1.下载webstorm开发软件(注:webstorm安装时需要下载IntelliJIDEALicenseServer_windows_amd64.exe插件无需注册)
2.下载nodejs并安装
3.安装webpack:
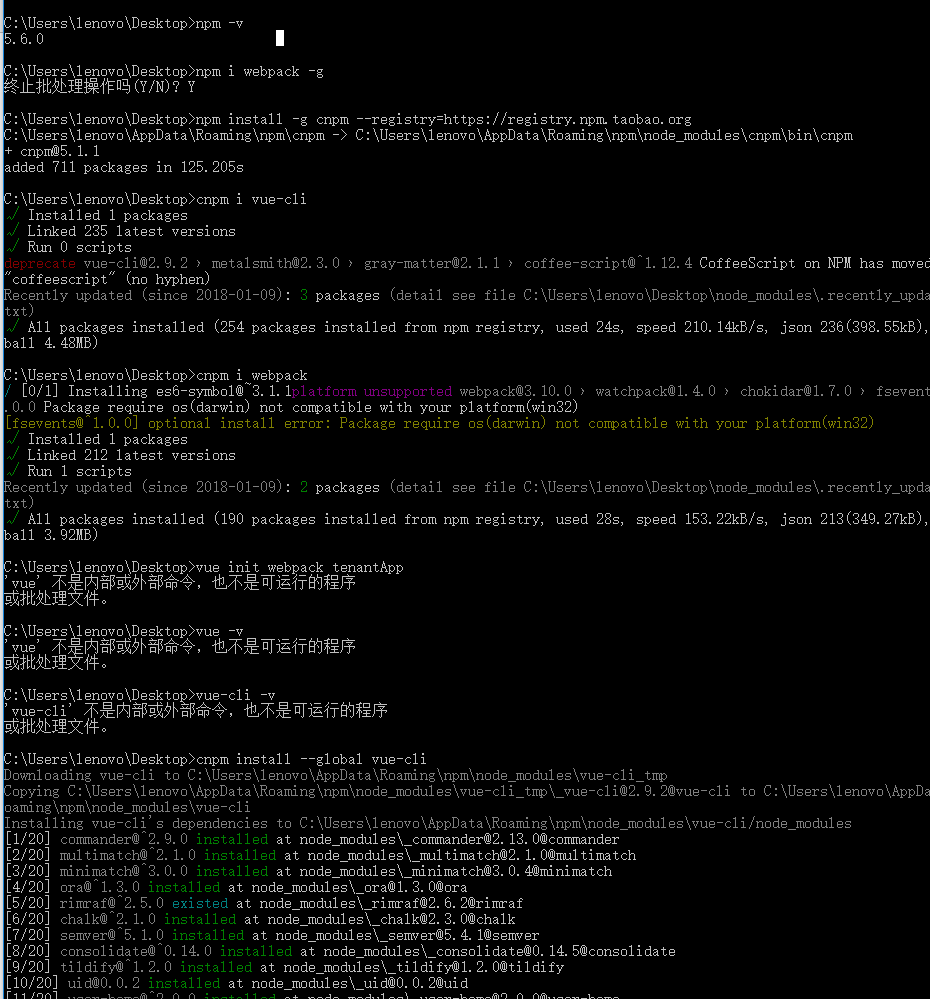
首先cmd,
然后npm -v,
npm install –global webpack,
淘宝镜像:
npm install -g cnpm –registry=https://registry.npm.taobao.org
npm install –global vue-cli ,
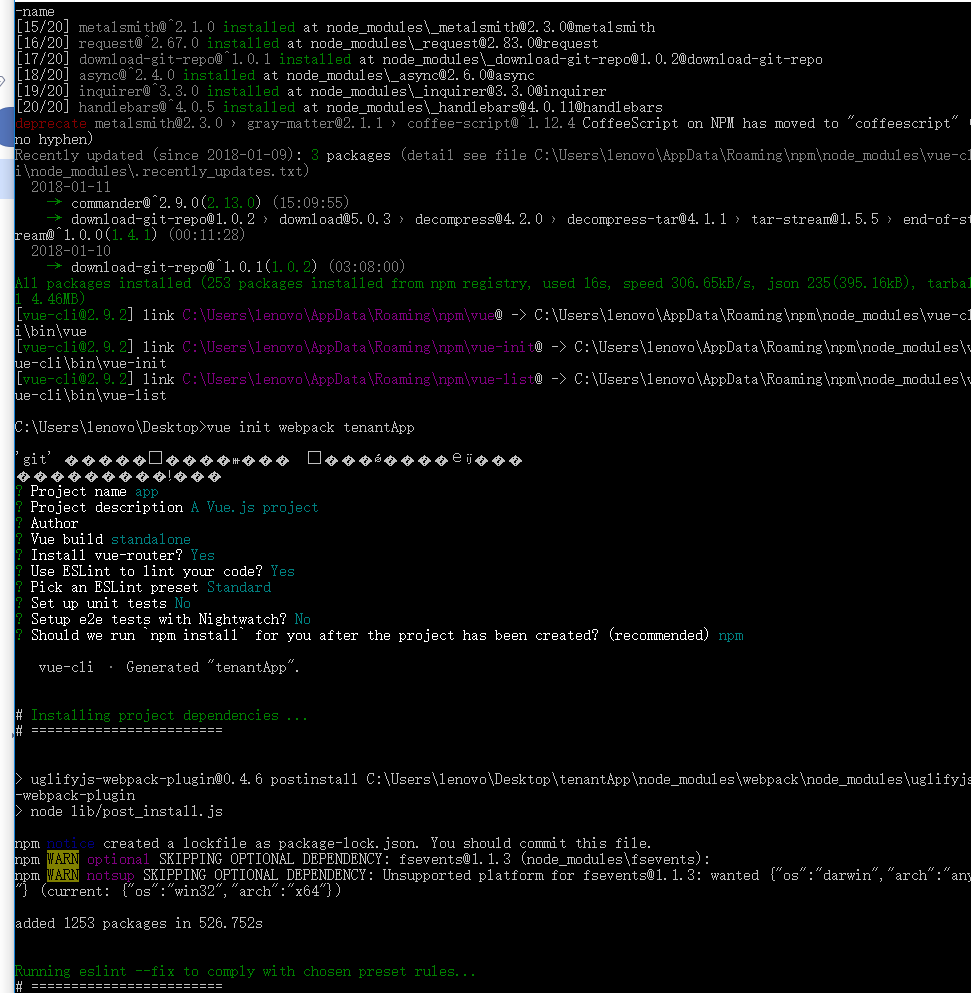
vue init webpack (项目名字)
cd (项目名字)
npm install
原创文章,作者:余 倩倩,如若转载,请注明出处:https://www.pmtemple.com/flyingfish/998/






 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫