余 倩倩前端大师
做前端开发10年了,遇到的的大大小小的问题也不少,希望能给新手带来一点帮助
48
文章
0
评论
2
粉丝
-
vue—–csv转json
csv文件转换json
-
签名算法(SM3),对称加密算法(AES),非对称加密算法(RSA)
为了信息安全,将一些类似身份证这些敏感信息将加密后传给服务端,服务端传过来后解密到显示
-
vue路由守卫
vue-router路由守卫
-
微信小程序转支付宝小程序步骤
原生的微信小程序转支付宝小程序步骤subwe
-
微信小程序用云托管,云开发,配置云函数
云能用起来方便,看起来简单
-
微信小程序使用cos上传图片的分享
微信小程序使用cos上传图片的分享
-
微信小程序的组件字段类型的兼容
微信小程序组件类型定义的兼容
-
jquery 通过微信扫码实现在线签名
通过微信扫码实现在线签名,jquery
-
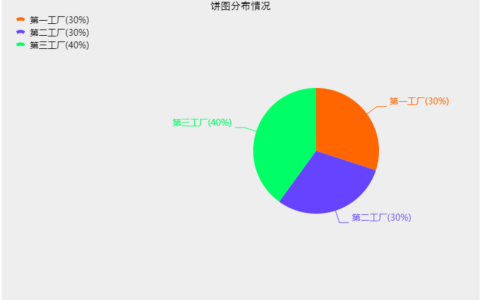
canvas实现统计饼图
饼图,canvas
做这个demo的用途:因为现在手机或者多端应用的流行,我们不得不考虑到代码包的大小,所以像这种饼图等我们就不能引入第三方包,否则可能影响性能,我们就将用canvas来实现 -
vue2与vue3的区别
vue2的不足,vue3的新特性
Vue 3 有 createApp(),而 Vue 2 的是 new Vue()
createApp(组件),new Vue({template, render})v-model代替以前的v-model和.sync
vue3中v-model的用法 -
Axios是什么
Axios 是一个基于 promise 的 HTTP 库,简单的讲就是可以发送get、post请求
-
vue3.0放弃defineProperty,使用es6的原生拦截器proxy—–proxy的13种拦截操作
object.defineProperty的缺点:
1、监控数组下标的变化时,开销很大
2、它只能劫持对象的属性,所以它需要遍历对象的每个属性,如果属性值是对象,那么需要深度遍历,而proxy是直接代理对象,不需要遍历操作
3、它对新增属性需要手动进行Observe,vue2需要使用vm.$set才能保证新增的属性也是响应式 -
深拷贝和浅拷贝
javaScript中的深拷贝和浅拷贝
Lodash.js常用拷贝
面试中的深拷贝和浅拷贝 -
快速了解微前端
1.概念
2.特点
3.实现方式 -
HBuilderX开发工具安装less插件提示失败的解决办法
使用HBuilderX开发工具开发uniapp项目的时候,如果想用里面写了<style lang=”less”></style>这种的代码,说明用到了les…
加载更多