样式区域-元件样式(中继器)
中继器新特性
在Axuer 10中,中继器彻底进行了简单化的改版,
- 可以将普通元件或元件组一键转换成中继器(需选中后鼠标右键选择转换为中继器)。
- 数据与对应的中继器内部元件编辑可以进行选择绑定,之前的版本中只能通过手动添加交互事件进行绑定。
- 数据的筛选交互更加的简单,尤其是对于模糊查询的数据字段中。
- 外部数据支持一键导入(需CSV格式)。
数据说明
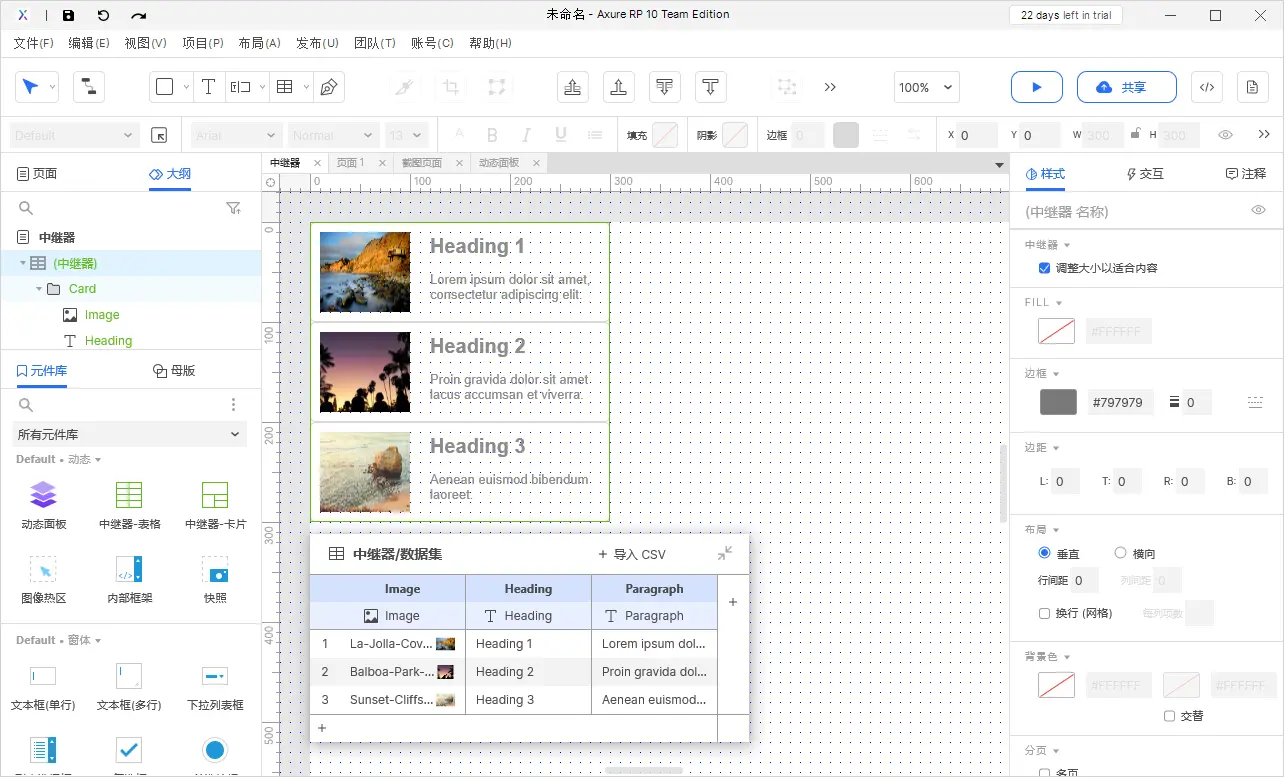
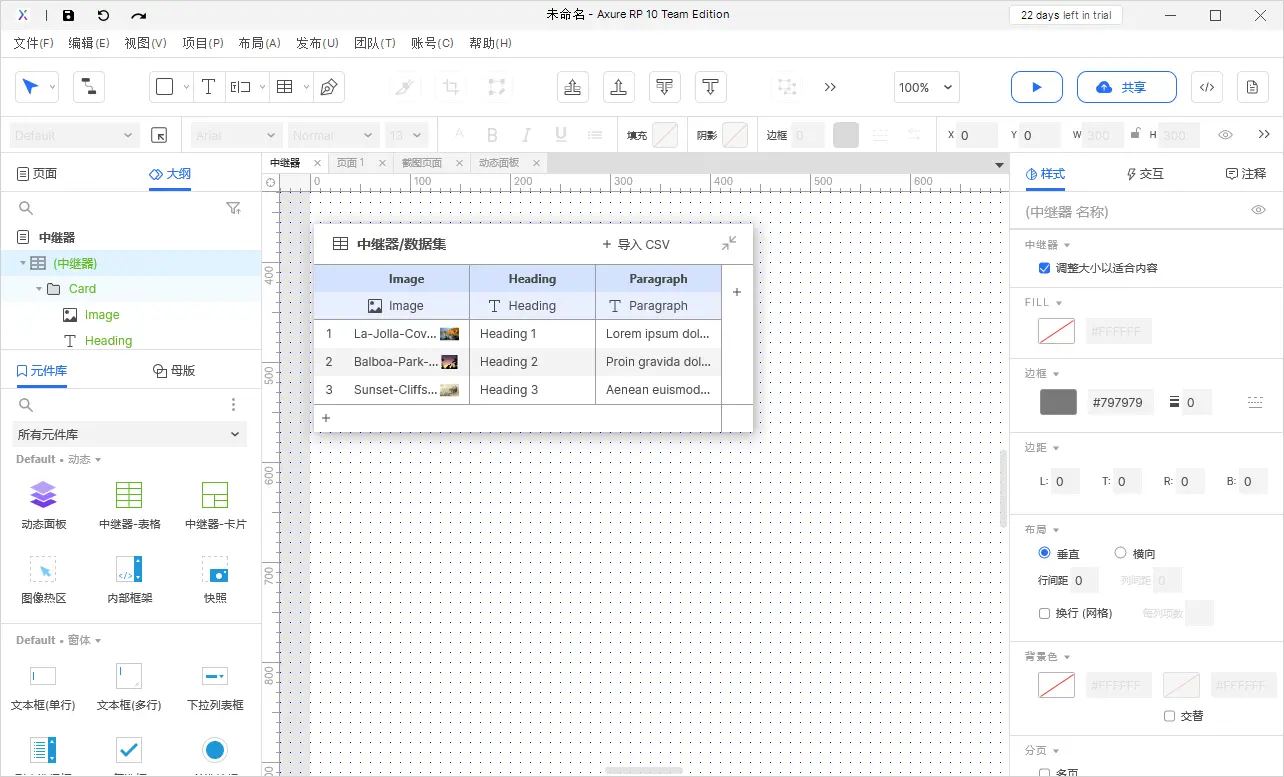
数据是中继器的核心之一,数据决定了最终效果展示什么。
数据设置
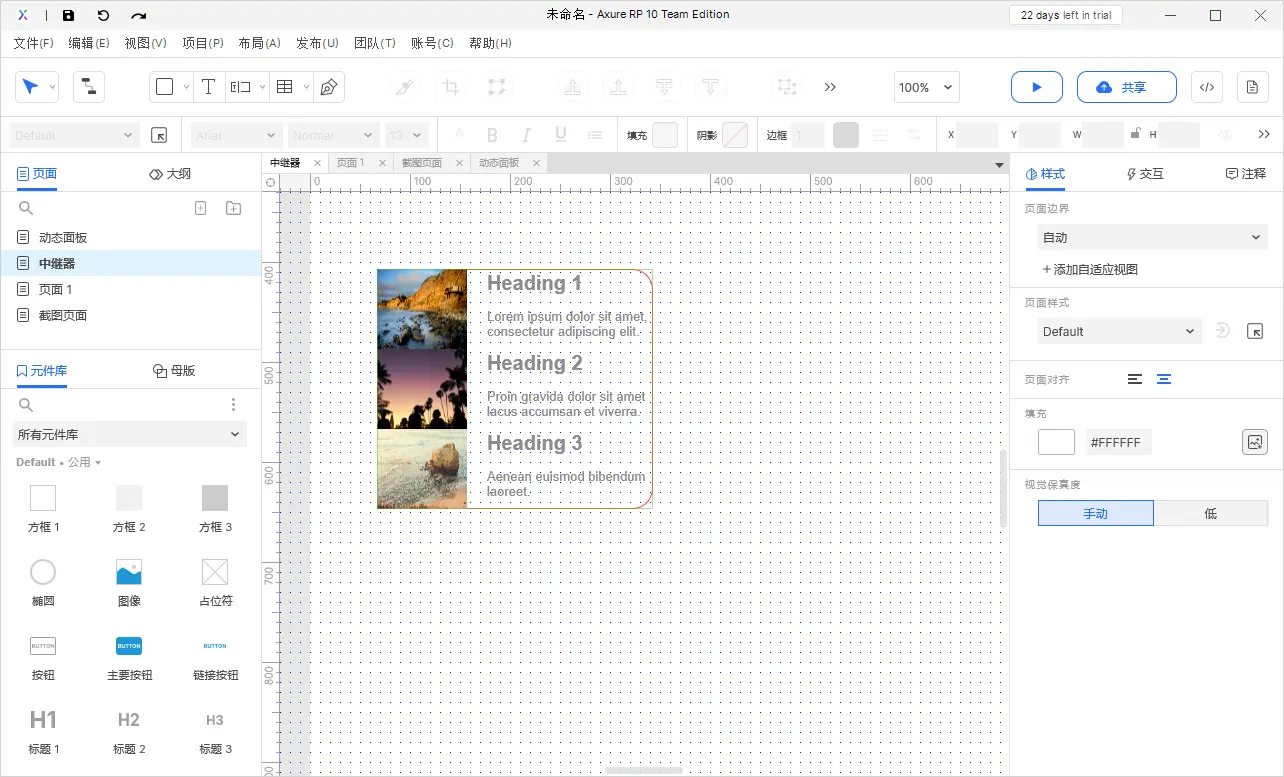
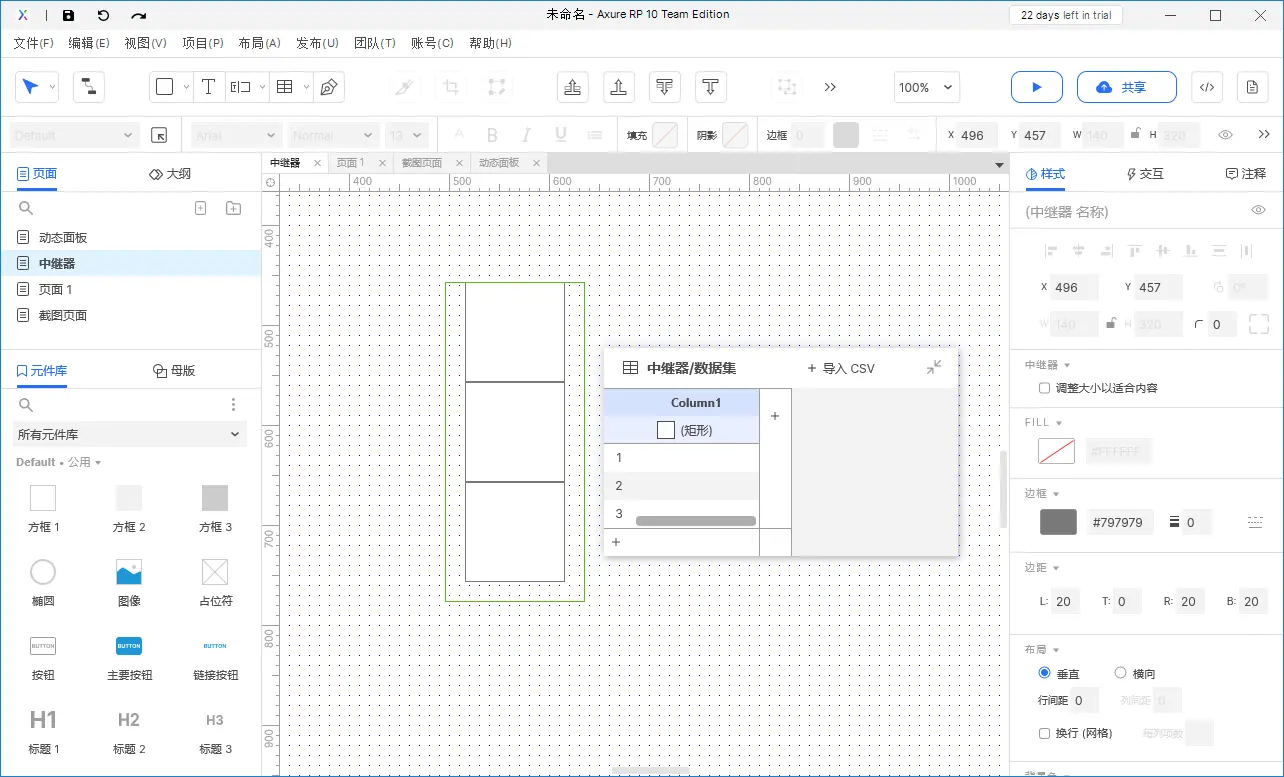
不存在数据
如果不存在数据,中继器会根据中继器原始内容,重复显示。
存在数据,进行数据绑定
如果存在数据,没有进行交互设置。中继器也会根据中继器原始内容,重复显示。
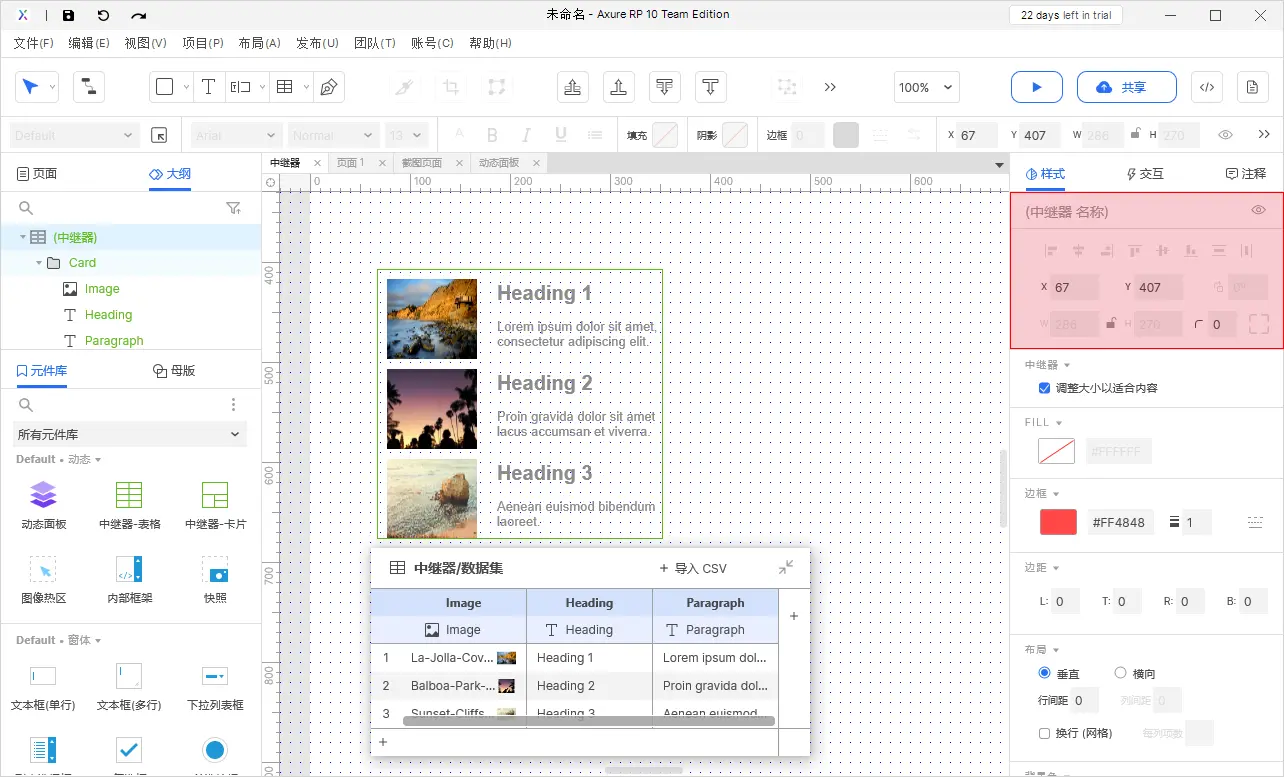
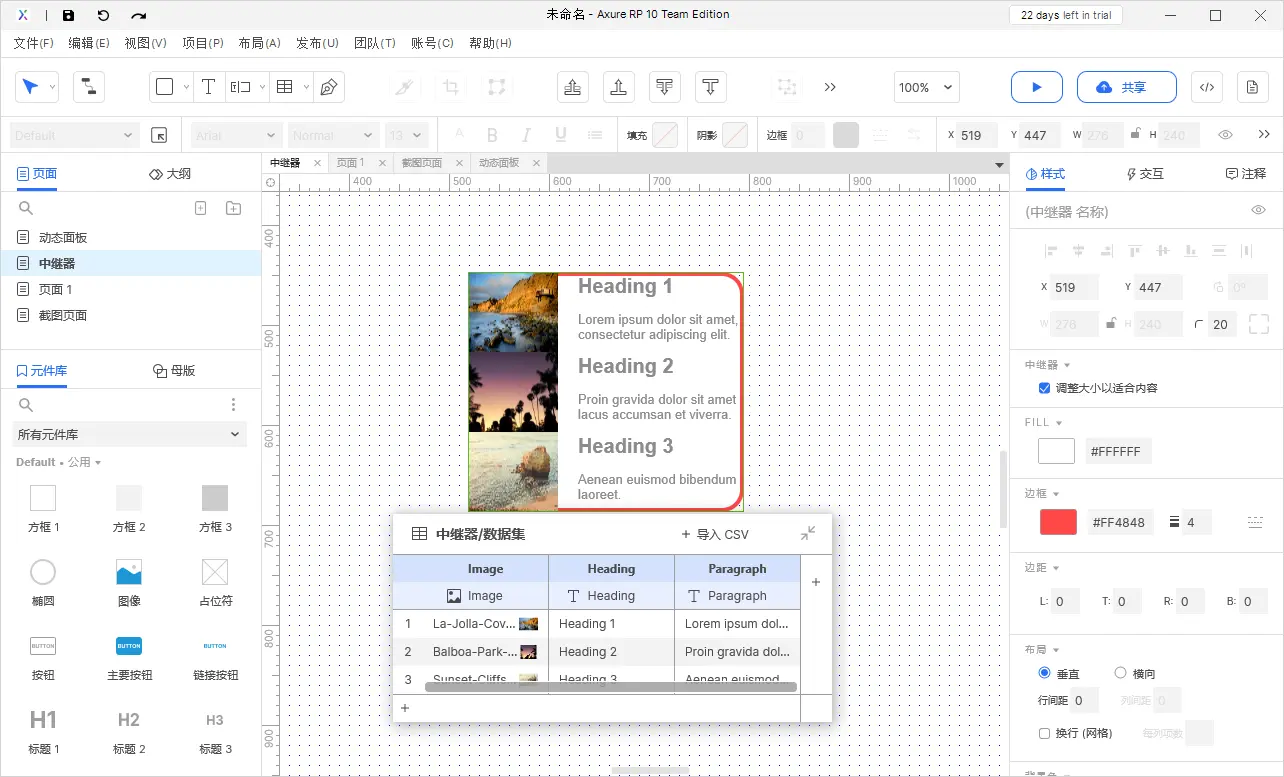
存在数据,设定数据绑定
展示设置数据的内容。
数据类型
文本
中继器默认数据类型为文本,可以加根据需要填入。
引用页面(对应数据栏进行右键菜单)
引用原型中某个页面作为数据。
- 技巧:可以结合交互事件,直达某个页面。
导入图片
导入本地图片,存在在数据栏。本质是将图片地址转换为数据,方便引用。
说明:图片需要展示,需结合图片元件进行展示。(将图片设置为中继器中的值)。
导入csv格式数据
中继器可以支持表格外部数据的导入,导入需注意表格内容的格式。
样式说明
名称、位置、圆角
名称
设置对应的中继器名称。
位置
只能调整中继器的位置,不能调整中继器的大小。
注:中继器的大小取决于内部内容的大小位置排列,通常情况下中继器会进行自适应调整对应大小。
圆角
只对中继器层级的圆角控制,若中继器中的内容对圆角部分有遮盖,将在预览时无法展示对应圆角。
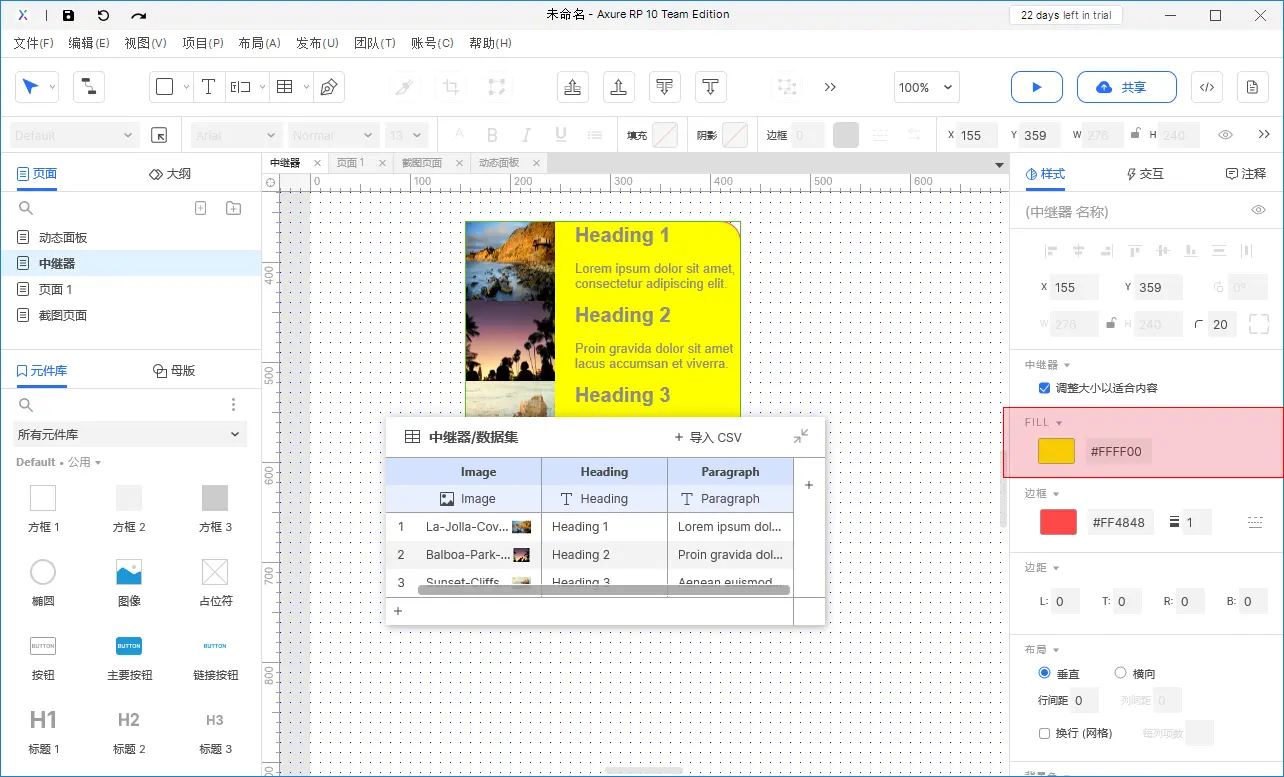
FiLL(填充颜色)
中继器整体有效范围的背景颜色的设置。
注:
- 颜色在最底层,有背景的中继器内部内容会遮挡背景颜色。
- 在预览时,有效范围颜色无遮挡会展示。
- 在设置了对应的边距,边距设置的区间会展示当前填充颜色。
边框(描边)
中继器整体边框颜色的设置。边框支持颜色、大小、样式等设置。设置与矩形相同。
注:若中继器内部内容超出或覆盖边框,边框颜色同样也会被遮挡。
边距
设置中继器四周的边界区域
L:左边界、T:上边界、R:右边界、B:下边界
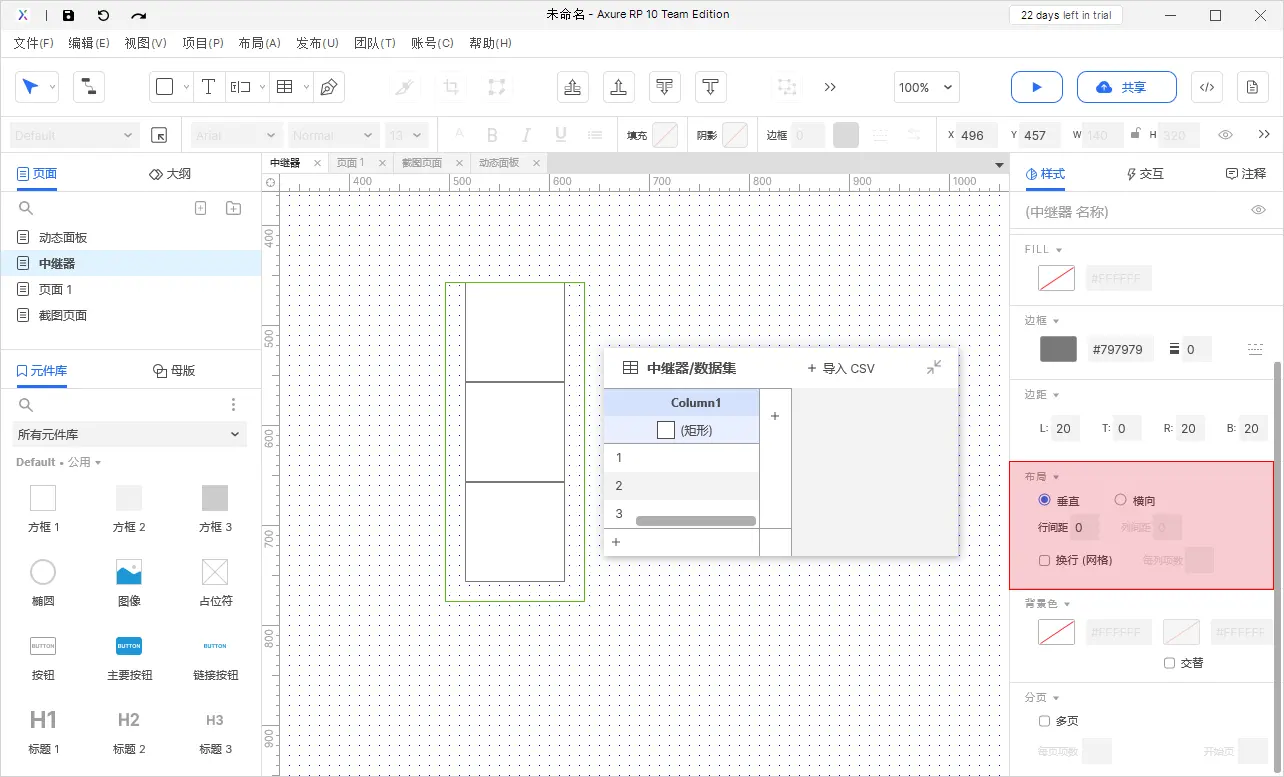
布局
垂直
全部垂直展示。
横向
全部水平展示。
行间距
行的间距,即上下间距。
列间距
列的间距,即左右间距。
换行(网格布局)
全部网格布局,形式受水平和垂直影响。
设置为垂直的网格布局,需设置每列几条数据。
设置为水平的网格布局,需设置每行几条数据。
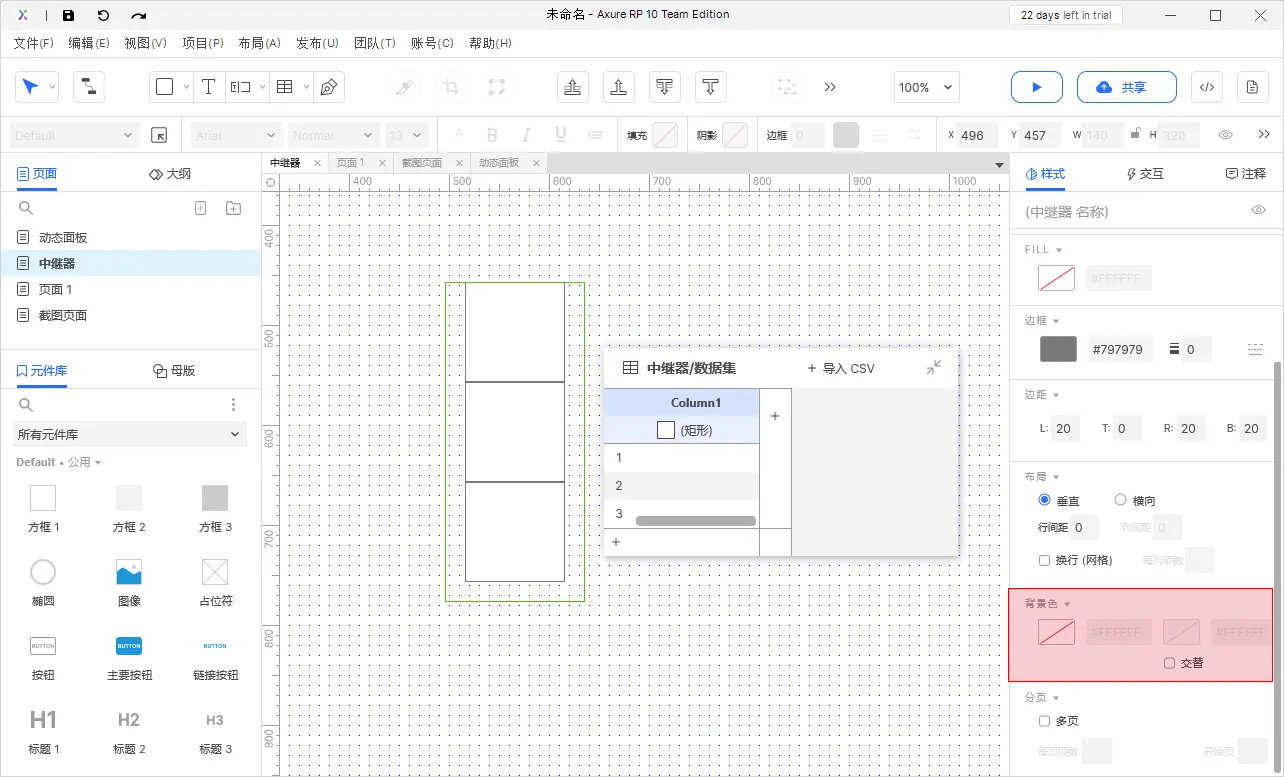
背景
单色背景
设置对应的中继器可编辑区域的背景颜色。
- 颜色在最底层,有背景的中继器内部内容会遮挡背景颜色。
交替背景
选中交替背景后,中继器中会换行展示不同的背景颜色(不同行颜色需进行设置颜色色值)。
- 颜色在最底层,有背景的中继器内部内容会遮挡背景颜色。
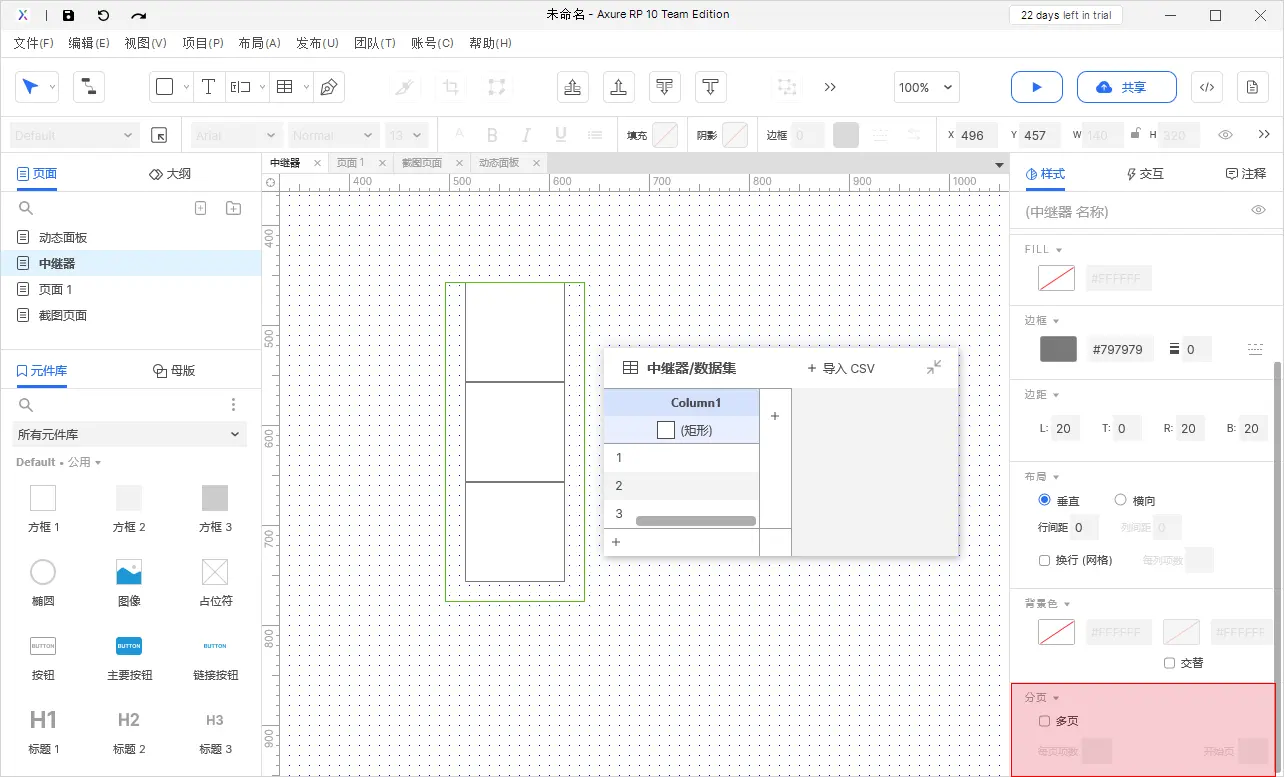
分页
分页可设置对应的一页展示多少条数据与当前默认处于第几页。
注:分页功能主要用于多数据的展示,可以通过交互函数,进行切换不同页面数据。
本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:












 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫