交互功能-交互事件-页面交互事件

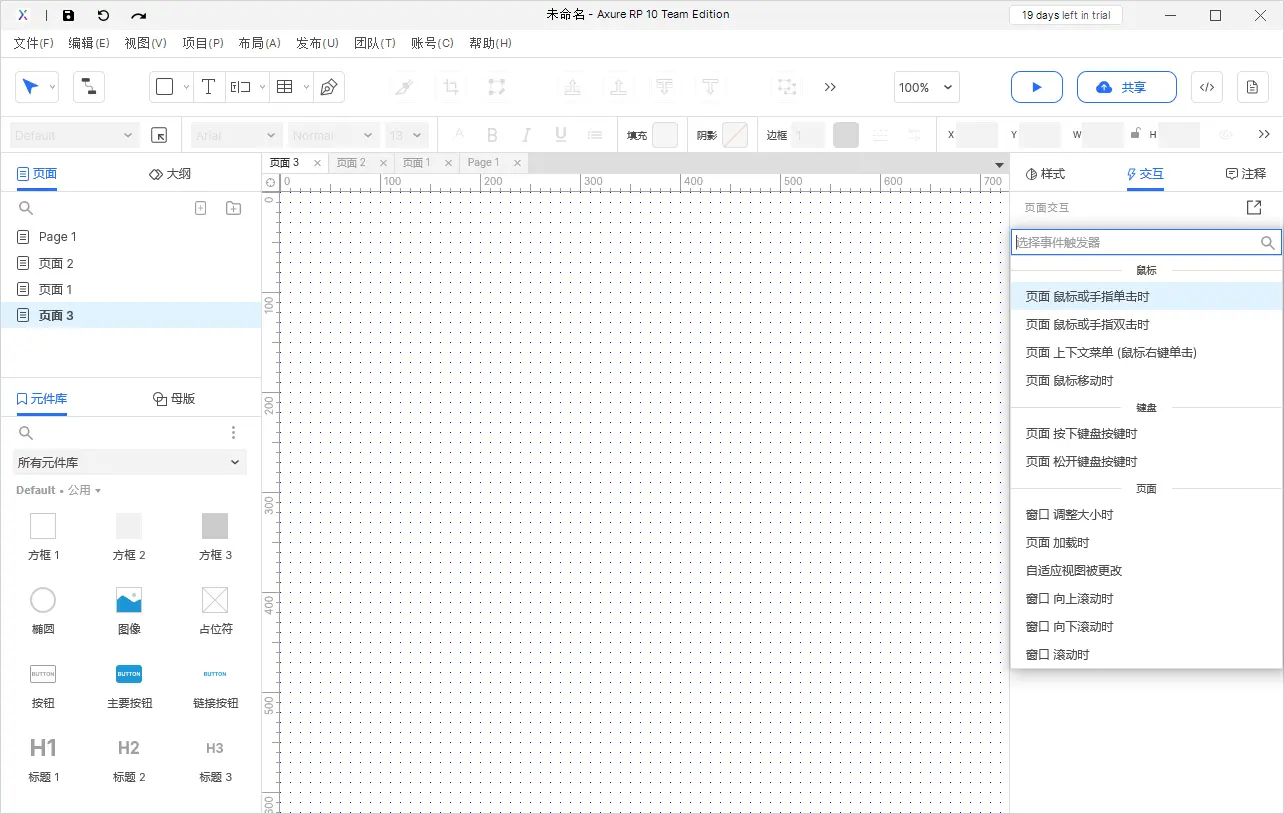
鼠标相关交互事件
【中】页面单击时
针对的是鼠标单击事件,可以实现鼠标单击的触发的交互事件。
(注:页面的单击事件和元件的单击事件区分,页面单击事件,是单击页面所有地方都可以触发,但是元件的单击事件,只能单击元件的有效范围)。
【中】页面双击事件
针对的是鼠标双击事件,作为触发条件。同时也是双击页面任何地方可触发。
【中】页面鼠标右击事件
模拟鼠标右击是的交互,作为触发条件。在一些客户端产品的原型中,可通过右击调出页面菜单。
【中】页面鼠标移动时
监听鼠标的是否移动,从而实现鼠标移动作为触发条件。
键盘相关交互事件
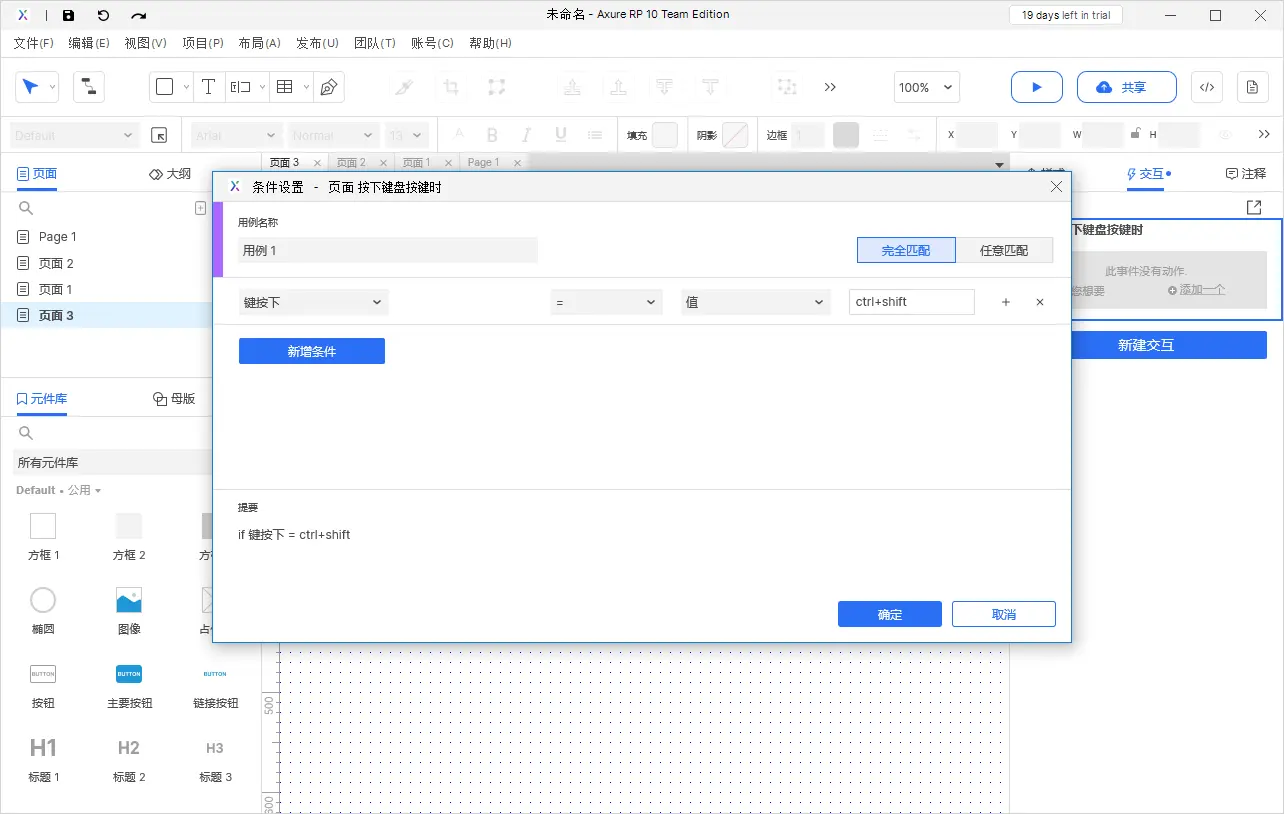
【低】页面按键按下时
当键盘按下某个特定的按键,作为触发条件。
需要配合《启用情形》进行交互处理。(举例:客户端的快捷键事件)。
【低】页面按键松开时
同上

页面相关交互事件
【高】页面载入时
在页面载入时,作为触发条件,通常结合动态面板,中继器等相关组件做数据的动态加载。
【高】窗口尺寸改变时
当显示页面窗口变化时,作为触发条件。界面自适应就是依据窗口改变,加载对应预设。
【低】窗口滚动时
页面窗口发生滚动时,作为触发条件。
【低】窗口向下滚动时
页面窗口发生向下滚动时,作为触发条件。
【低】窗口向上滚动
页面窗口发生向上滚动时,作为触发条件。
【中】自适应视图改变时
自适应视图:预设的不同分辨率的视图。当切换视图大小变化时,可以加载一些页面的变动与页面的跳转,达到自适应完美展示的效果。
注:【高】【中】【低】主要代表日常使用的频率。
本文来自Brose,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫