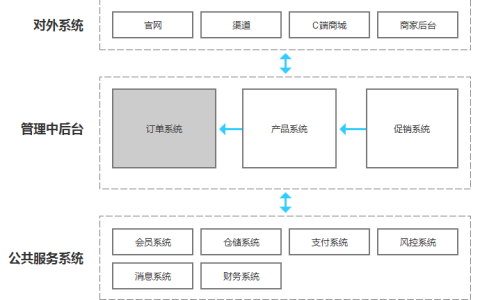
在电商体系中,商品中心、订单中心、库存系统为最重要的三大核心系统,订单系统(OMS系统)连接用户和商家之间最重要的交易信息系统,本次阐述一下电商订单系统的产品设计。
一、订单系统的作用
1.1 对用户来说
用户在下单后实时查看订单发货状态,物流信息状态和最后交易纠纷的售后流程等。
1.2 对商家来说
商家管理订单状态,实时发货,处理售后纠纷处理等,更好更快的满足用户需求,提升处理效率等。
1.3 对平台来说
在平台运营上,监管订单,处理平台介入异常订单信息,处理需求和供给两端的纠纷,提供业务支撑,实现业务闭环,提升用户价值,完善用户体验等。

二、怎么设计一个订单系统
用户下单流程:用户下单方式(购物车/直接下单购买)、订单下单、生成订单查看订单状态、交易成功或者申请售后流程等等;
后台系统:更改订单状态、对接发货、物流、售后以及最终的数据统计等等。
2.1下单方式:购物车设计逻辑;
基本逻辑:购物车商品库存逻辑,购物车商品分开展示逻辑,购物车入口逻辑;
立即购买:立即购买流程;
为他逻辑:商品推荐逻辑;
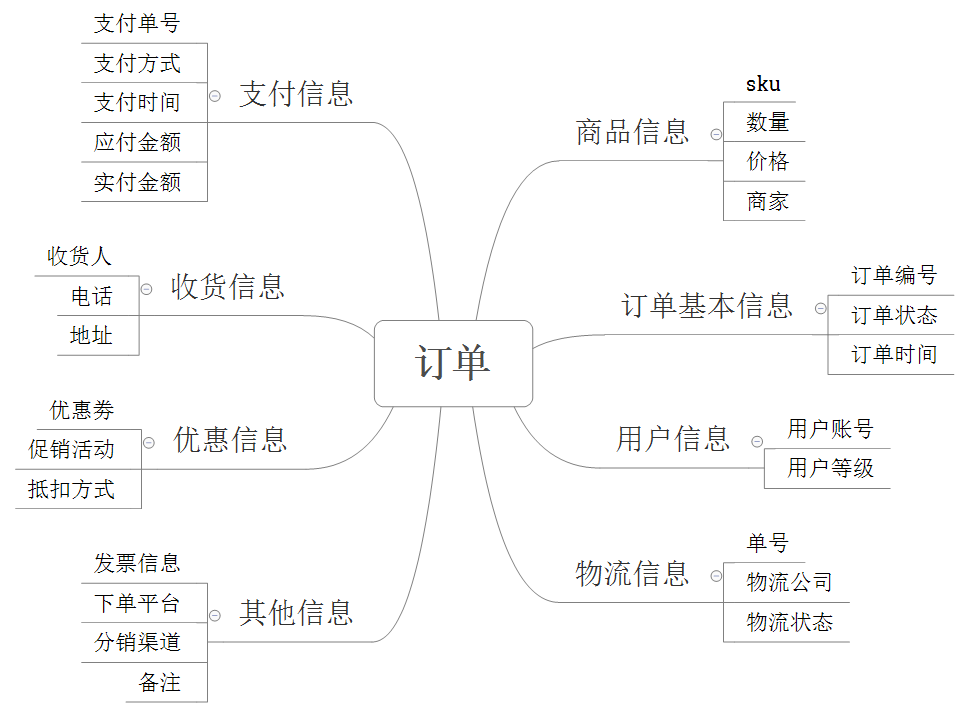
2.2订单下单:订单展示信息
用户信息:用户账号、等级信息;
订单信息:订单编号、订单状态、订单时间;
收货信息:收货姓名、地址、电话:
商品信息:规格、商品数量、商品价格、商品图片、商品链接:
优惠信息:优惠券、积分虚拟币抵扣、促销活动;
支付信息:支付方式、支付时间、支付状态、支付单号、商品总金额、商品实付金额、运费、抵扣、促销优惠金额、总优惠金额;
物流信息:物流单号、物流公司、物流状态;

2.3生成订单:订单状态
不同的业务类型商品订单其订单状态也会不一样,实体商品和虚拟商品的订单状态都会有所不同;
待付款:用户发起提交订单,但尚未付款,待付款订单状态也会锁定库存,我们一般都会设置超时自动取消订单;
待发货:用户已付款,等待商家发货流程;
待收货:商家已发货,等待与偶给你护收货
已完成:确认收货后,订单已完成交易流程;
已关闭:付款超时、用户取消待付款订单都会产生这些订单记录;(注意:售后退款订单不会出现在这里)
售后:用户发起申请售后,这里的售后状态也会有单独的订单流转状态:申请退款、商家拒绝、商品待退货、商品待收货、商家拒收货、等待退款、退款成功;

2.4订单交易数据统计
统计时间区间内销售额(GMV)
访客、订单量、客单价、下单用户数、支付用户数、订单金额分布、地域分布等等;
订单来源
统计每个订单来源;如小程序、H5、APP(安卓,苹果)、PC端;
总结
订单管理是物流管理的一部分,是电商体系的核心部分,它承载着服务与客户交互的整个过程记录。订单系统与各个模块之间信息交互复杂,其要求逻辑思维能力较强,对于产品设计来说,逻辑远远比具体的原型图页面更加重要,需要考虑的问题都要非常多,
所以我一般会有9字真言去执行:
想的深、(逻辑与逻辑的关联)
做的深、(逻辑与设计上的交互)
说的深。(向开发阐述问题的技巧)
订单系统的具体界面在不同的业务模式下都有很大的差异,可以多参考不同业务类型下的订单系统,熟练掌握其最重要的知识点才是最重要的。
欢迎交流讨论电商产品前后台设计知识,公众号:LikeShop技术社区
本文来自LikeShop技术社区,本文观点不代表 PmTemple 立场,转载请联系原作者。原文链接:

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫