跑马灯
+
购物车
|
|
-
实现跑马灯,跑马灯一般在游戏软件或者PC端网站上常见,用于显示提醒通知用户查看热点消息
-
购物车是实现自动计算所选商品价格
帅哥都赞同
|
|
-
跑马灯:跑马灯是设定显示区域,设定滚动文字,当文字内容移动到一定位置的时候自动归位,重新移动,实现跑马灯的循环效果。
-
购物车:利设定简单的计算公式即可实现购物车价格自动计算。
美女都赞同
|
|
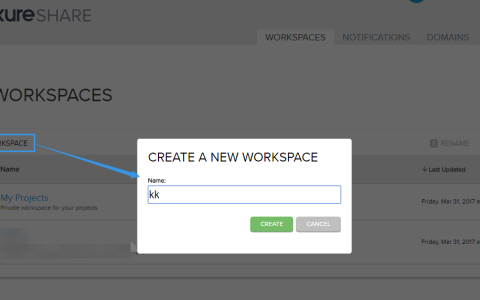
步骤一 准备元件
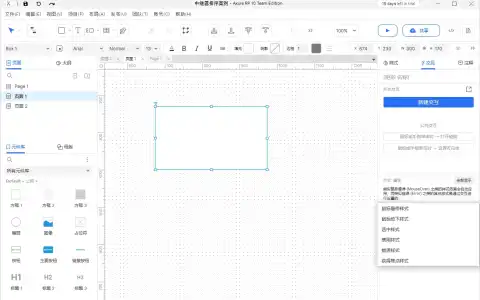
准备一个动态面板,作为元件显示框,在动态面板内加入一个文本框,输入跑马灯内容,将跑马灯内容转化为动态面板,放在第一个动态面板显示范围的右侧。如下图所示:

元件

第一个动态面板

摆放位置如图
步骤二 设置交互
选中内部跑马灯内容转换的动态面板,设置交互,显示时,动态面板向左移动(移动距离和移动时间取决于跑马灯内容的长度),当移动结束后,将跑马灯内容归为,并设置为隐藏。 继续对当前元件设置交互,当跑马灯内容的动态面板隐藏时,让其显示。这样一来就能实现跑马灯内容的循环。
此时注意,跑马灯内容实现了循环,但是没有开始,这时候我们依然选择跑马灯内容的动态面板设置载入时,移动动态面板,移动结束后归为并隐藏。此时就串联起来了,用简单的流程图表达就是这样的:
载入时→移动→移动结束归为并隐藏→当隐藏时显示→当显示时重新移动→移动结束后归为→再次隐藏…实现跑马灯内容的循环。
交互设置如下图:

这样,跑马灯交互就设置完成啦。
PM Silence极其帅
|
|
步骤一 准备元件
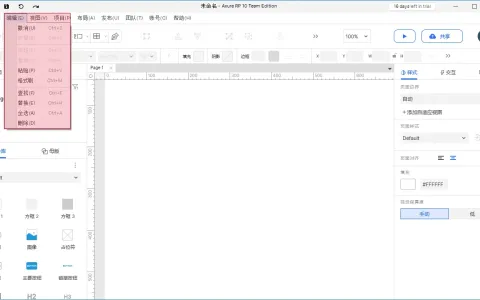
准备如图所示的元件:

步骤二 设置商品减一交互
选中减号,单击时让商品数量减一,需要注意需要用局部变量实现减法,局部变量在之前的教程中已经多次提到,这里不做过多解释,如有疑问,可以在公众号留言:



步骤三 设置商品加一交互
加一交互同减一交互,不同在于一个是加一个是减,直接上图:

这样,在每次点击加或者减的时候就可以实现自动计算处总价的交互啦
就问Silence帅不帅
|
|
本案例使用Axure RP 8制作,附上原型下载链接:
https://pan.baidu.com/s/1KEiaFqg3M2gY9IIvUHhKqQ
提取码:stox
友情提示:如果预览是看不到跑马灯效果,请刷新重试。
98人赞同
—END—



长按识别二维码关注我
原创文章,作者:王得宇AIPM,如若转载,请注明出处:https://www.pmtemple.com/silence/8474/


 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫