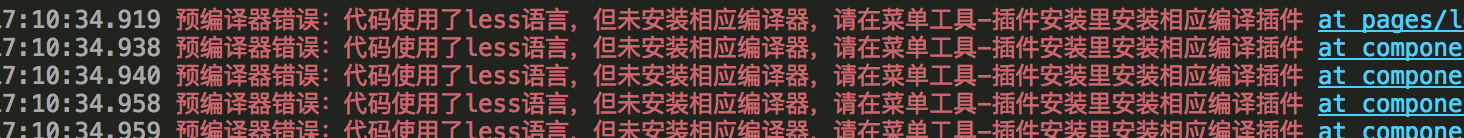
使用HBuilderX开发工具开发uniapp项目的时候,如果想用里面写了
<style lang="less"></style>这种的代码,说明用到了less这个预处理器插件。如果我们没有安装这个插件的时候,运行uniapp项目的时候会报如下错误:然后你就肯定会想到安装
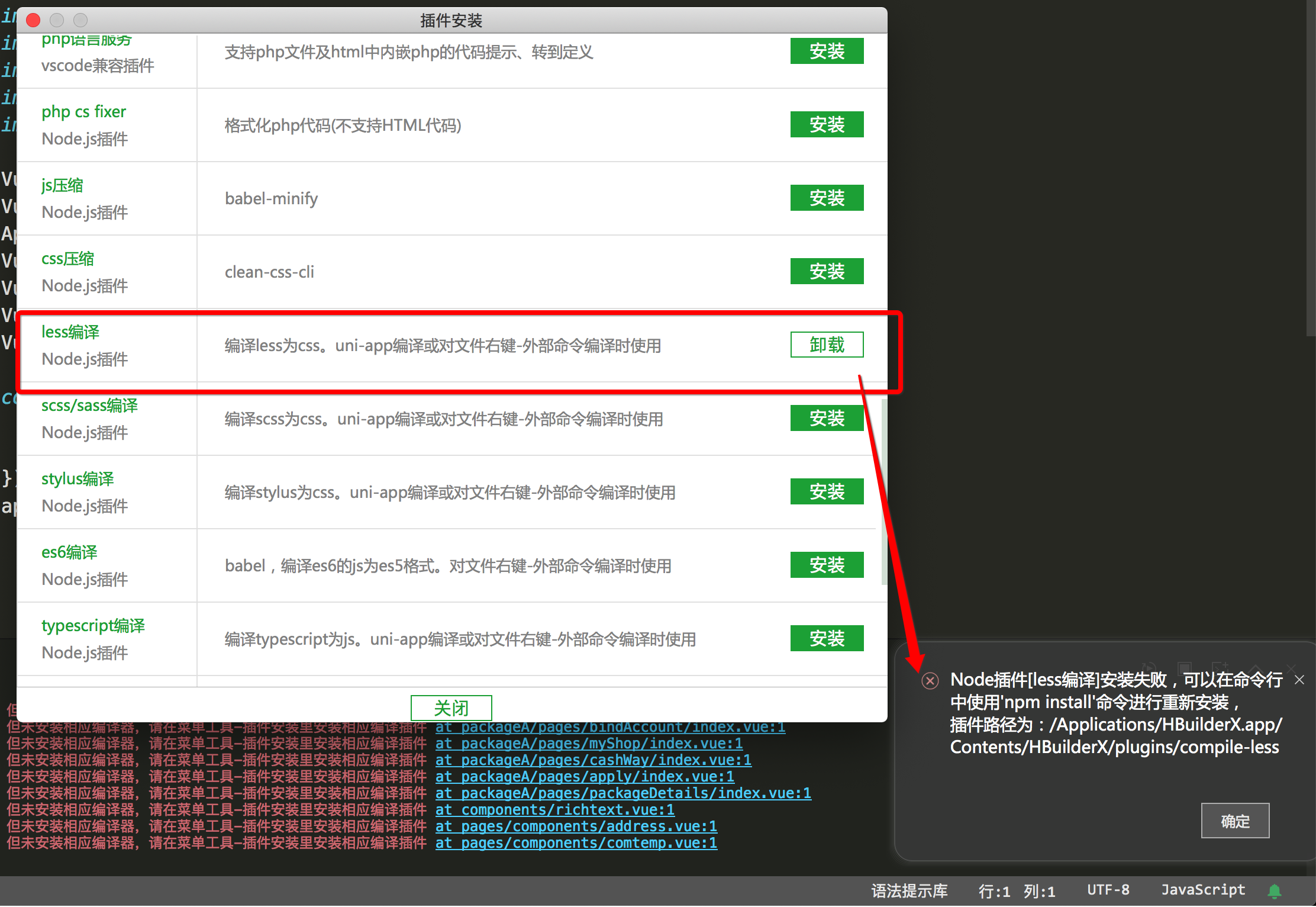
less预处理器插件,不料就报了如下错误,本文就是要解决安装less插件提示失败的问题
解决办法:
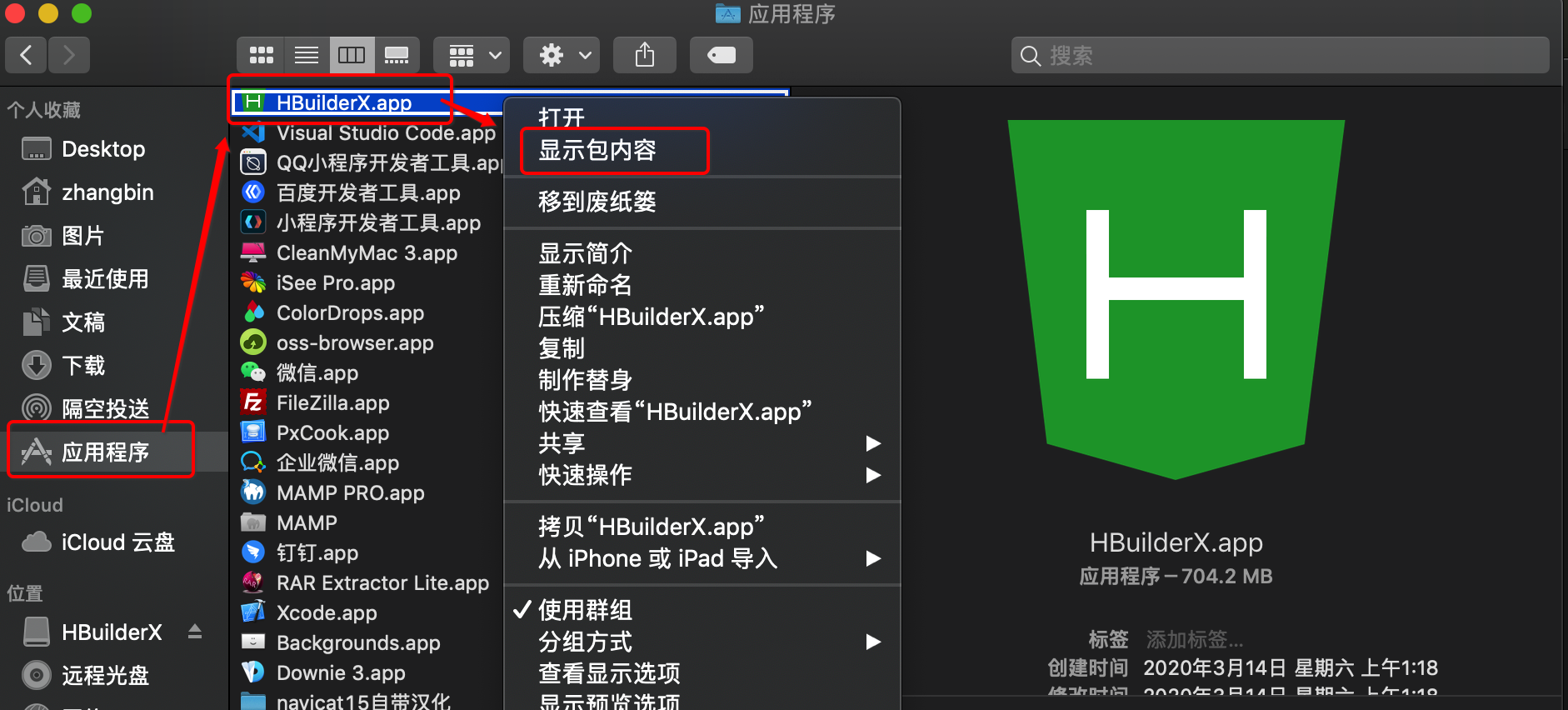
- 步骤1:找到HBuilderX安装包的位置,然后
显示包内容
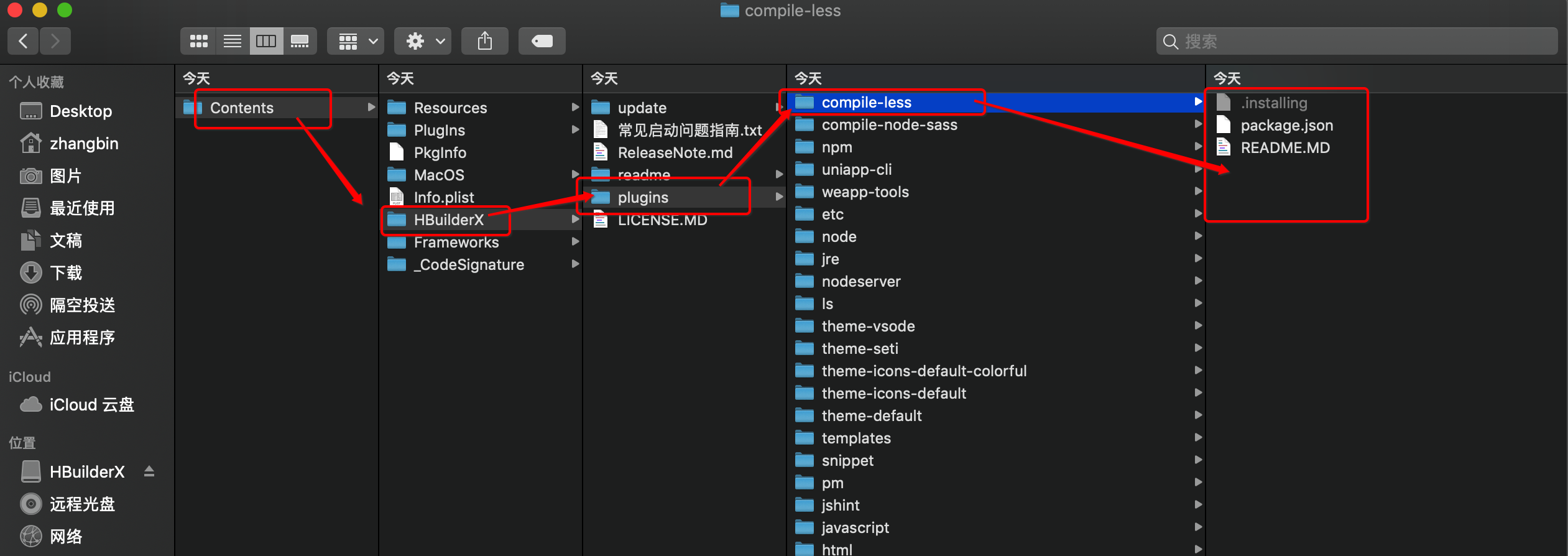
- 步骤2:找到
compile-less的路径,发现没有less插件目录中只有一个比较重要的package.json文件,并没有找到同样重要的node_modules文件夹,这就是造成less插件安装失败的原因。
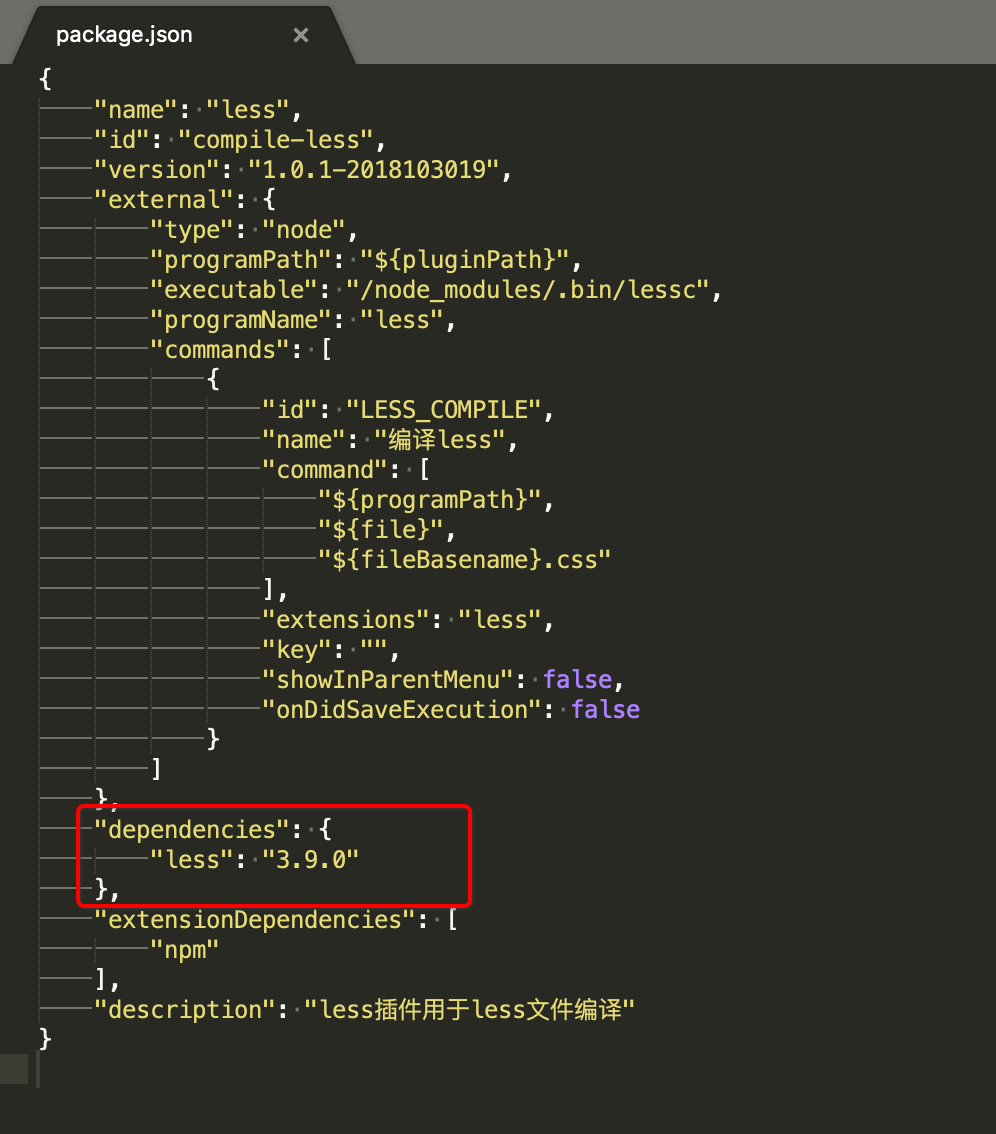
- 步骤3:打开
package.json文件,更加证明了要安装的依赖确实是less,只需要安装它即可
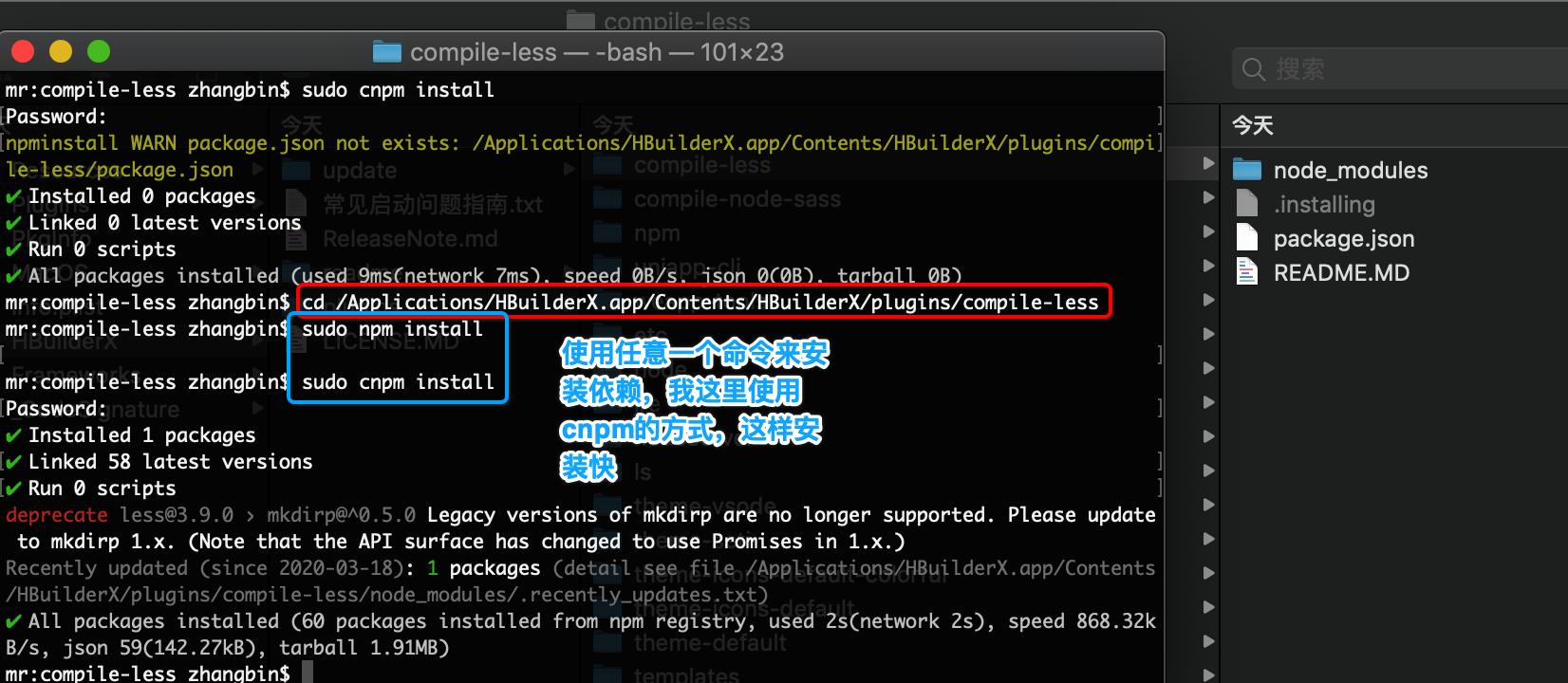
- 步骤4:打开自带的终端,并切换到
compile-less目录下
cd /Applications/HBuilderX.app/Contents/HBuilderX/plugins/compile-less
- 步骤4:然后执行
sudo npm install或sudo cnpm install安装less依赖
- 步骤5:这次成功的看到了
node_modules文件夹,说明依赖确实安装成功了。
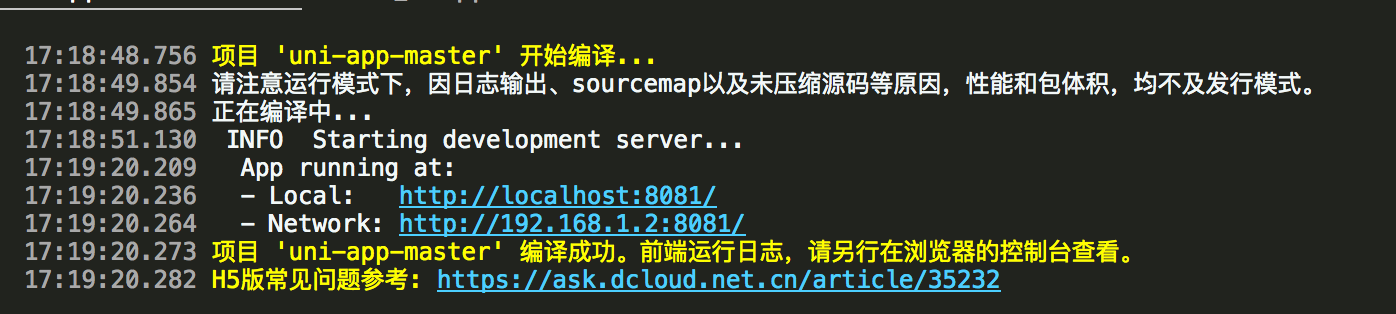
- 步骤5:重新编译,ok了。

原创文章,作者:余 倩倩,如若转载,请注明出处:https://www.pmtemple.com/flyingfish/13320/



 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫