1.交互设计的理念
1.1 ViSibility of system status
1.2 Match between system and the real world
1.3 User control and freedom
1.4 Consistency and standards
1.5 Error prevention
1.6 Recognition rather than recall
1.7 Flexibility and efficiency of use
1.8 Aesthetic and minimalist design
1.9 Help users recognize, diagnose, and recover from errors
1.10 Help and documentation
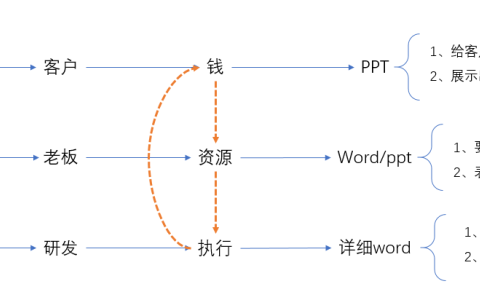
2.与设计师高效沟通
原创文章,作者:王得宇AIPM,如若转载,请注明出处:https://www.pmtemple.com/pm/no-worded-kung-fu-scripture/11505/

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫