效果描述:
-
按下数字按钮,输入对应的数字。
-
按下退回按钮删除上一步的数字。
-
当有数字时,显示添加号码btn和退回btn。
实现逻辑
函数[[LVAR.substring(from,to)]]:截取第from位到to位的字符串,举例:
[[1234567.substring(1,4)]]=234,也就是说截取第一位到第四位的数字但不包括第一位。
函数[[LVAR.length]]:字符串长度,举例:
[[手机号码1234.length]]=4,也就是说该函数可以获得元件字符串的长度。
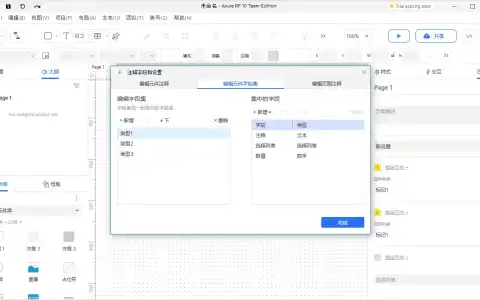
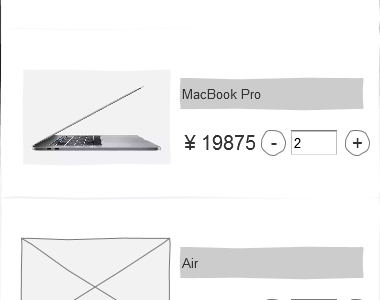
我们制作拨号键盘需要的按钮,鼠标按下按钮时,为手机号码文本框“Text 输入”设置文本[[X]]Y,这里X是局部变量,是手机号码文本框的文字,Y是按钮对应的数字,这样就实现了按下键盘输入对应的数字。
我们制作拨号键盘的退回按钮,点击退回按钮,利用上边提到的函数截取字符串实现退回操作。
实现步骤—输入数字
我们增加所需元件,并命名。本案例中手机号码文本框命名为“Text 输入”,数字键盘命名为btn 1、btn 2、btn 3以此类推。这里注意手机号码文本框要选成文本框元件。
-
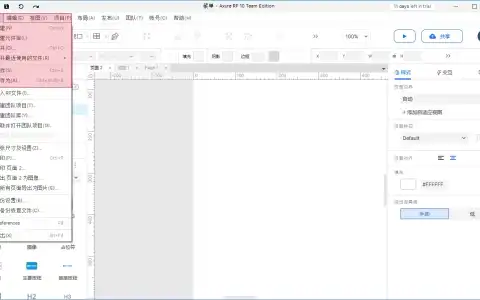
为元件 btn 1(即数字键盘1)设置交互:
鼠标按键按下时,
当前元件选中为真,
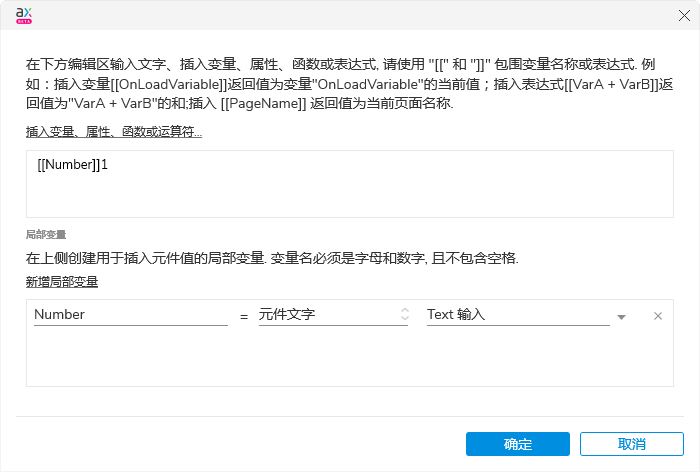
Text 输入 文本为[[Number]]1
(其中Number是局部变量,为“Text 输入”的元件文字)
鼠标按键释放时,
当前元件选中为假。
(这里注意,之所以做选中是为了交互的效果,我设置了选中时让按钮变色,这样可以更逼真的模拟拨号键盘)
为元件 btn 2(即数字键盘2)设置交互:
鼠标按键按下时,
当前元件选中为真,
Text 输入 文本为[[Number]]1
(其中Number为局部变量,是“Text 输入”的元件文字)
鼠标按键释放时,
当前元件选中为假。
-
为元件 btn 3 …设置交互,以此类推。
-
这样,输入数字的交互就实现了
如图:


实现步骤—退回数字
-
我们为退回按钮设置交互:
鼠标按键按下时,
设置当前元件选中为真,
设置文本Text输入到
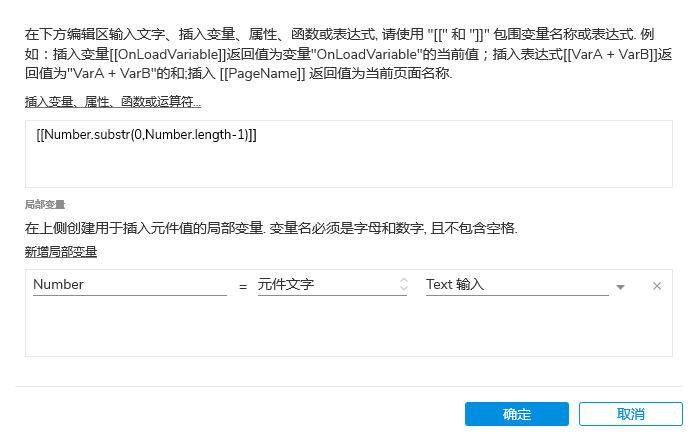
[[Number.substr(0,Number.length-1)]]
(其中Number是局部变量,为Text 输入的元件文字)
鼠标按键释放时,
设置当前元件选中为假
-
这样,退回交互就设置完成了。


附件下载链接:
https://pan.baidu.com/s/1jXmKz58pwPO4kT3JbhJ1AQ
提取码:无!

感谢关注,一起向梦想出发

原创文章,作者:王得宇AIPM,如若转载,请注明出处:https://www.pmtemple.com/silence/5662/

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫