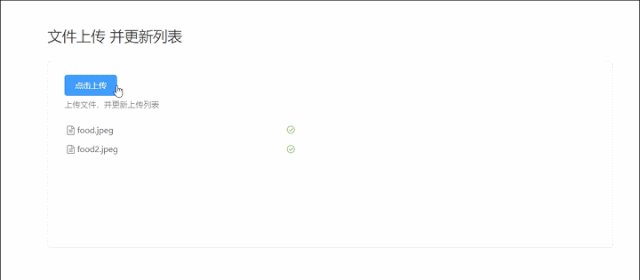
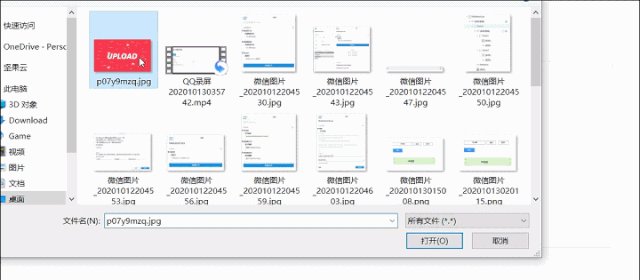
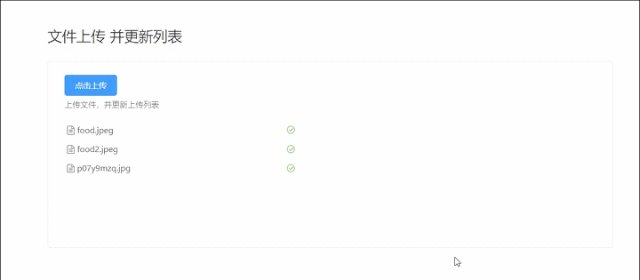
根据流行的前端视觉框架,制作了这个文件上传的元件,重构了交互关系,所以可定制化程度变高。
Axure本身是带一个文件上传的文本框的,只要在页面中放置一个文本框,并且把这个文本框的输入类型变成“文件”,它就自动变成了可以选择文件上传的表单元素,但是真的很简陋,无法适应视觉个性化定制,交互方式也有限。
现在前端视觉框架越来越成熟,很多公司会根据框架创建自己的视觉规范,并让设计师在Axure当中直接制作高保真原型,从而减少设计师与开发之间的沟通成本。所以我根据流行的前端视觉框架,制作了这个文件上传的元件。

在开始制作前,你可以看一下效果预览:https://axhub.im/ax9/e354386a7e0f9a92/#g=1

接下来我们一步一步的实现这个功能:
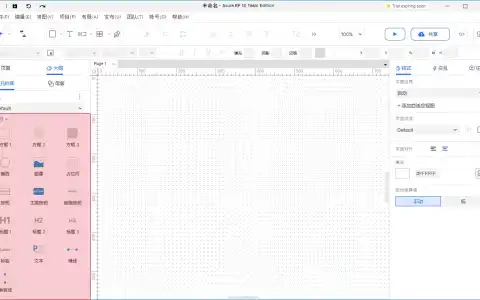
第一步:放置元件
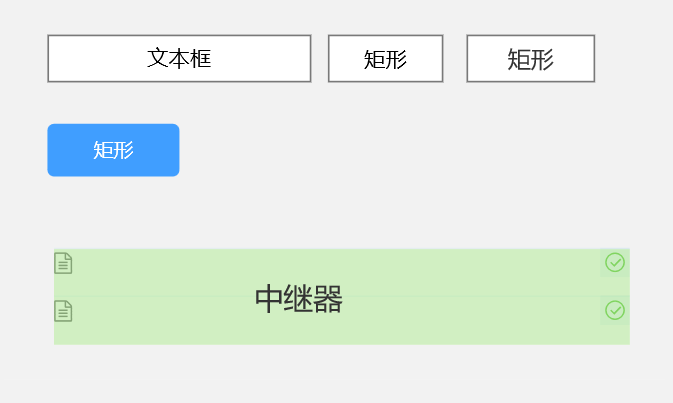
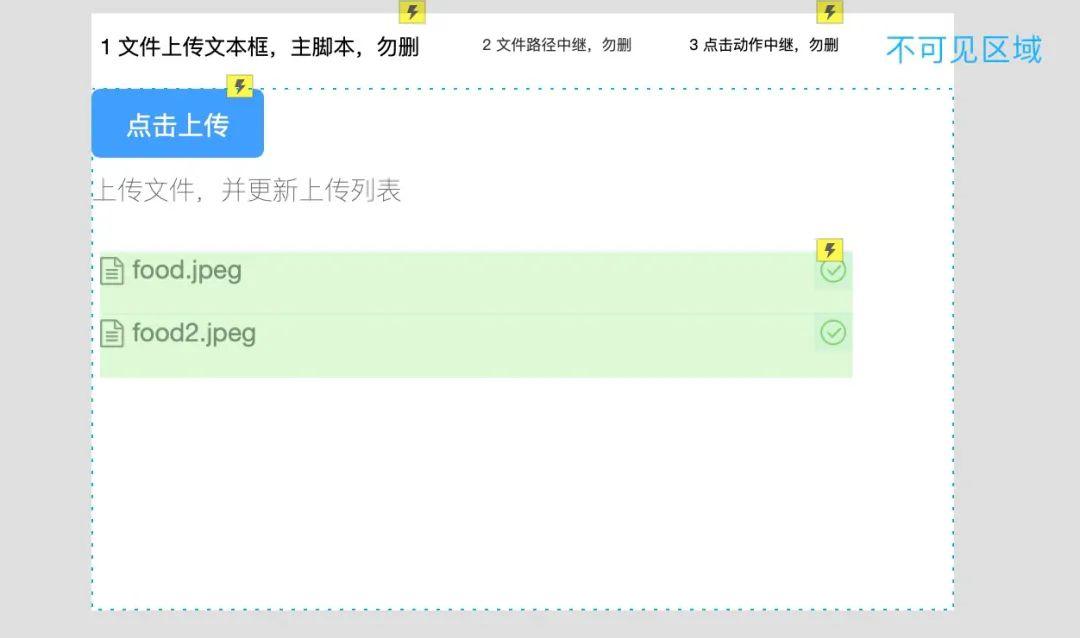
首先在页面上放置5个元件:1个文本框,3个矩形,1个中继器。

其中的文本框记得设置输入类型为“文件”。

第二步:设置ID
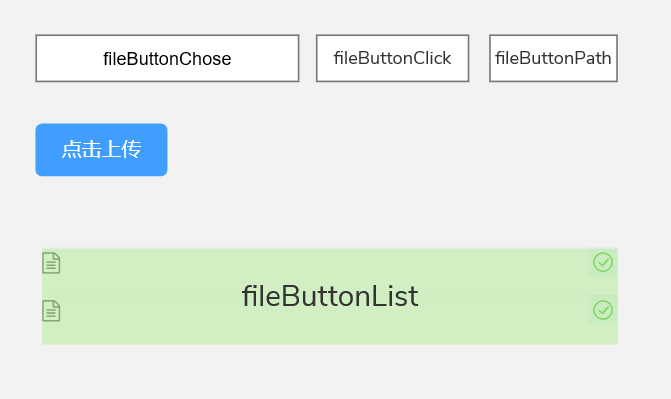
给这几个元件设定ID,分别是:fileButtonChose、fileButtonClick、fileButtonPath、fileButtonList。
图中蓝色的按钮是主要交互按钮,默认不需要设置ID。

第三步:添加交互动作
接下来我们开始给每一个元件添加交互动作
1. fileButtonChose ,文本框
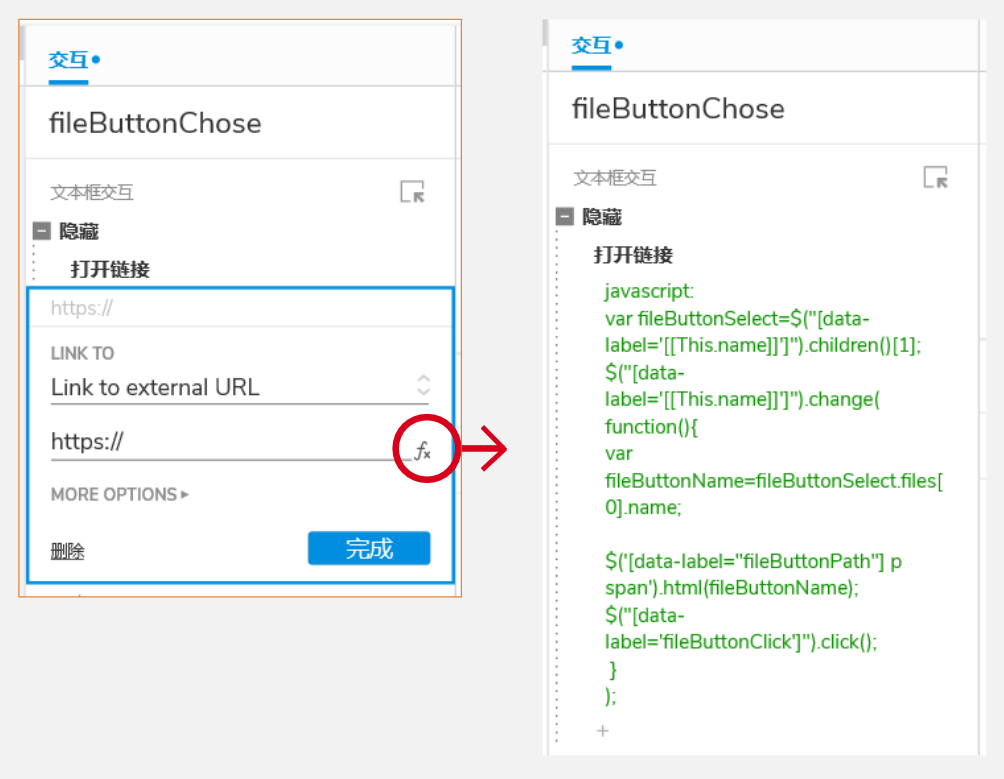
主要脚本代码写在了这个元件上,通过Javascript模拟了文件选择动作,并把文件名推送给过渡元件。选中文本框以后,添加一个“隐藏”交互动作,当隐藏时,打开链接到URL,然后把javascript代码贴进去。

代码在这里,可以直接拷贝粘贴
如果你是用的是Axure8,可能会出bug,这时候尝试修改children()[1];files[0];这两个数组的序号,原因是Axure不同版本生成的HTML结构有差异,导致javascript对象指针错误。
javascript:varfileButtonSelect=$(“[data-label='[[This.name]]’]”).children()[1];$(“[data-label='[[This.name]]’]”).change(function(){varfileButtonName=fileButtonSelect.files[0].name;$(‘[]pspan’).html(fileButtonName);$(“[data-label=’fileButtonClick’]”).click(); });
2. fileButtonClick,矩形
这是一个过渡的元件,因为javascript无法直接操作中继器,所以使用一个元件来触发中继器的动作。
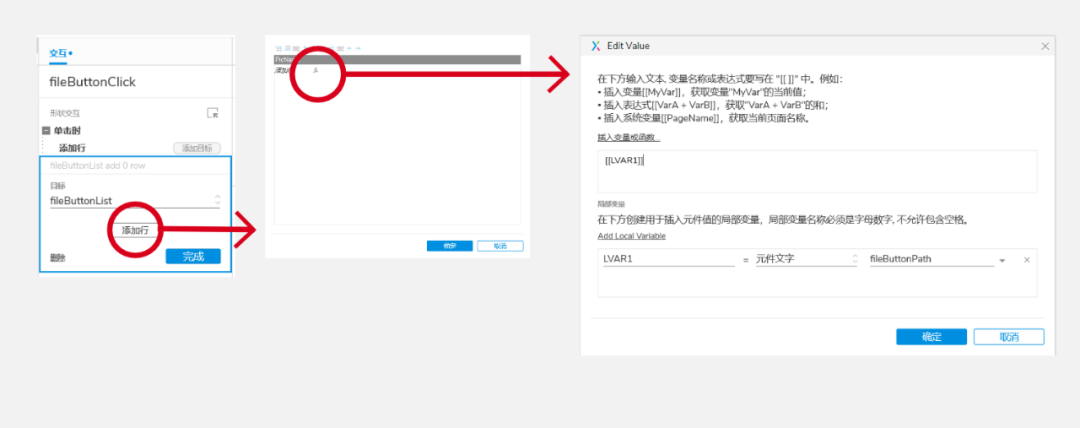
添加交互单击时使 中继器fileButtonList添加一行数据。
这里使用了一个局部变量[[LVAR1]],变量值是fileButtonPath的元件文本

3. fileButtonPath,矩形
这是一个过渡的元件,因为javascript无法直接生成原生交互可以使用的全局变量,所以使用一个元件文本来缓存文件名。
这个元件不需要添加交互。
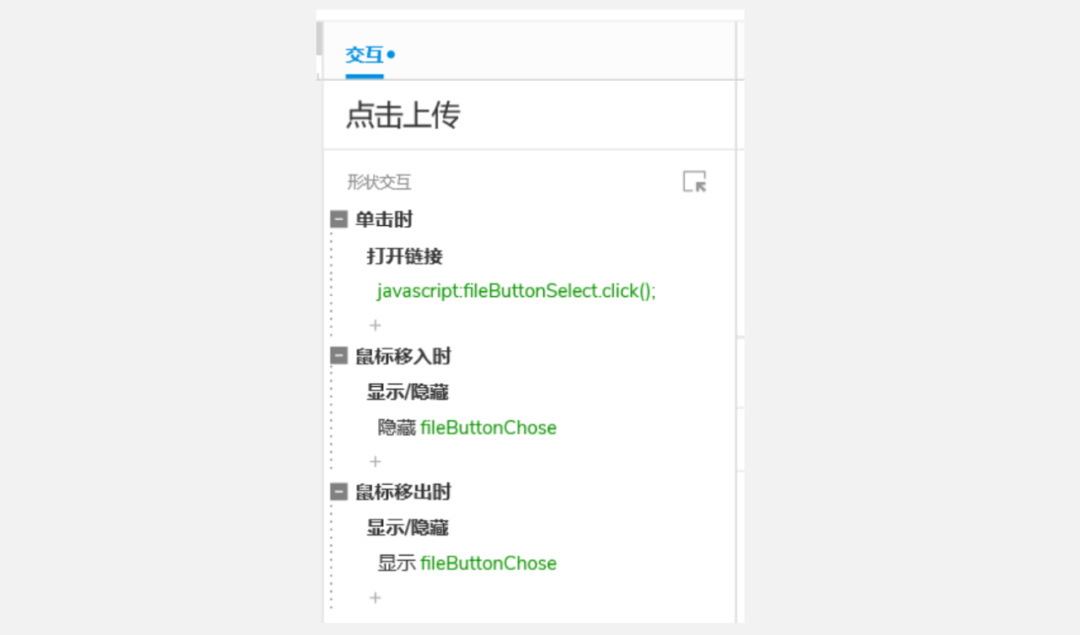
4. 点击上传,矩形
这是可自定义视觉样式的主触发按钮。
“点击上传”按钮添加一个单击动作,填入代码
javascript:fileButtonSelect.click();
并且设定移入移出的交互,切换fileButtonChose文本框的隐藏状态。

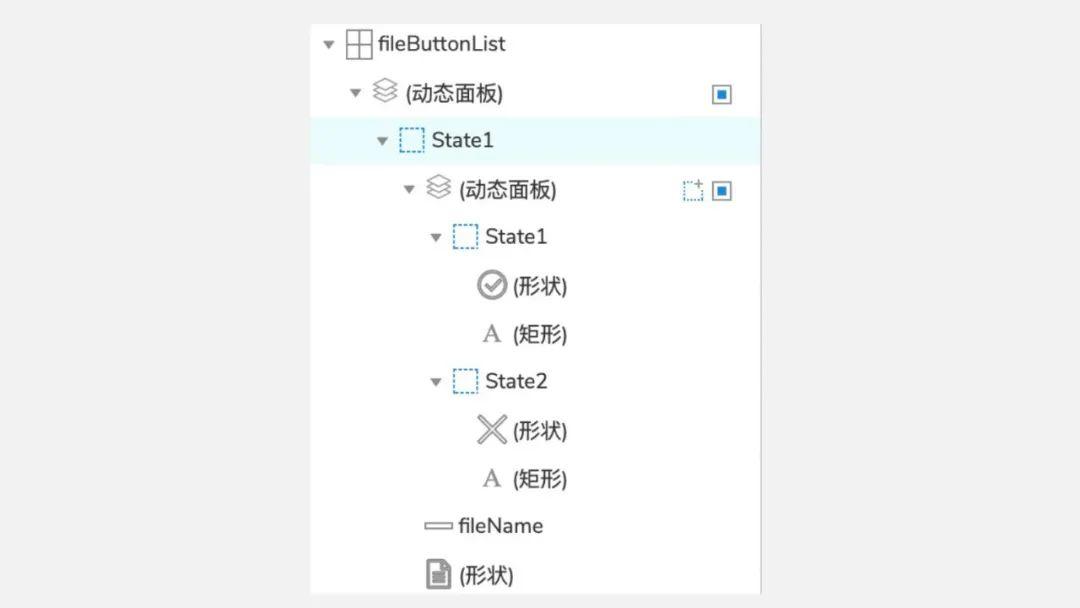
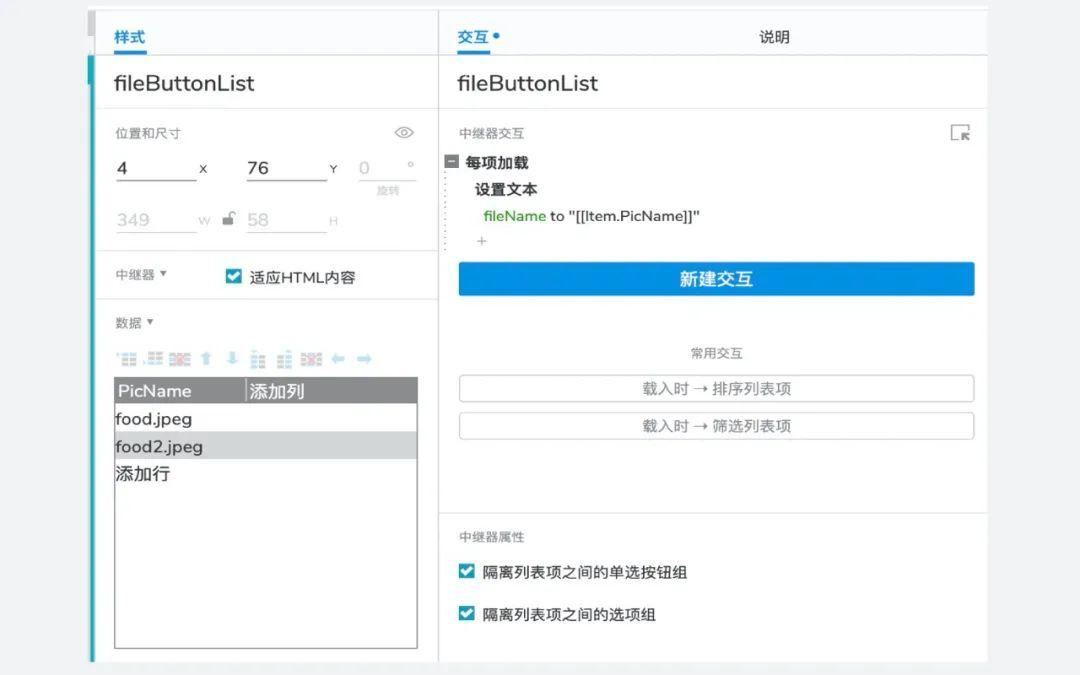
5. fileButtonList,中继器
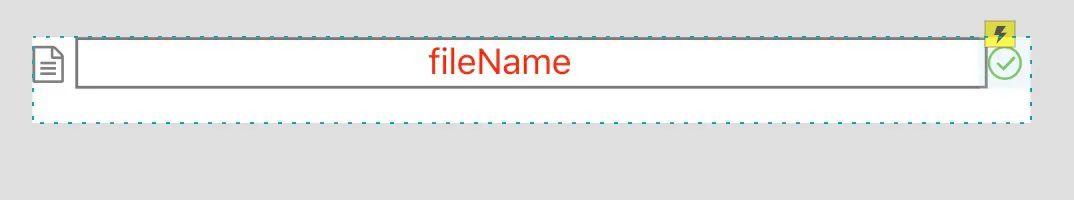
中继器的内部元件的结构是这样的,其中有一个ID为fileName的矩形,作为文件名的展示,另外还有一个删除按钮,可以对中继器的内容列表进行操作。

整体来看是这样:

中继器fileButtonList的数据表暂时只做了一个字段PicName,你可以根据需求增加。
制作完中继器,我们需要添加一个交互动作,作为加载时给内部的fileName做文本展示。

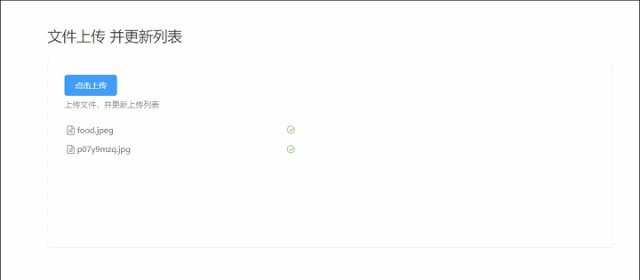
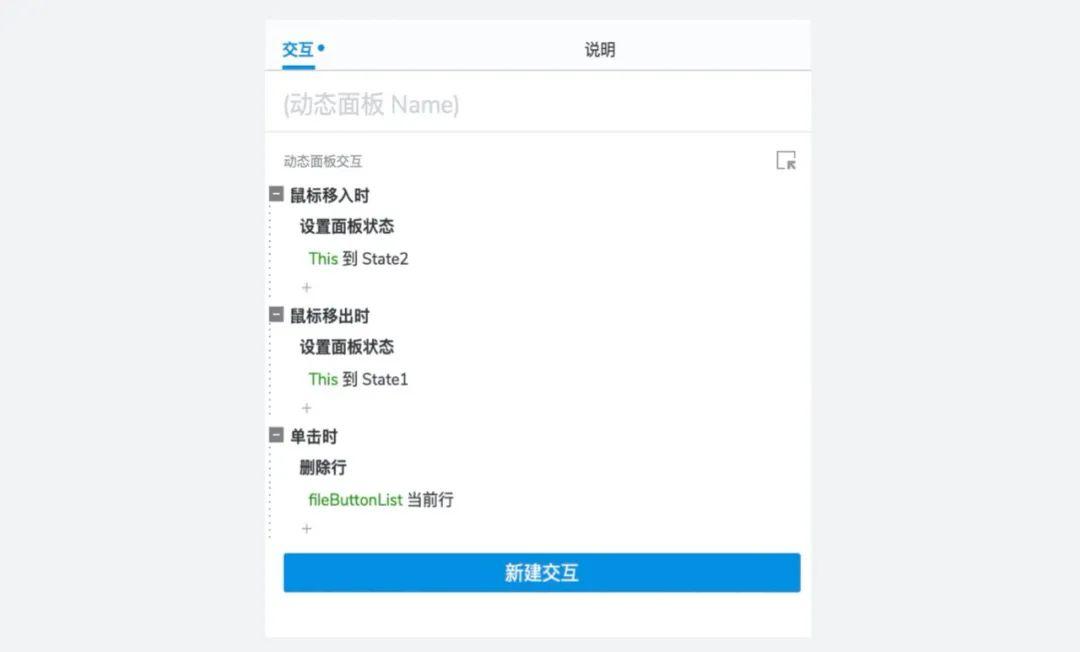
内部的删除按钮,可以加上这段交互动作

到这里,我们基本完成了整个元件的功能制作。
创建动态面板
通过创建动态面板,把不需要显示的元件隐藏。
为了让元件看起来更美观,我们可以通过动态面板的可见区域的设置完成这个。

这是Axure系列的第一篇文章,文笔和表达方式还不成熟,欢迎大家提建议。
演示地址中还有一个图片上传的功能,会在下一篇文章介绍。
请关注我,近期会陆续推送一系列的Axure个性化定制文章,目的是方便大家根据流行的前端框架制定一套与技术效果一致的交互规范与视觉规范。
公众号:ElementChen
本文来自Element_Chen,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 










评论列表(1条)
第一步的脚本有问题,“点击上传”按钮无法实现新增。