应用场景
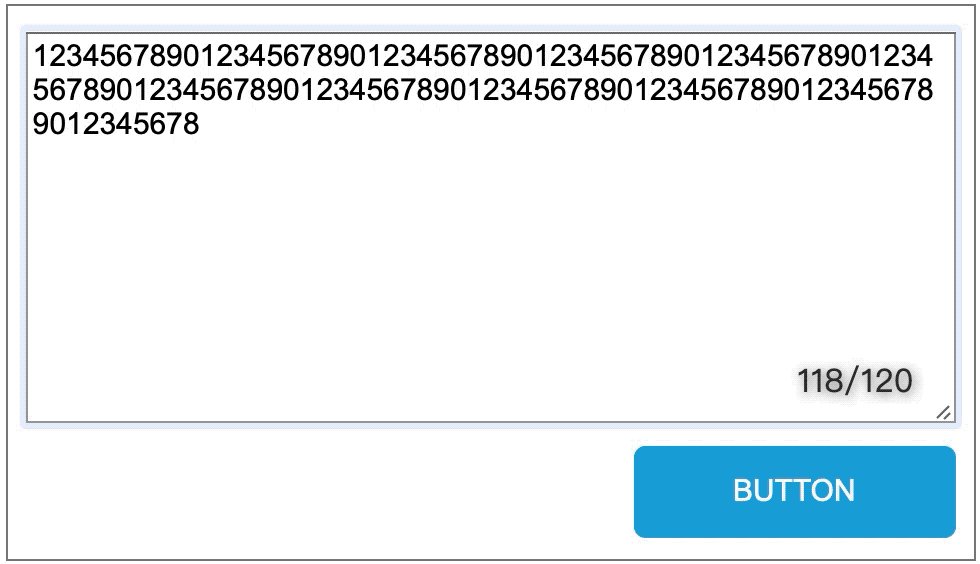
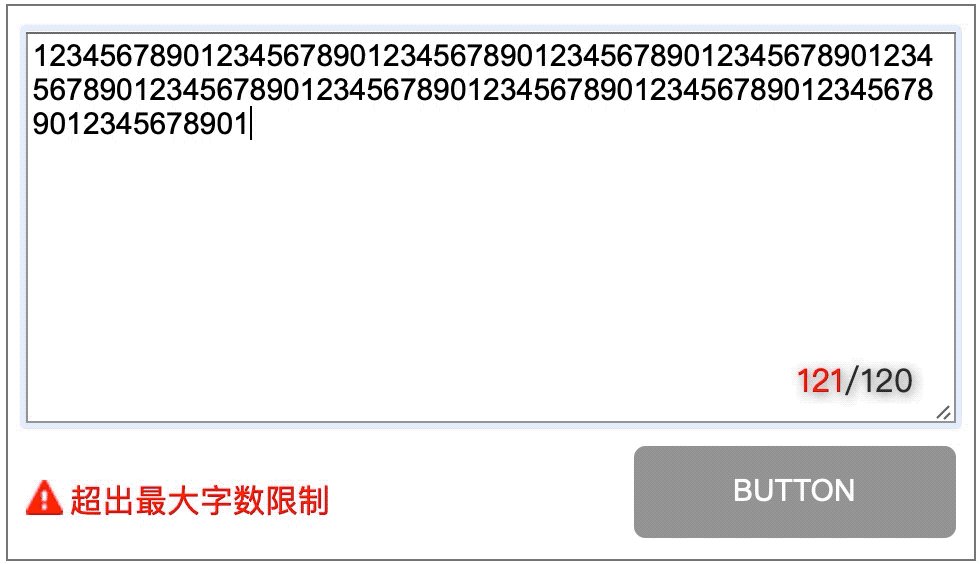
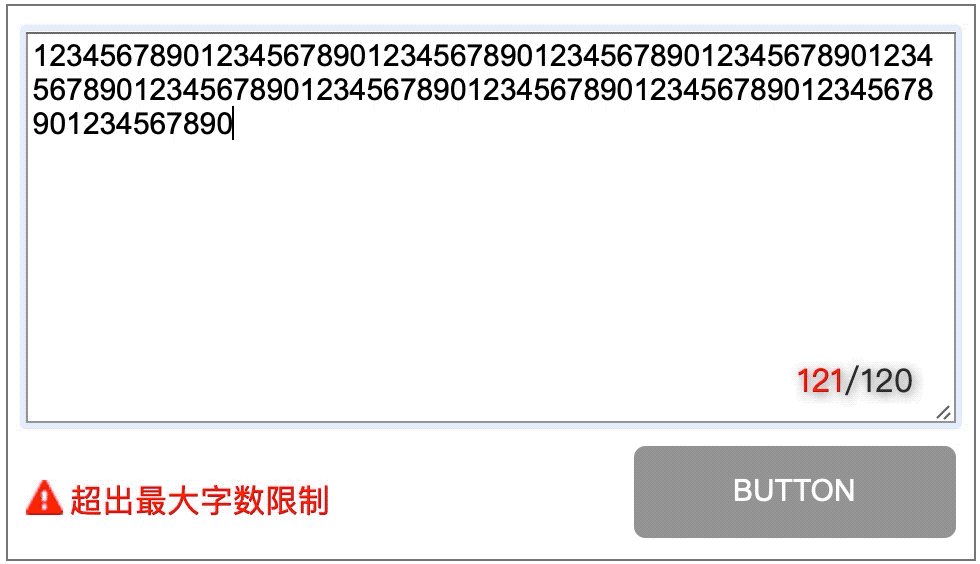
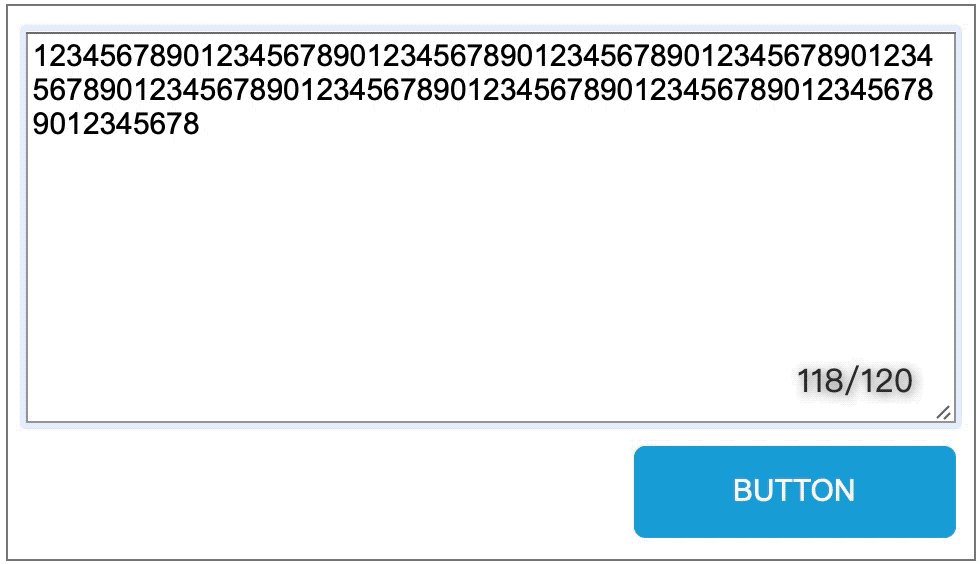
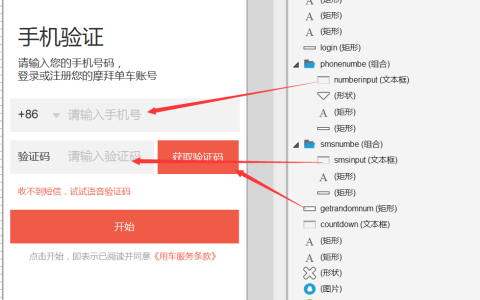
输入框输入文字时,显示用户输入了多少文字,当输入文字数量超出限制数量的时候,向用户发出高亮的“超出最大字数限制”的反馈并禁用提交按钮,将按钮的背景色置灰。
原型设计工具:Axure RP8
注意:此案例中不适合使用 .length函数,如果有同学用.length函数实现了,请告知一下方法哟。

元件及交互设计如下
| 元件 | 命名 | 交互 |
| 矩形框 | 充当背景而已 | |
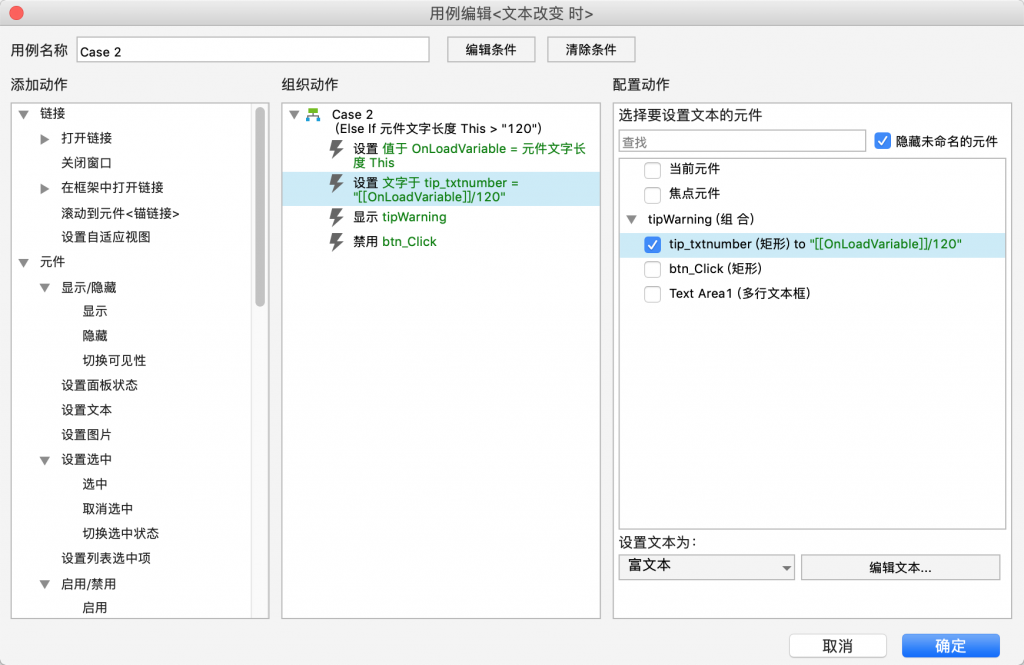
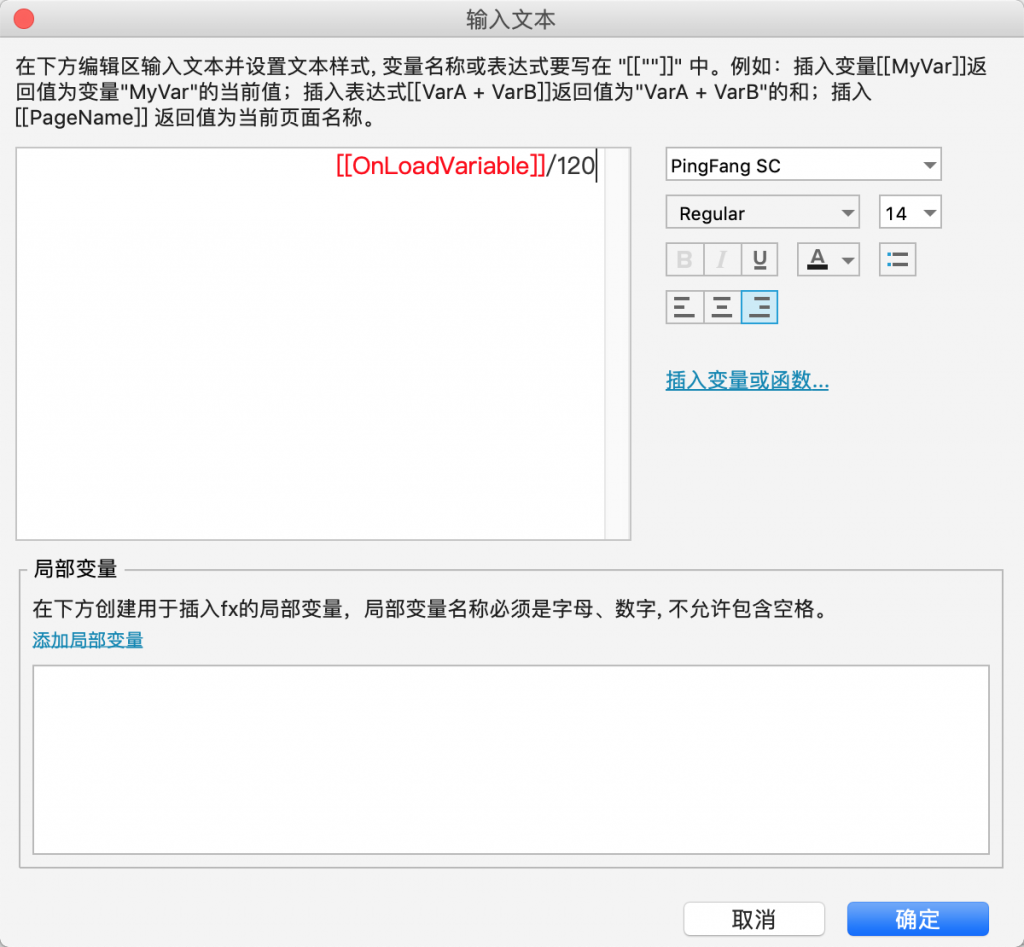
| 多行文本框 | Text Area1 | 触发事件:文本改变时 Case1: 判断条件:如果当前元件文字长度≤120字时; 1、设置默认变量值(OnLoadVariable)=当前元件文字长度; 2、设置元件(tip_txtnumber)=[[OnLoadVariable]]/120,用富文本格式;(注:这里用富文本是因为我加入的字数统计超出时变色的交互,故这里采用富文本,注意把[[OnLoadVariable]]设置成黑色。); 3、隐藏文本标签(tipWarning); 4、启用按钮元件(btn_Click)。 Case2: 判断条件:当前元件文字长度>120字时; 1、设置默认变量值(OnLoadVariable)=当前元件文字长度; 2、设置元件(tip_txtnumber)=[[OnLoadVariable]]/120,用富文本格式,(注意在富文本编辑器里把[[OnLoadVariable]]设置成红色); 3、显示文本标签(tipWarning); 4、禁用按钮元件(btn_Click)。 |
| 按钮元件 | btn_Click | 交互样式配置: 禁用时,设置背景色为#999999 |
| 文本标 | tip_txtnumber | |
| 文本标签 | tipWarning |
交互设置截图



RP下载地址:https://pan.baidu.com/s/1nr6j7jQearcTs7KKqDQnzw 密码:fs37
原创文章,作者:DevilStefan,如若转载,请注明出处:https://www.pmtemple.com/fengsaitao/6395/

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 










评论列表(1条)
帅