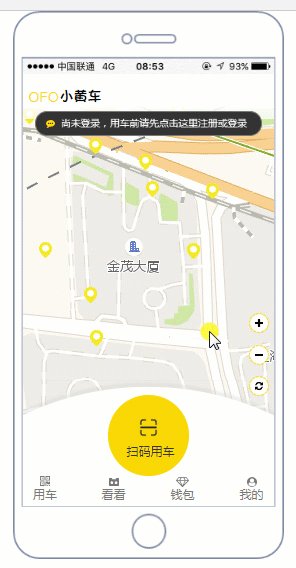
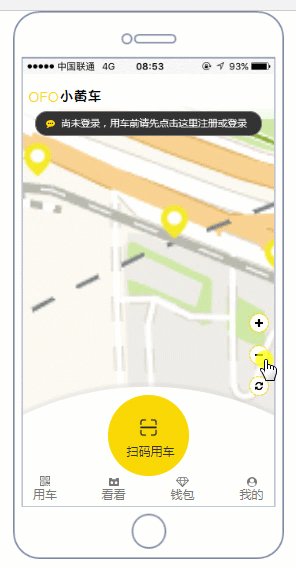
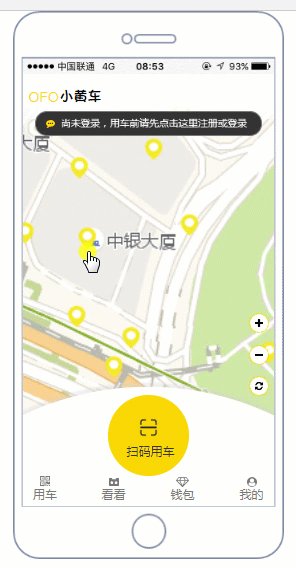
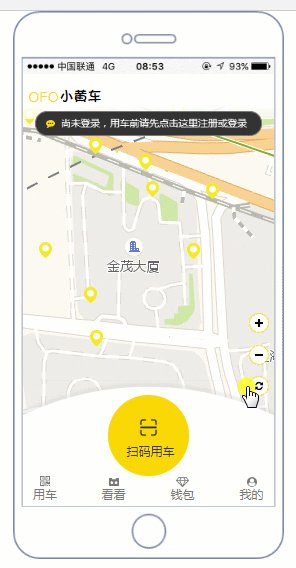
效果图
PageName函数解释
应用场景
-
场景一:
我们使用Axure绘制APP或小程序的原型的时候会发现,移动端产品有很多部分是复用的,比如移动端产品的顶部导航部分,这时候我们会创建一个顶部导航部分的母版,便于多次复用,但这里有个问题,不同页面的页面名称是不同的,我们不能一次性编辑好所有页面名称,这时候利用PageName函数,就可以轻松的获取页面名称,从而减少我们的工作量。
-
场景二:
暂无!
操作步骤
Step one.
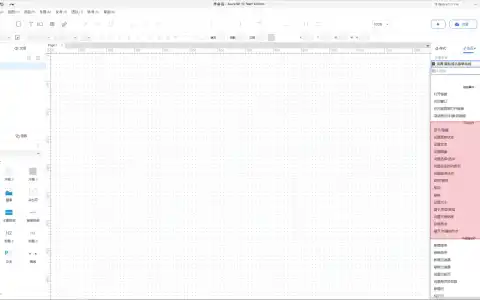
- 确定复用部分的内容,本案例中,我的文章、我的书架、喜欢收藏、简书会员等页面中,顶部导航部分是复用的。如图所示:




Step two.
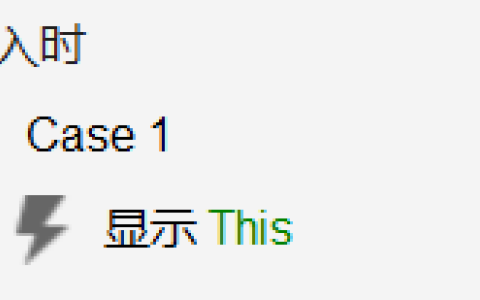
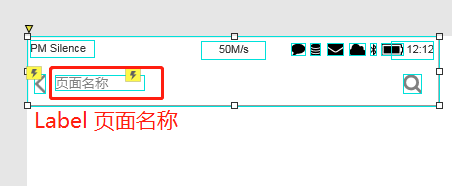
- 添加元件,绘制复用部分的内容,名称部分创建一个Label,取名为 Label 页面名称,为这个Label创建交互:
- 载入时
- 设置文本
- 当前元件到[[PageName]]
如图:


Step three.
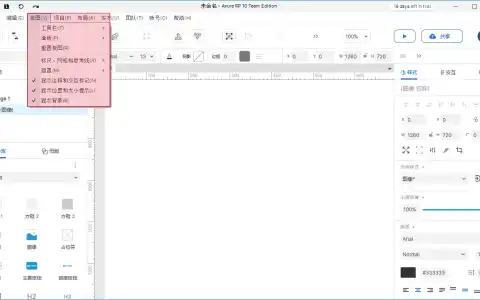
- 全选元件→右键点击元件→创建母版,这一步很简单。
Step four.
- 现在,只需要在Axure左侧的页面部分为每个页面取好名称,并将母版放置在不同页面里,这样,在浏览的时候,母版的页面名称就会自动获取预设的页面名称了。

总结
- 本篇长篇大论为大家演示一个小小的函数,看似鸡肋但实际体现的是一种工作细节,工作中我们有很多提高工作效率的小技巧,一点一点累积,一点一点沉淀,在产品的道路上,终将越爬越高。大雪将至,大家注意保暖!告辞!
- 哦!不,还有原型链接,本期原型中保留了一些小小的交互,大家感兴趣的可以自行研究,同样注意,本期原型只能用Axure RP 9 beta及以上版本打开,为什么我要坚持使用Axure 9,而不用现在绝大部分人在使用的Axure 8呢,其实原因很简单,与时俱进,顺势而为,作为产品,要有超强的适应能力和学习能力,建议各位下载Axure RP 9体验其中的变化。

关注作者公众号,一起向着梦想出发
本文来自 王得宇AIPM 投稿,不代表 PmTemple 立场,如若转载,请注明出处:
。如有涉及侵权行为,请发送相关证明材料至邮箱admin@pmtemple.com
 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫